一、实验目标
- 了解安卓服务的创建与通信机理。
- 掌握服务类的创建
- 掌握应用与服务的通信
二、实验过程
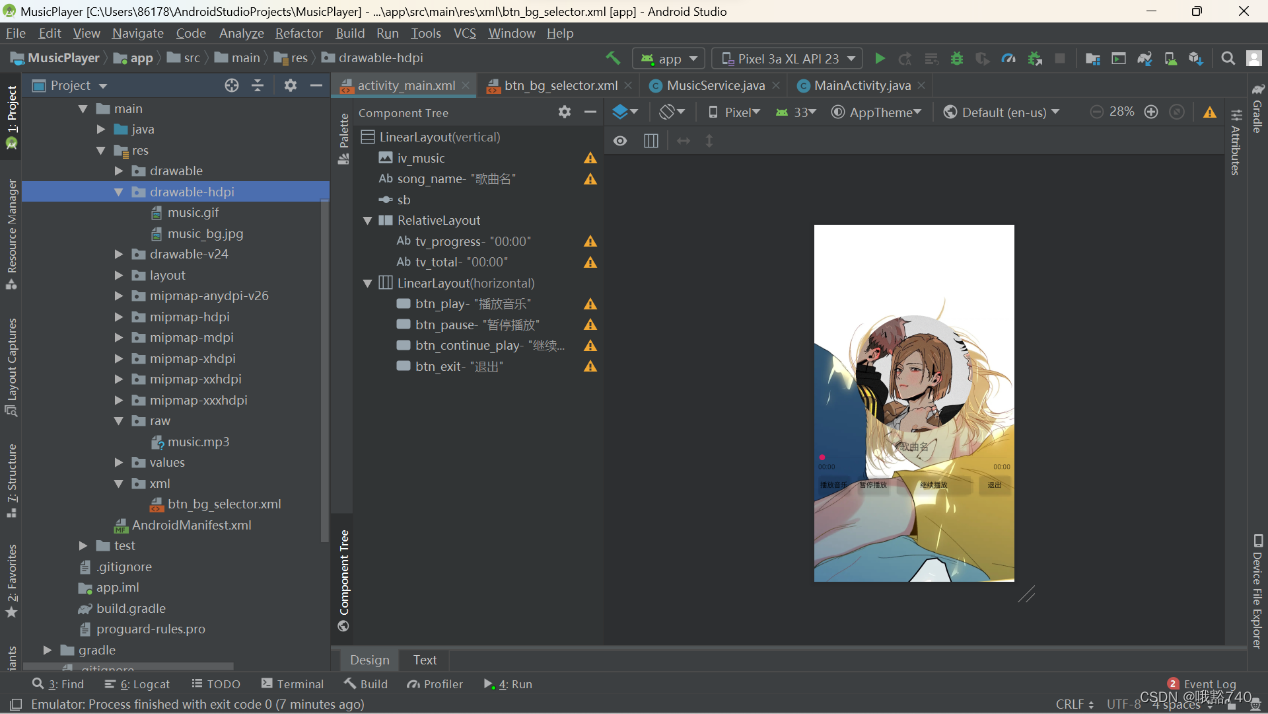
- 创建"MusicPlayer"应用。搭建界面。在资源文件中放入2张图片资源。创建raw文件夹,放入音乐文件。

创建btn_bg_select.xml,设置按钮的效果。并将文件放入xml文件夹中。

2.在包下,创建MusicService服务;



3.写MainActivity





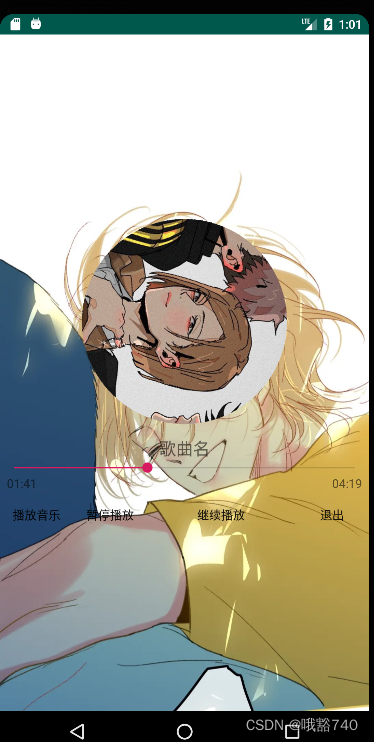
三、实验结果
- 分别点击不同的按钮,实现不同功能。
- 进度条跟进
- 音乐封面旋转


四、实验总结
本次实验了解安卓服务的创建与通信机理,学会服务类的创建和简单的应用与服务的通信。在本次实验中服务通过bindService()被创建。学会了设置按钮的点击效果,设置进度条的显示等。实验中,采用API33,遇到handler()构造方法被弃用的情况,通过查资料已解决此问题。
---------------------分割线---------------------------------------------------------------------------------------------------
需要,一张长方形图片,一张圆形图片,一首音乐。
代码部分
- Xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/music_bg"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_music"
android:layout_width="240dp"
android:layout_height="240dp"
android:layout_gravity="center_horizontal"
android:layout_margin="15dp"
android:src="@drawable/music"/>
<TextView
android:id="@+id/song_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="歌曲名"
android:textSize="20sp"/>
<SeekBar
android:id="@+id/sb"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingRight="8dp">
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00"/>
<TextView
android:id="@+id/tv_total"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="00:00"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_play"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="@xml/btn_bg_selector"
android:text="播放音乐"/>
<Button
android:id="@+id/btn_pause"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="@xml/btn_bg_selector"
android:text="暂停播放"/>
<Button
android:id="@+id/btn_continue_play"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="@xml/btn_bg_selector"
android:text="继续播放" />
<Button
android:id="@+id/btn_exit"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="@xml/btn_bg_selector"
android:text="退出"/>
</LinearLayout>
</LinearLayout>- select.xml
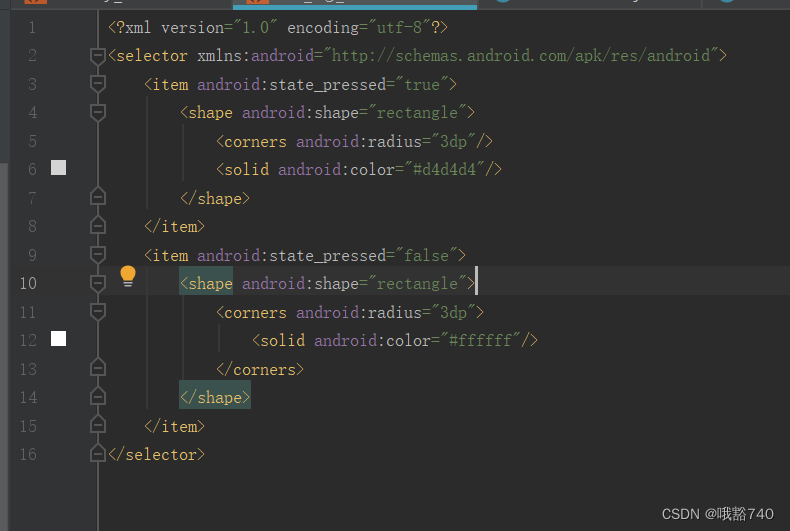
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<corners android:radius="3dp"/>
<solid android:color="#d4d4d4"/>
</shape>
</item>
<item android:state_pressed="false">
<shape android:shape="rectangle">
<corners android:radius="3dp">
<solid android:color="#ffffff"/>
</corners>
</shape>
</item>
</selector>- musicservice
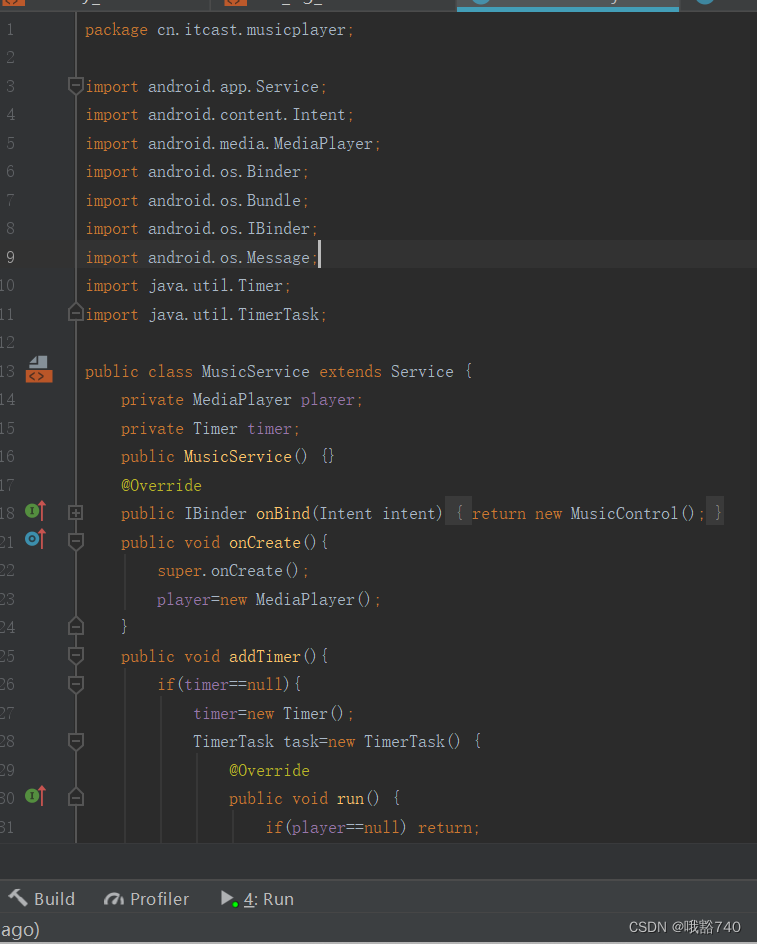
package cn.itcast.musicplayer;
import android.app.Service;
import android.content.Intent;
import android.media.MediaPlayer;
import android.os.Binder;
import android.os.Bundle;
import android.os.IBinder;
import android.os.Message;
import java.util.Timer;
import java.util.TimerTask;
public class MusicService extends Service {
private MediaPlayer player;
private Timer timer;
public MusicService() {}
@Override
public IBinder onBind(Intent intent) {
return new MusicControl();
}
public void onCreate(){
super.onCreate();
player=new MediaPlayer();
}
public void addTimer(){
if(timer==null){
timer=new Timer();
TimerTask task=new TimerTask() {
@Override
public void run() {
if(player==null) return;
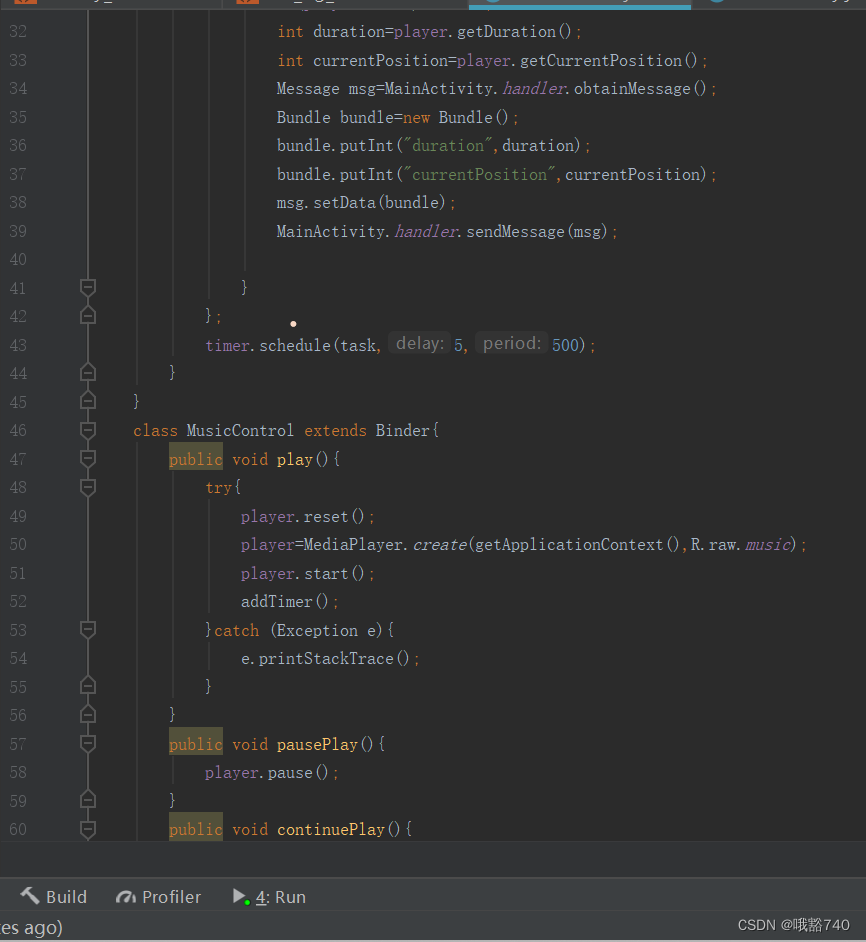
int duration=player.getDuration();
int currentPosition=player.getCurrentPosition();
Message msg=MainActivity.handler.obtainMessage();
Bundle bundle=new Bundle();
bundle.putInt("duration",duration);
bundle.putInt("currentPosition",currentPosition);
msg.setData(bundle);
MainActivity.handler.sendMessage(msg);
}
};
timer.schedule(task,5,500);
}
}
class MusicControl extends Binder{
public void play(){
try{
player.reset();
player=MediaPlayer.create(getApplicationContext(),R.raw.music);
player.start();
addTimer();
}catch (Exception e){
e.printStackTrace();
}
}
public void pausePlay(){
player.pause();
}
public void continuePlay(){
player.start();
}
public void seekTo(int progress){
player.seekTo(progress);
}
}
public void onDestroy(){
super.onDestroy();
if(player==null) return;
if(player.isPlaying()) player.stop();
player.release();
player=null;
}
}- mainActivity
package cn.itcast.musicplayer;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.content.ComponentName;
import android.content.Intent;
import android.content.ServiceConnection;
import android.os.Bundle;
import android.os.IBinder;
import android.os.Handler;
import android.os.Looper;
import android.os.Message;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends Activity implements View.OnClickListener {
private static SeekBar sb;
private static TextView tv_progress,tv_total;
private ObjectAnimator animator;
private MusicService.MusicControl musicControl;
private ImageView iv_music;
private Button btn_play,btn_pause,btn_continue_play,btn_exit;
MyServiceConn conn;
Intent intent;
private boolean isUnbind=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
tv_progress= (TextView) findViewById(R.id.tv_progress);
tv_total=(TextView) findViewById(R.id.tv_total);
sb=(SeekBar) findViewById(R.id.sb);
iv_music=(ImageView) findViewById(R.id.iv_music);
btn_play=(Button) findViewById(R.id.btn_play);
btn_play.setOnClickListener(this);
btn_pause=(Button) findViewById(R.id.btn_pause);
btn_pause.setOnClickListener(this);
btn_continue_play=(Button) findViewById(R.id.btn_continue_play);
btn_continue_play.setOnClickListener(this);
btn_exit=(Button) findViewById(R.id.btn_exit);
btn_exit.setOnClickListener(this);
intent=new Intent(this,MusicService.class);
conn=new MyServiceConn();
bindService(intent,conn,BIND_AUTO_CREATE);
sb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (progress==seekBar.getMax()){
animator.pause();
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress=seekBar.getProgress();
musicControl.seekTo(progress);
}
});
animator=ObjectAnimator.ofFloat(iv_music,"rotation",0f,360.0f);
animator.setDuration(10000);
animator.setInterpolator(new LinearInterpolator());
animator.setRepeatCount(-1);
}
public static Handler handler=new Handler(Looper.getMainLooper()){
@Override
public void handleMessage(Message msg){
Bundle bundle=msg.getData();
int duration=bundle.getInt("duration");
int currentPosition=bundle.getInt("currentPosition");
sb.setMax(duration);
sb.setProgress(currentPosition);
int minute=duration / 1000 / 60;
int second=duration / 1000 % 60;
String strMinute=null;
String strSecond=null;
if(minute<10){
strMinute="0"+minute;
}else{
strMinute=minute+"";
}
if(second<10){
strSecond="0"+second;
}else {
strSecond=second+"";
}
tv_total.setText(strMinute+":"+strSecond);
minute=currentPosition / 1000 / 60;
second=currentPosition / 1000 % 60;
if(minute<10){
strMinute="0"+minute;
}else{
strMinute=minute+"";
}
if(second<10){
strSecond="0"+second;
}else {
strSecond=second+" ";
}
tv_progress.setText(strMinute+":"+strSecond);
}
};
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_play:
musicControl.play();
animator.start();
break;
case R.id.btn_pause:
musicControl.pausePlay();
animator.pause();
break;
case R.id.btn_continue_play:
musicControl.continuePlay();
animator.start();
break;
case R.id.btn_exit:
unbind(isUnbind);
isUnbind=true;
finish();
break;
}
}
class MyServiceConn implements ServiceConnection{
@Override
public void onServiceConnected(ComponentName name, IBinder service) {
musicControl=(MusicService.MusicControl) service;
}
@Override
public void onServiceDisconnected(ComponentName name) {
}
}
private void unbind(boolean isUnbind){
if(!isUnbind){
musicControl.pausePlay();
unbindService(conn);
}
}
@Override
protected void onDestroy(){
super.onDestroy();
unbind(isUnbind);
}
}





















 5073
5073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








