一、立即执行函数
表示在函数声明之后立即调用
1、实现方式:
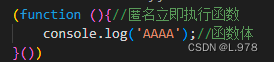
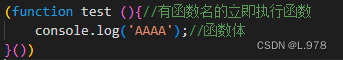
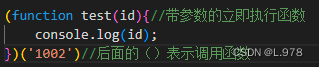
(1)用()将整个函数的定义包裹起来



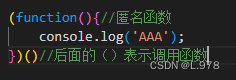
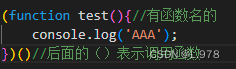
(2)先用()将函数的定义部分包裹起来,然后再加上调用的圆括号



强调:用圆括号()包裹的原因是:将函数变成一个表达式,这样在页面被加载时,js程序执行时,函数就被立即调用。
2、作用:
(1)不需要为函数名吗,避免污染全局
(2)创建一个独立作用域,这个作用域里面的变量,外部访问不到,避免变量污染。
3、使用场景
(1)在页面加载完成后,需要立即执行的一些初始化设置,例如事件处理,创建对象等。
(2)在应用中,只执行一次的代码可以使用立即函数来实现。
4、立即执行函数返回值
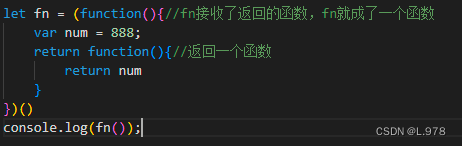
(1)定义变量接收立即执行函数的返回值

(2)立即执行的函数返回的返回值是一个函数

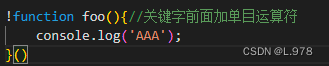
5、带单目运算符的立即执行函数
(1)单目运算符(一元运算符):参加运算的对象只有一个
+、-、!、~
(2)在函数定义之后加上(),在关键词function前面加上单目运算符,可以使函数变成立即执行函数(单目运算符的作用:进行语法检查)
带函数名的函数:

匿名函数:

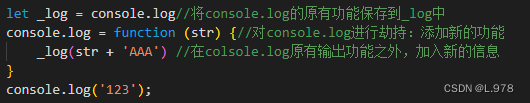
二、函数劫持:
定义:将一个函数在运行之前把它劫持下来,添加我们想要的功能,当这个函数实现运行的时候,它已经不是原本的函数了,而是带上了被我们添加上去的功能。这也是常见的(钩子函数)的原理之一。

1、this关键字的引用劫持:改变this的指向,通过一些特殊的方法来自己指定函数的调用者
(1)通过call()方法劫持

(2)通过apply()方法劫持this

劫持数组的this:

(3)通过bind()劫持this:

bind方法就是在函数设计的时候就指定函数的调用者,也就是指定函数中this的指向:其参数传入形式和call方法一样,是直接传入参数。





















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








