前面完成了注册功能这次就来写登录功能, 还是按照这个方式来

明确需求: 登录接口
前置工作 : 想象一下登录界面(随便在百度上找一张) 看前端的能力咋样了, 现在我们不管后端看要什么参数就好

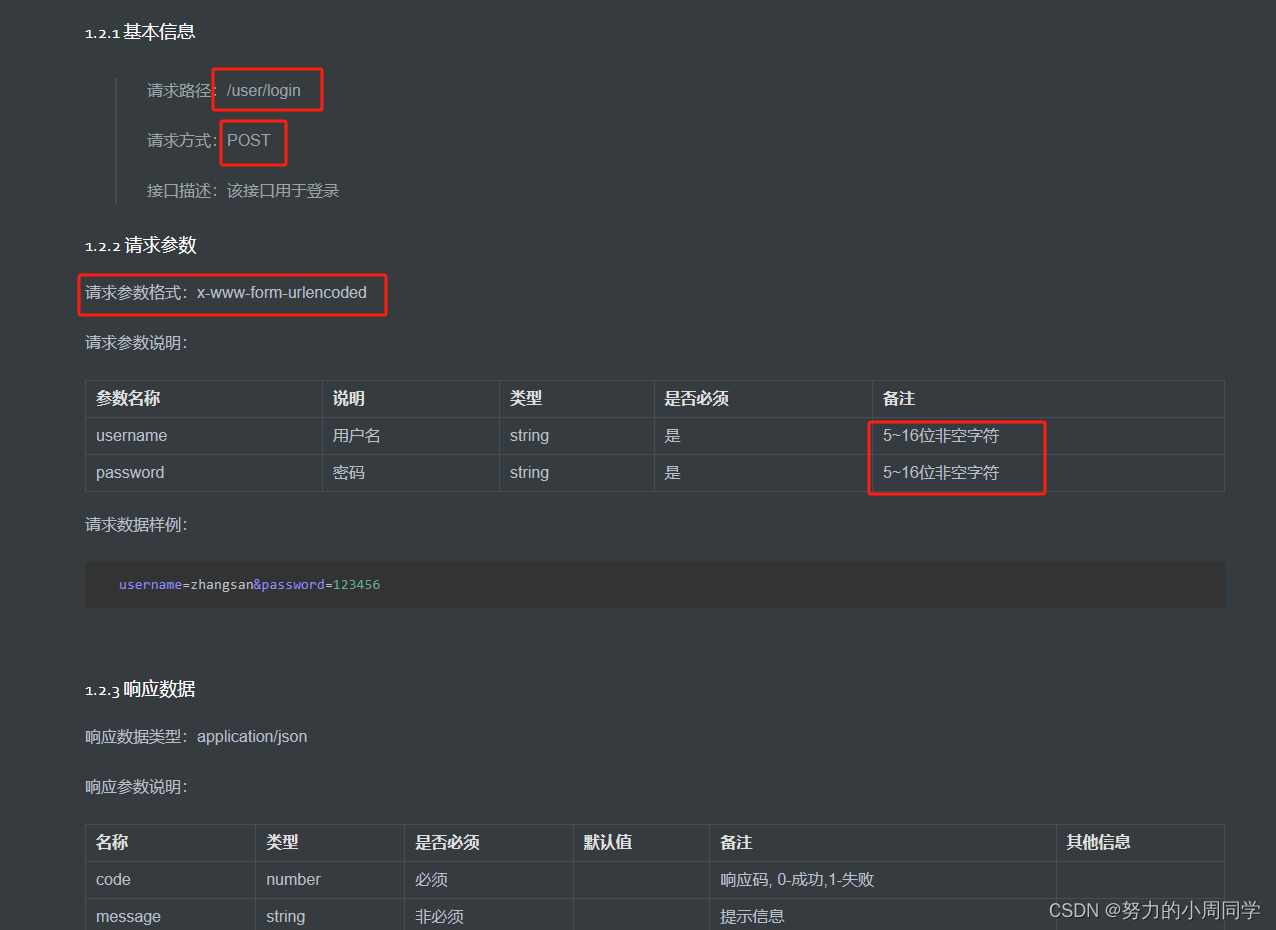
阅读接口文档

请求路径 请求方式 请求参数 响应数据
思路分析:
登录和注册是一个完整项目的必要功能,登录看接口文档给出的账号密码都需要进行校验,以及要想到在未登录的情况下能不能访问网页的其他页面并且查询到数据,所以这里要准备jwt做一个认证,登录成功后生成token,利用这个令牌才能访问其他页面

准备开发
首先导入jwt的maven依赖
<!--java-jwt坐标-->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>4.4.0</version>
</dependency>包com.zhou.utils / JwtUtil.java 工具类
public class JwtUtil {
private static final String KEY = "zhousir"; // 秘钥
//接收业务数据,生成token并返回
public static String genToken(Map<String, Object> claims) {
// 生成token
return JWT.create()
.withClaim("claims", claims)// 用户数据
.withExpiresAt(new Date(System.currentTimeMillis() + 1000 * 60 * 60 ))
.sign(Algorithm.HMAC256(KEY));
}
//接收token,验证token,并返回业务数据
public static Map<String, Object> parseToken(String token) {
return JWT.require(Algorithm.HMAC256(KEY)) // 创建验证器
.build()
.verify(token) // 验证token
.getClaim("claims")// 获取载荷
.asMap();
}
}验证令牌,验证token com.zhou.interceptors.LoginInterceptor
@Component
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
return false;
}
}拦截器com.zhou.config.WebConfig
登录注册接口放行
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Autowired
private LoginInterceptor loginInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
//登录接口和注册接口不拦截
registry.addInterceptor(loginInterceptor).excludePathPatterns("/user/login","/user/register");
}
}接下来就是要写接口了,第一篇写过了
使用的是UserService中根据用户名查询用户的方法
然后UserServiceImpl实现方法
然后UserMapper里面写sql
在controller包中UserController创建登录接口
/**
* 登录功能
*/
@PostMapping("/login")
public Result Login(@Pattern(regexp = "^\\${5,16}$") String username, @Pattern(regexp = "^\\${5,16}$") String password) {
// 根据用户名查询User
User loginUser = userService.findByUsername(username);
if (loginUser == null) {
return Result.error(1,"用户名或密码错误!!!");
}
// 判断密码是否正确
if (Md5Util.getMD5String(password).equals(loginUser.getPassword())){
// 登录成功
Map<String,Object> mapuer = new HashMap<>();
mapuer.put("id",loginUser.getId());
mapuer.put("username",loginUser.getUsername());
// 获取token
String token = JwtUtil.genToken(mapuer);
return Result.success(token,"登录成功");
}
return Result.error(1,"用户名或密码错误!!!");
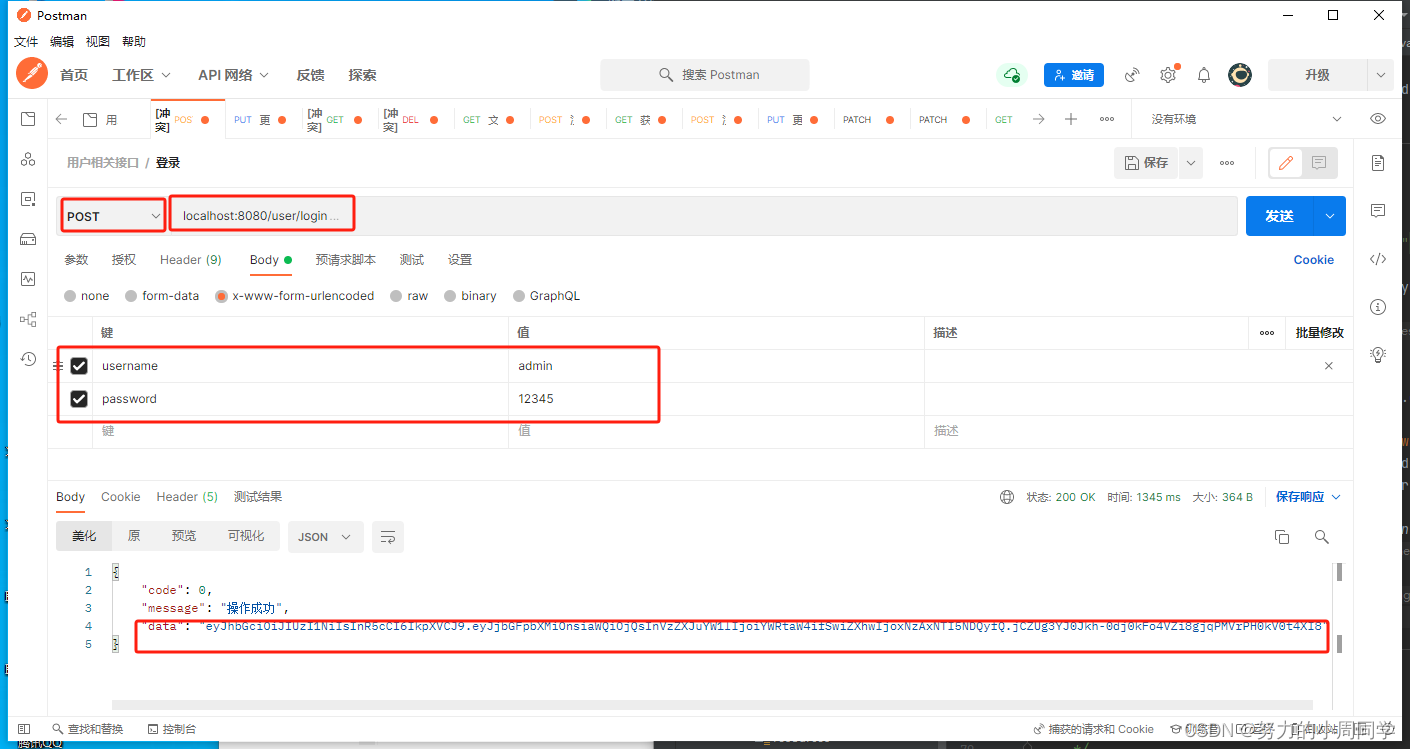
}测试


结语:
后面就简单了就是常用的增删改查会用到ThreadLocal本地线程来存储数据,获取数据,也会用到redis


























 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










