一、安装jdk17
- 首先我们的项目要使用 jdk17或以上来进行打包
- 没有必要配置环境变量 ,下载 bin样式的jdk17, 解压后之后直接进入到bin中
二、配置.net启用环境
-
打开"控制面板":点击Windows开始菜单,然后选择"控制面板"。
-
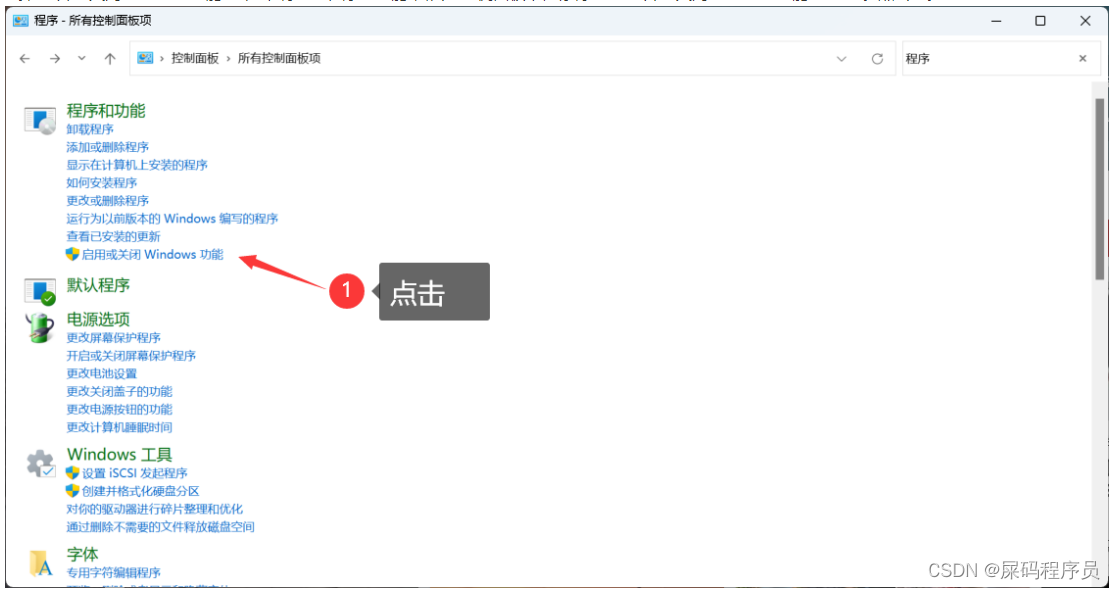
打开"程序"或"程序和功能":根据你的Windows版本,选择"程序"或"程序和功能"。
-
选择"打开或关闭Windows功能":在"程序"或"程序和功能"窗口的左侧面板中,你将找到"打开或关闭Windows功能"的选项。点击它。

-
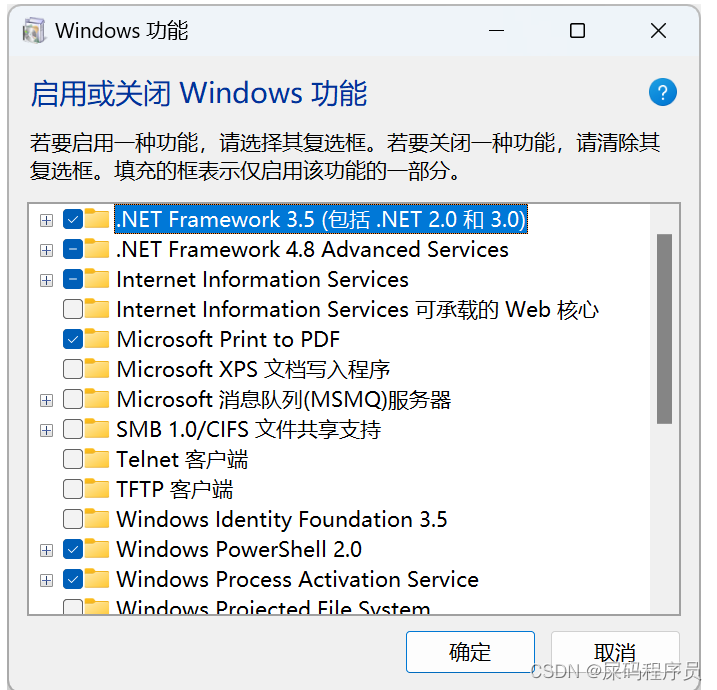
启用.NET Framework 3.5.1:在"Windows功能"窗口中,找到".NET Framework 3.5 (includes .NET 2.0 and 3.0)"的复选框。选中该复选框并点击"确定"按钮。

-
安装.NET Framework 3.5.1:启用.NET Framework 3.5.1后,系统会自动下载和安装所需的文件。这可能需要一些时间,因此请耐心等待。
-
完成安装:一旦安装完成,你将收到一条成功的消息。
三、安装wix 3
-
之后下载wix 3版本或以上 地址 Release WiX Toolset v3.11.2 · wixtoolset/wix3 (github.com)
-
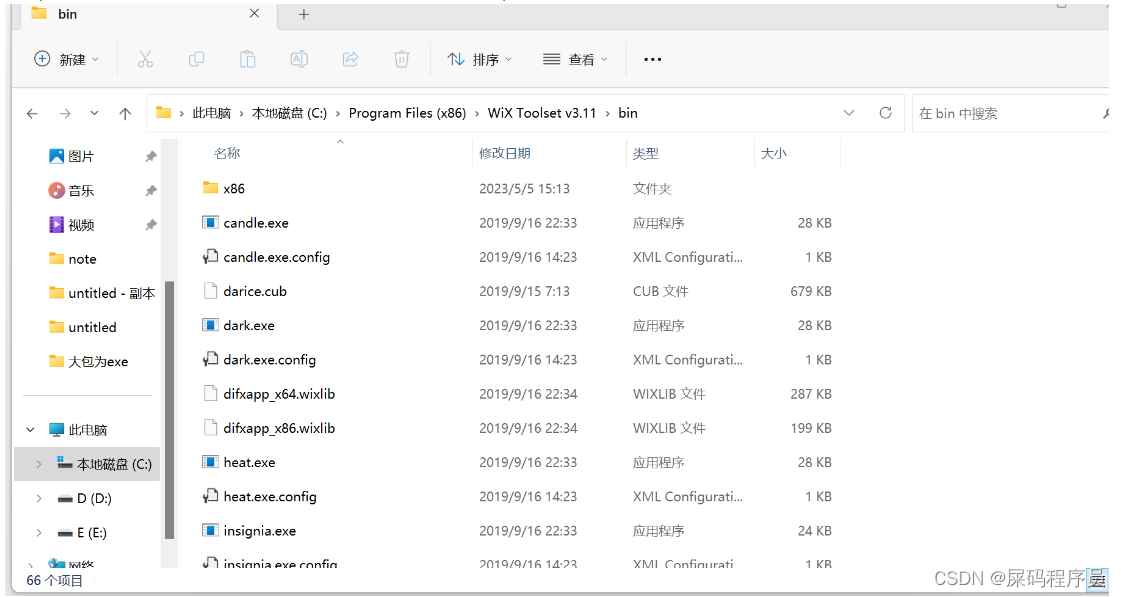
配置 path: 安装时没有选择 一般在这里 把这个路径配置到环境变量 path中

-
使用命令测试 是否成功安装
candle.exe light.exe -
执行编译(执行这个命令 如果没有配置jdk17以上的环境变量 需要进入到jdk17的bin中打开cmd命令行窗口执行):
jpackage --type exe --input <path_to_jar> --main-jar <jar_file> --name <output_name> --win-dir-chooser --icon <icon_file_path>
在地址栏输入 cmd 打开命令行窗口 执行命令
-
<path_to_jar>:指定你的Spring Boot应用程序的JAR文件路径。<jar_file>:指定你的Spring Boot应用程序的主JAR文件名称。<output_name>:指定输出的EXE文件的名称。--icon <icon_file_path>设置图标路径
--win-dir-chooser选项允许用户选择安装目录。你可以根据需要添加其他选项,如指定输出目录、设置图标、添加应用程序描述等。
-
执行
jpackage命令:运行上述jpackage命令,它将使用jpackage工具将你的Spring Boot应用程序打包成一个可执行的EXE文件。
请注意,jpackage命令的具体参数和选项可能因所使用的Java版本而有所不同。你可以使用jpackage --help命令查看可用的选项和语法。
以下是一个示例 命令
eg:
jpackage --type exe --input D:\project\My\docker\middlewareDeploy\target --main-jar middlewareDeploy-0.0.1-SNAPSHOT.jar --name MiddlewareDeploy --win-dir-chooser
四、前端vue3后端springboot3 打包为exe
这个是一个演示示例。当用户做完一个前后端分离的项目后,可以直接将前端和后端都打包到一个exe中。这样你可以将这个exe直接发到别人的电脑上可以直接使用。
1、打包前端项目vue3:
-
执行命令
pnpm run build -
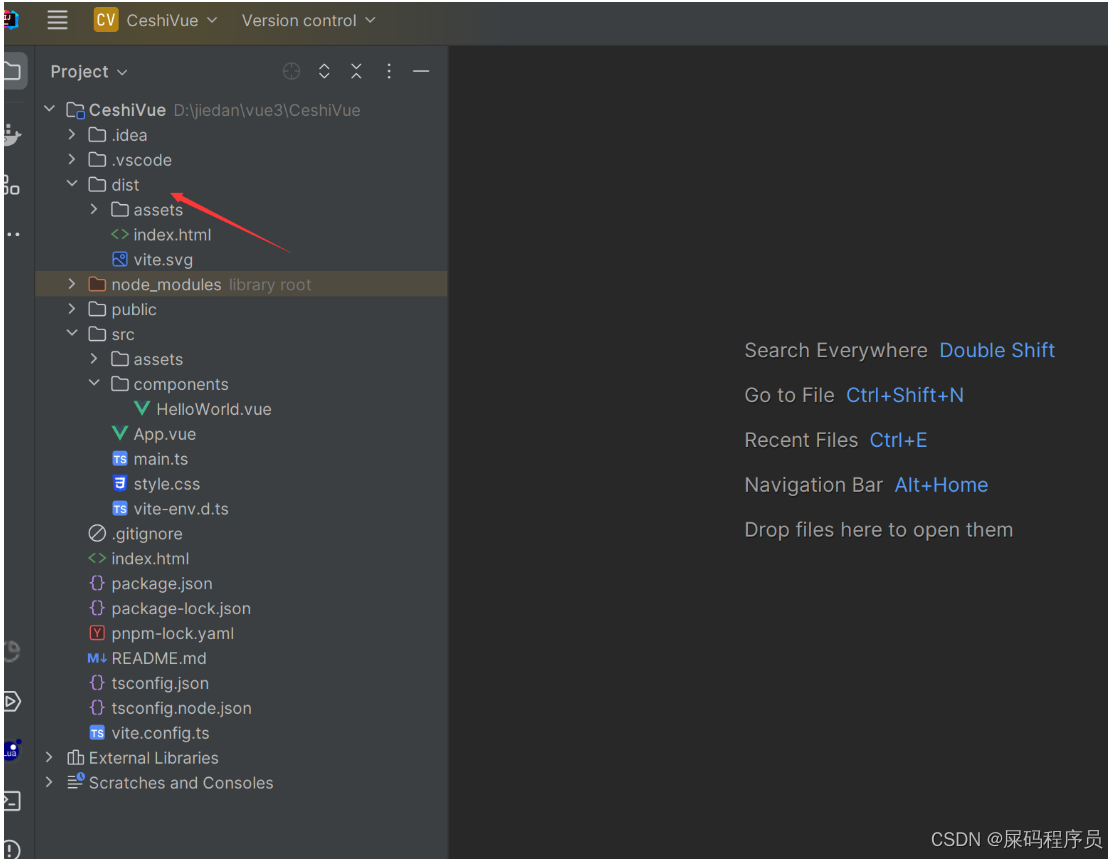
之后就会在vue3的项目中看到dist文件夹

-
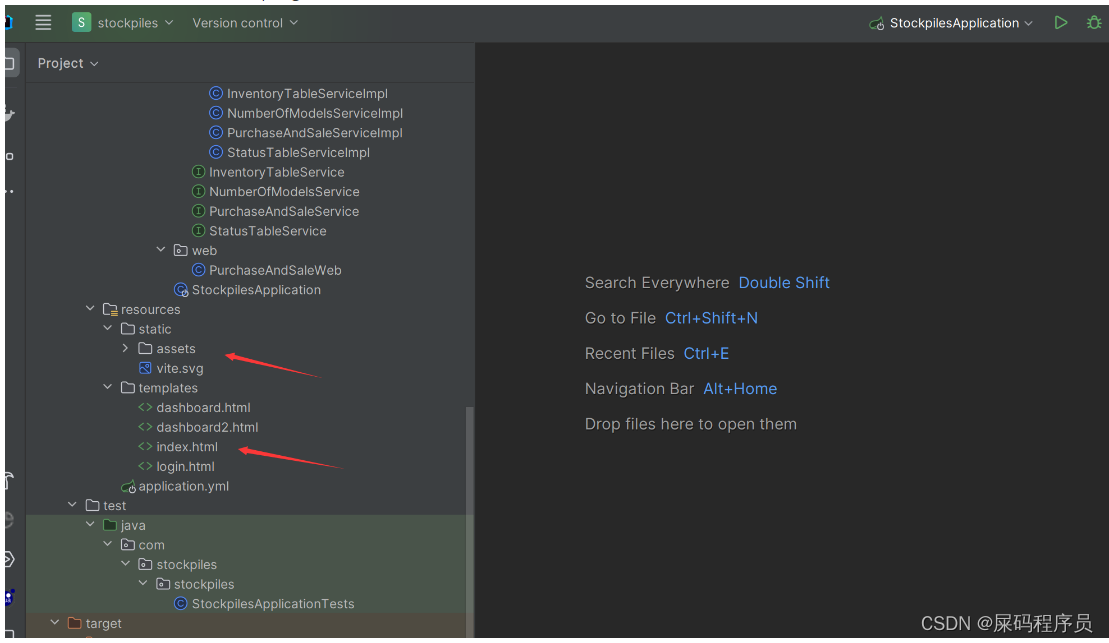
之后将dist文件夹中的文件分别放在springboot项目中对应的位置

-
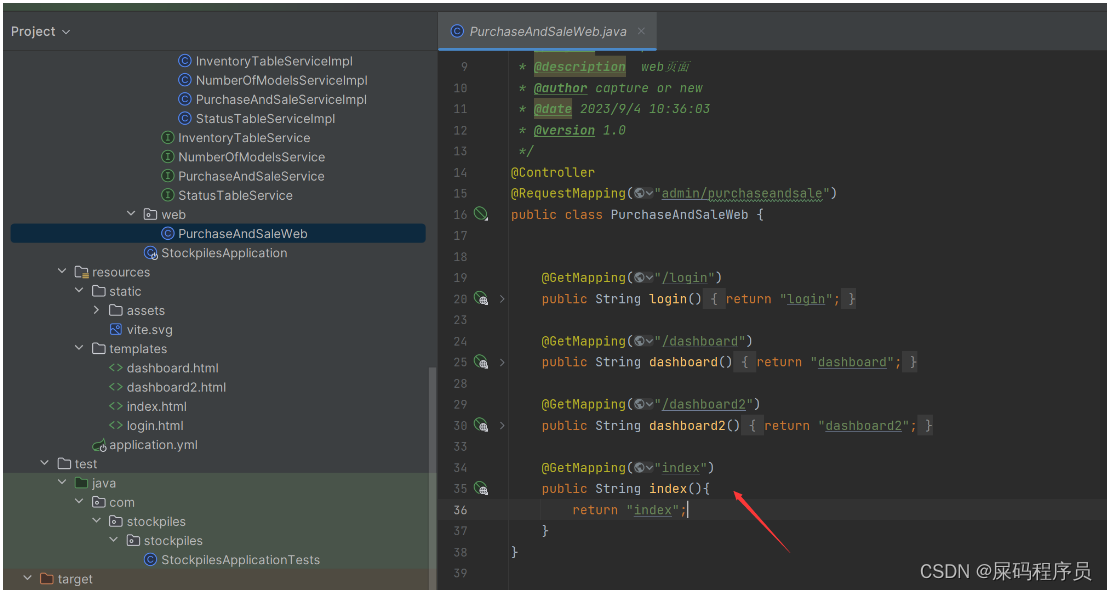
启动项目看是否能成功运行。当然是使用的模版引擎来打开vue3页面的

2、打包springboot项目
-
确认环境前面三大步的环境已经安装上了。执行命令查看
candle.exe light.exe -
之后进入到jdk17 的bin目录中打开命令行窗口 执行命令即可
jpackage --type exe --input <path_to_jar> --main-jar <jar_file> --name <output_name> --win-dir-chooser --icon <icon_file_path> -
执行命令后稍等两分钟。打包完成后会在bin目录中出现以命令中名称 开头的exe 这个就是项目打包为exe的样子了。之后安装启动即可。






















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








