Function
Function函数是所有函数的祖先函数
所有构造函数都有一个prototype属性
所有原型对象都有一个constructor属性
所有函数都是对象
所有对象都有一个__proto__属性
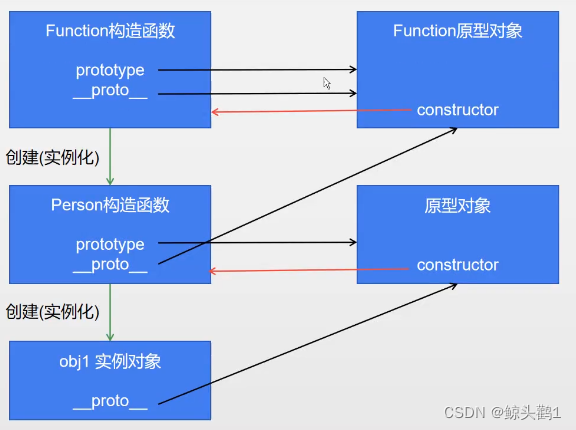
1. JavaScript中函数是引用类型(对象类型),既然是对象,所以也是通过构造函数创建出来的 “所有函数”都是通过Function构造函数创建出来的对象
2. JavaScript中只要是“函数”就有prototype属性,“Function函数”的prototype属性指向“Function原型对象”
3. JavaScript中只要“原型对象”就有constructor属性,“Function原型对象”的constructor指向它对应的构造函数

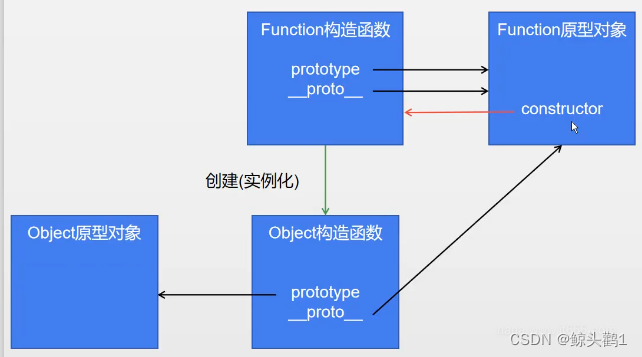
console.log(Object.__proto__ == Function.prototype);
console.log(Object.__proto__ === Function.prototype);Object


console.log(Object.prototype)
console.log(Object.prototype.constructor)
console.log(Object.prototype.__proto__)
console.log(Object.prototype.constructor === Object)函数对象关系

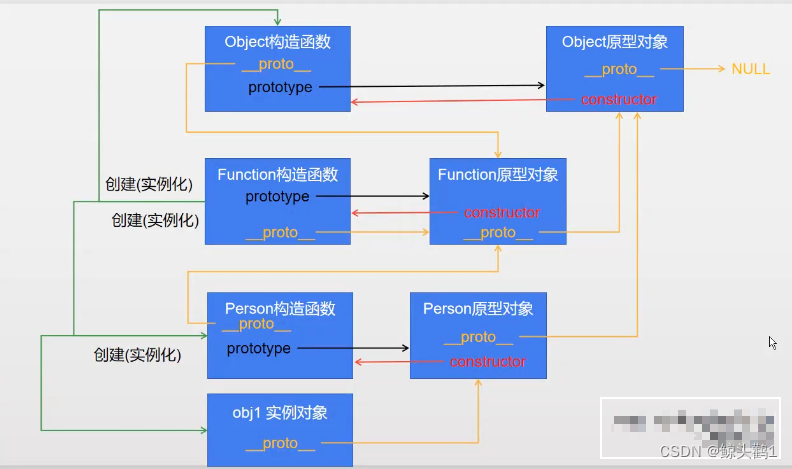
console.log(Function.prototype.__proto__);
console.log(Person.prototype.__proto__);
console.log(Person.prototype.__proto__ === Function.prototype.__proto__);
console.log(Object.prototype === Function.prototype.__proto__);
console.log(Object.prototype.__proto__ === Object.prototype.__proto__);原型链

//实例对象
function Person(myName,myAge){
this.name = myName;
this.age = myAge;
this.currentType = "构造函数中的type";
this.say = function (){
console.log("构造函数中的say")
}
}
//实例对象中的方法
var person = new Person("zs",23);
person.say();
console.log(person.currentType)
//原型对象
Person.prototype = {
/*
* 注意:为了不破坏原有的关系,在给prototype赋值的时候,
* 需要在自定义的对象中手动的添加constructor属性,手动的指定需要指向谁
* */
constructor:Person,
currentType:"人",
say:function (){
console.log("hello");
}
}





















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








