开发中有时候我们可能会遇到,后端返给我们整个关联列表数据,但是,返回的Array 数据中,存在多条重复的数据,比如说,某几条对象数据的键值对是一模一样的,所以我们需要过滤一下,把重复的数据整合成一条保留,去除带有重复的数据。(演示为Vue环境)
const dath = this;
let Staging = [];
this.importDatas.forEach(item => this.arrid.push({ value: item.parentDeptId, text: item.parentDeptName }));
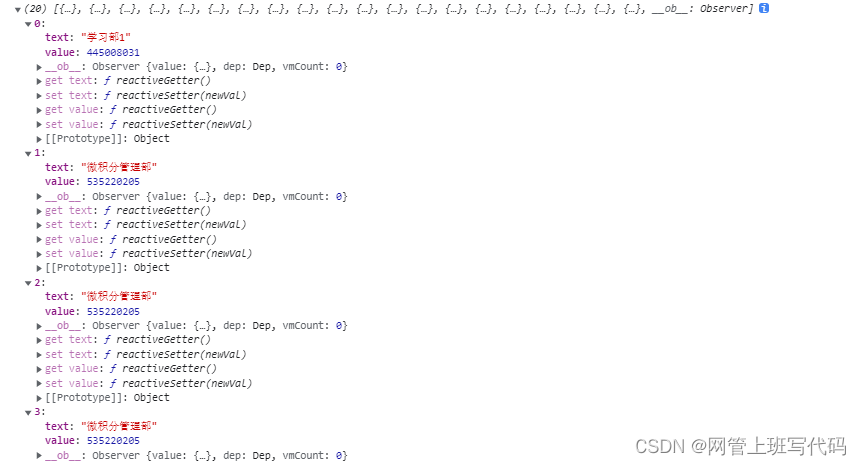
console.log(this.arrid); //得到一个带有重复数据的数组
let department = {}; //下面有图解
for (let index = 0; index < dath.arrid.length; index++) {
if (!department[dath.arrid[index].value] && !department[dath.arrid[index].text]) {
Staging.push(dath.arrid[index]);
department[dath.arrid[index].value] = true;
department[dath.arrid[index].text] = true;
}
}
console.log(department);
this.arrid = Staging;
console.log(this.arrid); //得到去重后的完整数据。
Staging 是一个带有多条重复数据的数组

department 作为状态判断过滤
























 2599
2599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










