
导语
过渡可以在
不使用 Flash 动画,不使用 JavaScript的情况下,让元素从一种样式,平滑过渡为另一种样式
【属性】: transition-property
作用:
定义哪个属性需要过渡,只有在该属性中所定义的可变换属性(比如宽、高、颜色等)才会以有过渡效果
-
常用值:
none:不过渡任何属性all:过渡所有能过渡的属性- 指定
具体某个需要变化的属性名 ,例如: width 、 heigth ,若有多个以逗号分隔

【属性】: transition-duration
作用:
设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久
-
常用值:
0:没有任何过渡时间及效果 —— 默认值s或ms:秒或毫秒- 列表 :
如果想让所有属性都持续同一个时间,那就写一个值- 如果想让每个属性持续
不同的时间那就写一个时间的对应列表。如下:
transition-delay: 3s, 2s, 4s;
【属性】:transition-delay
作用:指定开始过渡的
延迟时间,单位:s或ms
【属性】:transition-timing-function
作用:设置
过渡的类型
- 常用取值:
| 属性值 | 描述 |
|---|---|
ease | 平滑过渡 —— 默认值 |
linear | 线性过渡 |
ease-in | 慢 → 快 呈加速过渡 |
ease-out | 快 → 慢 呈减速过渡 |
ease-in-out | 慢 → 快 → 慢过渡 |
step-start | 不考虑过渡时间,一步到位过渡完 |
step-end | 考虑过渡时间,过渡时间结束后,一步到位过渡完 |
steps( integer,?) | 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的分阶步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end |
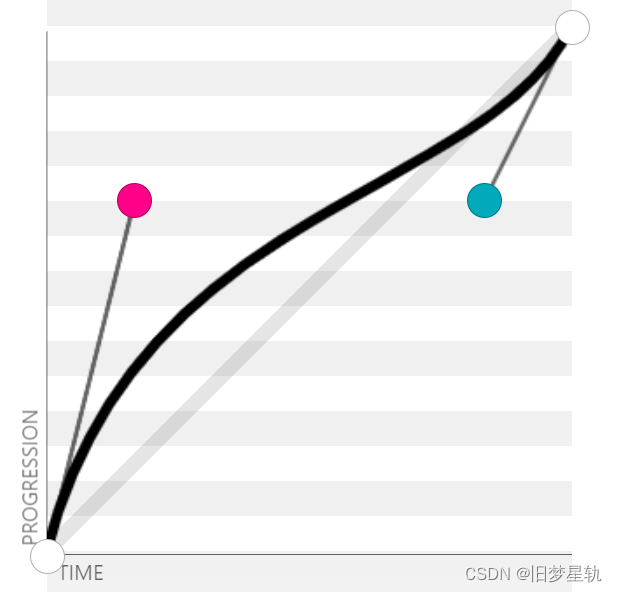
cubic-bezie ( number, number, number, number) | 特定的贝塞尔曲线类型 |
【属性】:transition 过渡复合属性
如果设置了一个时间,表示
duration 过渡的持续时间;如果设置了两个时间,第一是duration,第二个是delay 过渡的延迟;其他值没有顺序要求
transition: 1s 1s linear all;
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
























 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










