
先驱扩展
所谓
JavaScript 运行时(JavaScript runtime)其实就是代码执行环境,最常见的 JavaScript 运行时就是浏览器,但除了浏览器环境,JavaScript 也可以在其他环境下运行。
最初,JavaScript 主要在浏览器中使用,用于增强网页的交互性。但随着时间的推移,出现了如多种服务器端 JavaScript 运行时,使得 JavaScript 能够用于服务器端编程,极大程度扩展了它的应用范围。
运行时 | 官网地址 | 描述 |
|---|---|---|
 | https://nodejs.org/en | 由 Ryan Dahl 开发,于 2009 年发布,通过 Google 的 V8 引擎实现运行 JS,Node 的出现让 JS 不再限于浏览器,极大扩展了 JS 的应用范围,Node 的一个显著特点是非阻塞的事件驱动架构,适合处理高并发的网络应用。 |
 | https://deno.com/ | Deno 也是由 Ryan Dahl 开发,Deno 使用 Rust 语言开发,于 2018年首次亮相,Deno 的设计理念是克服 Node 的一些不足之处,例如:Deno 默认禁止文件、网络和环境访问,除非明确的授权。在操作权限安全性上大大提高 |
 | https://bun.sh/ | Bun 是一个全新的 JavaScript 运行时,由 Jarred Sumner 开发,于2022 年首次亮相,它的目标是成为速度最快的 JS 运行时,Bun 使用 Zig 语言编写,自带了一个快速的 JS 引擎,支持: TypeScript、JSX。但是目前社区生态才刚刚起步,所以当下流行度并不高,期待未来的发展。 |
Node JS 简介
Node 是基于
Chrome V8 引擎的 JavaScript 运行时,由 Ryan Dahl 于2009年发布,通过 Google 的 V8 引擎实现运行 JavaScript,Node 的出现让 JavaScript 不再局限于浏览器,极大扩展了 JavaScript 的应用范围,Node 的一个显著特点是非阻塞的事件驱动架构,适合处理高并发的网络应用。
Node JS 常被适用于以下场景:
- 工具类应用(webpack、vite、babel、eslint 等)
- 服务端应用(网页、App 的各种服务器等)
- 桌面端应用(VSCode、Figma、Postman 等)
- …
回到本文 ↓
概念:
将一个复杂的程序文件依据一定
规则(规范)拆分成多个文件的过程称之为模块化其中拆分出的每个文件就是一个模块,模块的内部数据是私有的,不会造成全局污染。不过模块可以暴露内部数据以便其他模块使用
模块化好处
- 防止数据全局污染
- 可维护性提高
- 可复用性提高
- 可高度集成定制化
- …
常见的模块化标准:
| 模块化标准 | 标准来源 |
|---|---|
CJS(CommonJS) | 社区标准(本文讲述重点目标) |
| CJS(CommonJS) | 社区标准 |
| CJS(CommonJS) | 社区标准 |
| CJS(CommonJS) | 社区标准 |
ESM(ES Modules) | 官方标准 |
模块暴露数据
案例:
- 创建
app.js文件
const count = (a, b) => {
return a + b;
};
//暴露数据
module.exports = {
count,
};
- 创建
index.js
const { count } = require("./app");
console.log(count(5, 6)); //11
导出暴露数据
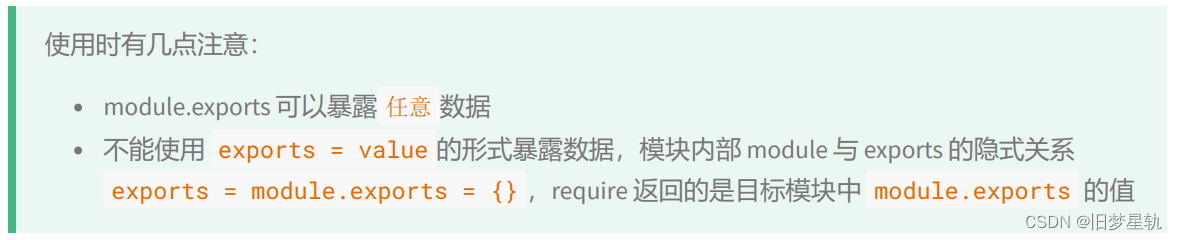
模块暴露数据的方式有两种:
module.exports = valueexports.name = value


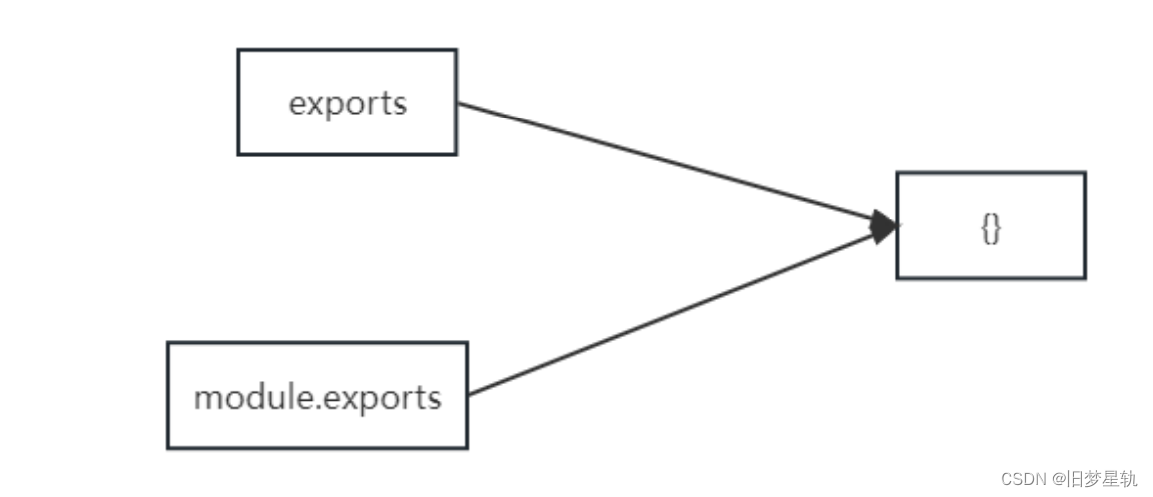
等同于
exports = module.extends = {};
导入(引入)模块
在模块中使用 require 传入文件路径即可引入文件
const { count } = require("./app");
require 使用的一些注意事项:
- 对于自定义创建的模块,导入时路径建议写
相对路径,且不能省略./ 和 ../ - js 和 json 文件导入时可以不用写后缀,c/c++编写的 node 扩展文件也可以不写后缀,但是一般用不到
- 如果导入
其他类型的文件,会以js 文件进行处理 - 如果导入的路径是个
文件夹,则会 首先 检测该文件夹下package.json文件中 main 属性对应的文件,如果存在则导入,反之如果文件不存在会报错。如果 main 属性不存在,或者 package.json 不存在,则会尝试导入文件夹下的 index.js 和index.json,如果还是没找到,就会报错 - 导入 node.js
内置模块时,直接 require 模块的名字即可,无需加./ 和 ../
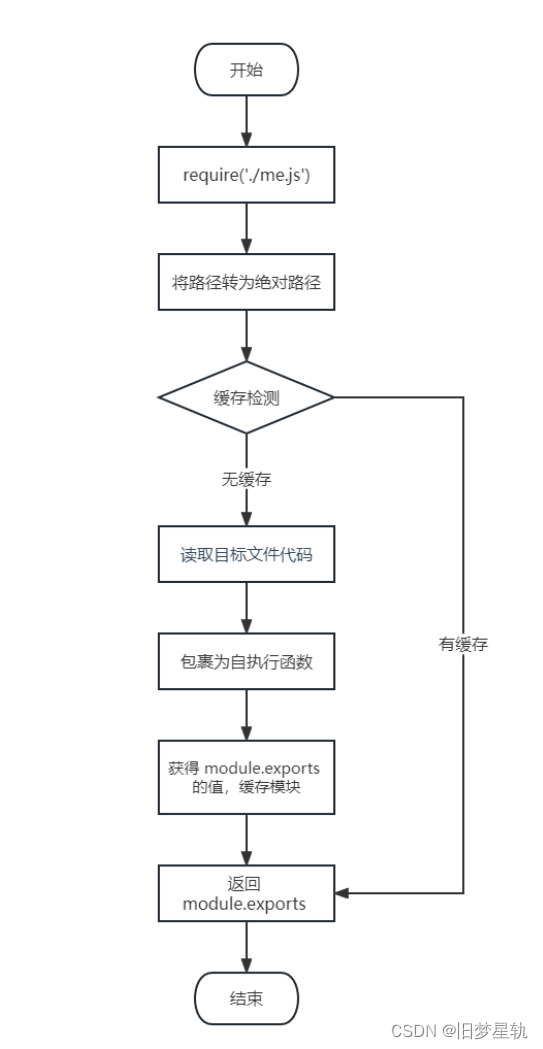
导入模块的基本流程
主要介绍一下 require 导入(基于 CommonJS 规范) 自定义模块 的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过 arguments.callee.toString() 查看自执行函数
- 缓存模块的值
- 返回 module.exports 的值
图例


🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————























 2608
2608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










