对SPA(单页web应用)的理解?
整个应用只有一个完整的页面
点击页面中的连接不会刷新页面,只会对页面的局部更新
数据需要通过ajax请求获取,并在前端异步展现
路由的理解?
一个路由就是一个映射关系(key:value)
key为路径,value可能是function或component
路由分类
后端路由:
理解:value是function,用来处理客户端提交的请求
注册路由:router.get(path,function(req,res))
工作过程: 当node接收到一个请求时,根据请求路径找到匹配的路由,调用路由中的函数来处理请求,返回响应数据
前端路由:
浏览器路由:value是component,用于展示页面内容
注册路由:<Router path=‘/test’ component={Test} />
工作过程:当浏览器的path变成test,路由组件就会变成Test组件
路由安装
npm i react-router-dom@5 --save
react路由安装需要指定版本,我安装的是5版本
路由的使用

在sec下的index.js文件中,关闭严格模式,路由才可以正常跳转,否则会出现导航栏已经跳转但是页面未跳转的情况
在index.js文件中引入一个路由组件Routers
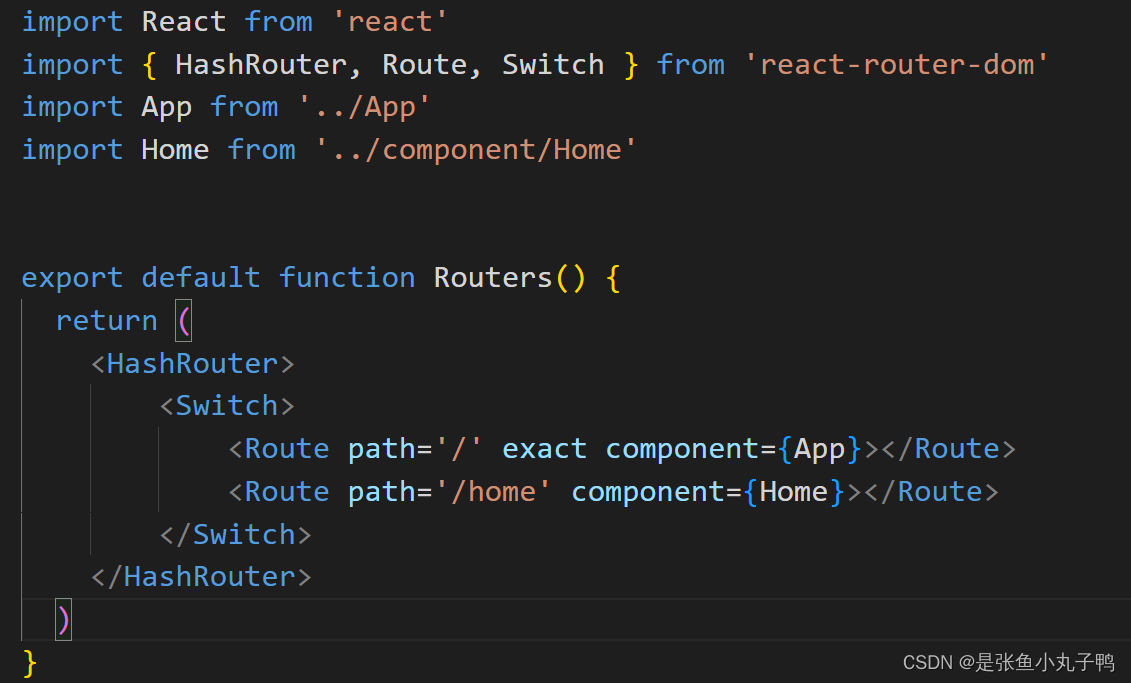
src下创建一个Router文件夹,文件下创建一个index文件,组件名为Routers
index.js文件

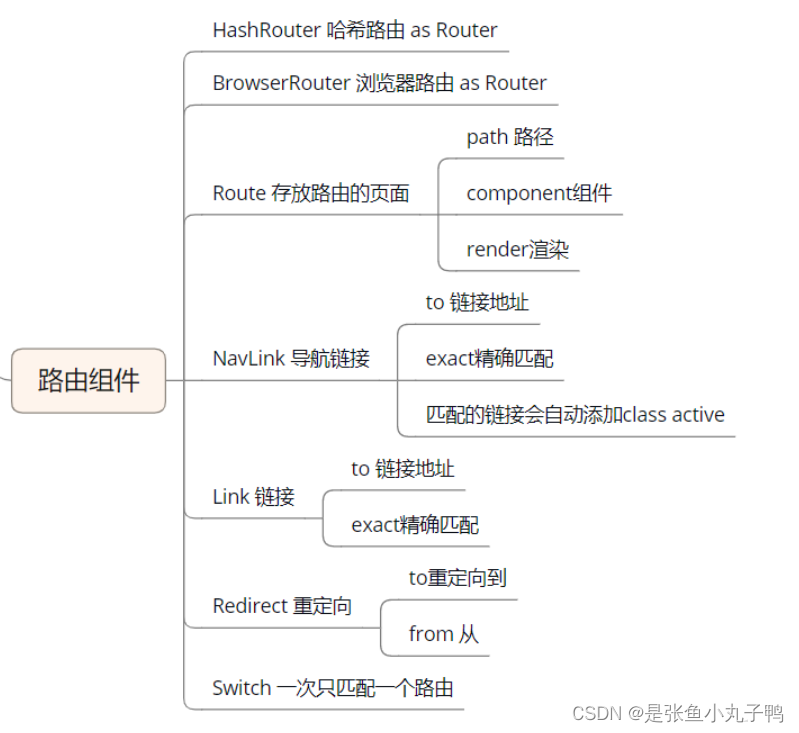
路由组件:

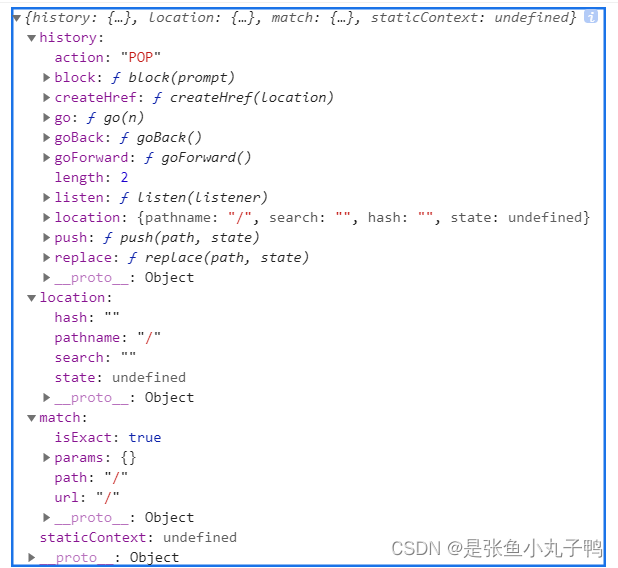
上面是路由组件,我们打印props,就可以看到路由属性

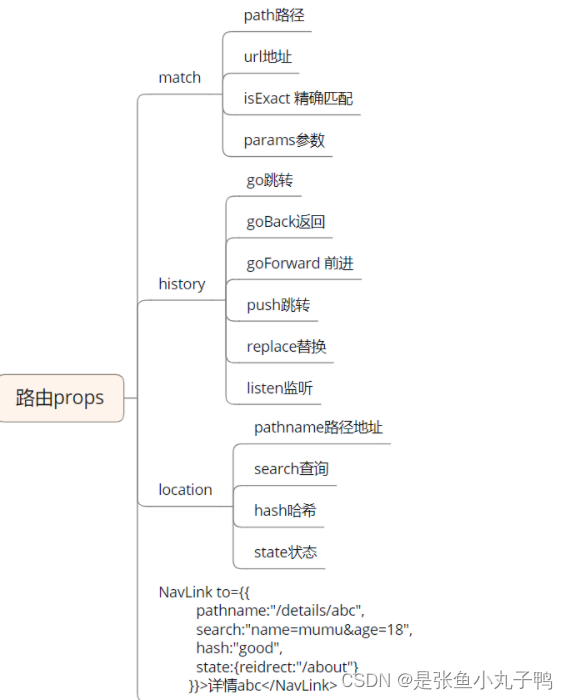
路由属性

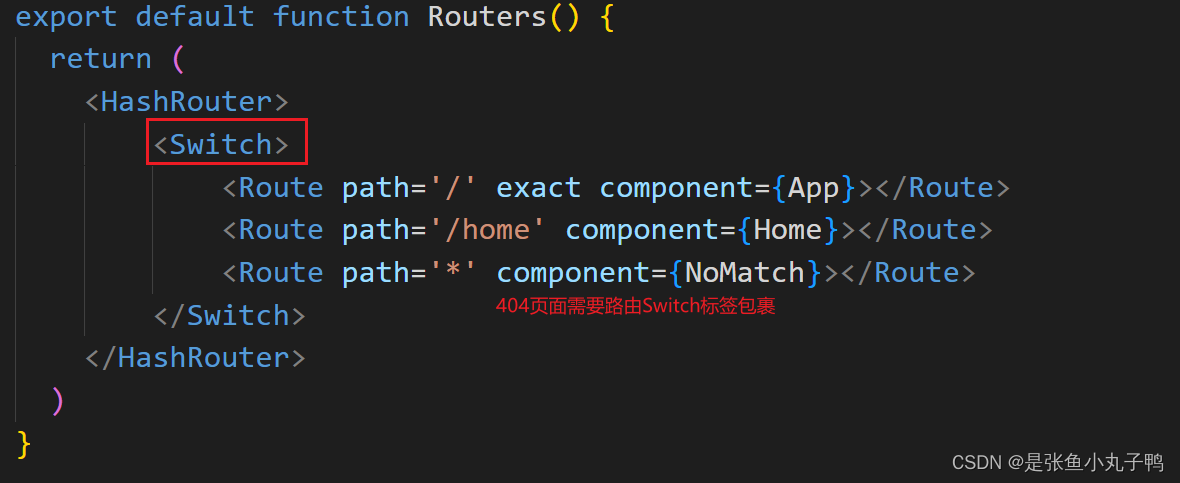
匹配404页面 
如果匹配的页面不存在,那么就会跳转到404页面,这样做的目的是为了提升用户体验,给用户一个友好的提示























 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








