微信开发介绍
微信公众号的二次开发,主要点后端配置交互,前端负责h5页面
微信小程序和微信小游戏的开发,必须要依托于微信,方便宣传
开放平台,公众平台
小程序介绍
2016年出来的,取缔app应用。
传统的App应用开发成本,时间周期是比较长的。
小程序开发周期更短,无需下载,依托于微信,安全性更好。
开发成本更低,小程序审核即可。小程序也可以做App应用开发了。
小程序开发工程师。
小程序的优点
快速的加载
更强大的能力
原生的体验
易用且安全的微信数据开放
高效和简单的开发
小程序的使用
首先我们需要注册小程序,并且下载微信开发者工具
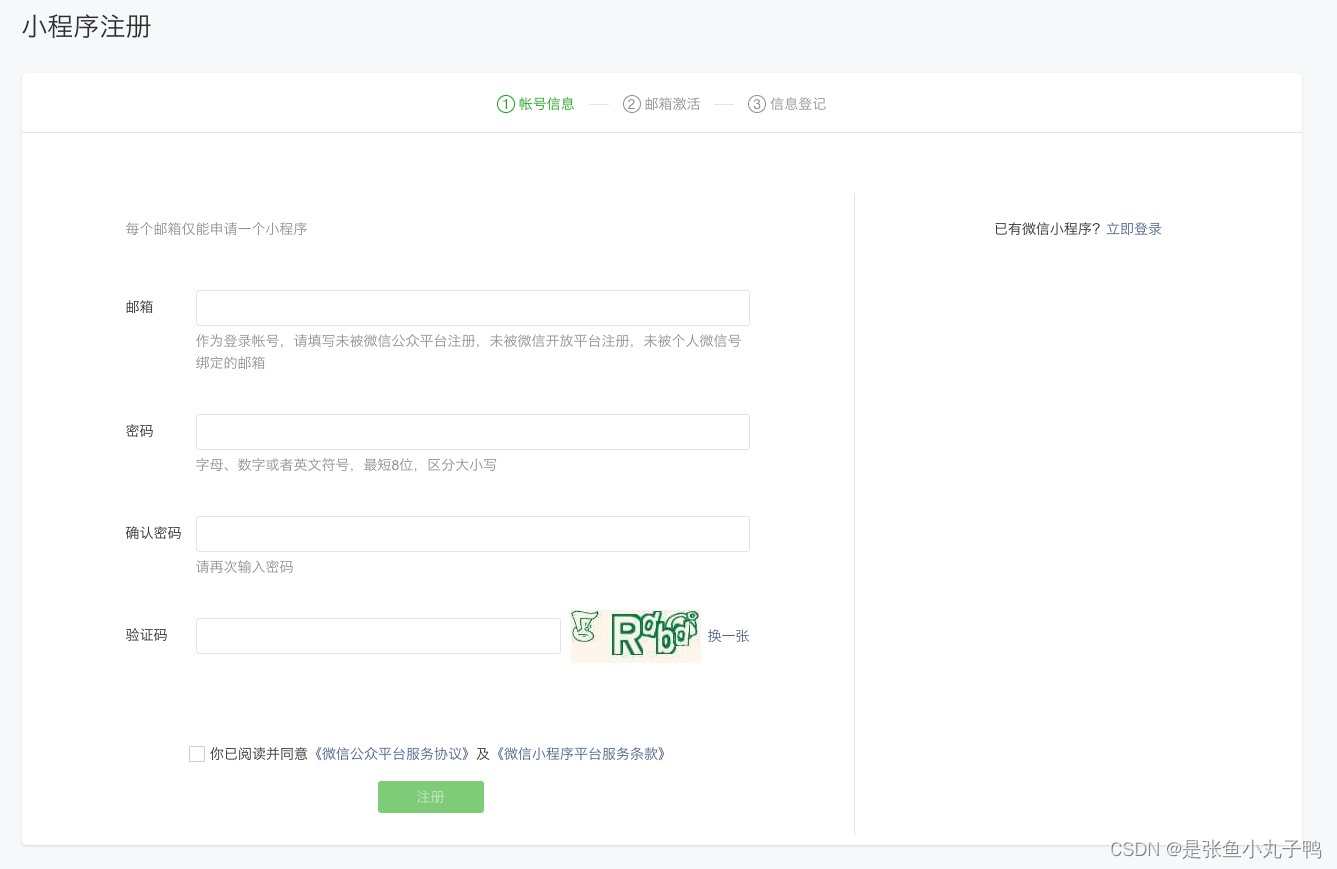
申请账号
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号

下载微信开发者工具
开发者工具的下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载完成之后进行安装,安装成功打开之后,我们就可以看到微信开发者工具的基本页面了
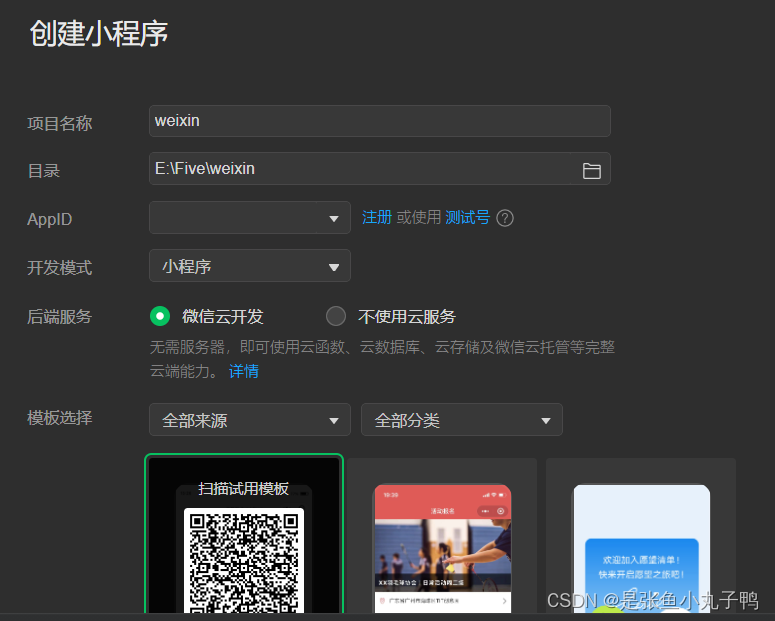
创建第一个程序
新建一个文件夹,必须是空的文件夹,然后在目录中选择文件夹

选择模板,一般我们选择基本模板
然后我们的一个微信小程序就创建完成了
小程序的目录结构
app.js 小程序逻辑层的入口文件,必须要求
app.json 小程序的全局配置项
app.wxss 小程序全局css样式文件
pages目录 小程序中所有页面的目录
js文件 负责逻辑
wxml文件 负责页面结构
json文件 负责页面配置项
wxss文件 负责页面的css样式的
小程序的配置
小程序的配置分为全局配置app.json 和页面配置 pagexxx.json
页面配置的优先级高于全局配置,页面配置是全局配置的一部分,window窗口部分
tabbar的使用
我们在app.json中配置
{
"entryPagePath": "pages/home/index",
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/home/index",
"pages/cate/index",
"pages/cart/index"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#F00",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#F0F0F0"
},
"tabBar": {
"color": "#333",
"selectedColor": "#C00",
"list": [{
"pagePath": "pages/home/index",
"text": "首页",
"iconPath": "/static/tab_icons/home.png",
"selectedIconPath": "/static/tab_icons/home-active.png"
},{
"pagePath": "pages/cate/index",
"text": "分类",
"iconPath": "/static/tab_icons/cate.png",
"selectedIconPath": "/static/tab_icons/cate-active.png"
},{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "/static/tab_icons/cart.png",
"selectedIconPath": "/static/tab_icons/cart-active.png"
},{
"pagePath": "pages/index/index",
"text": "个人",
"iconPath": "/static/tab_icons/my.png",
"selectedIconPath": "/static/tab_icons/my-active.png"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
}需要注意的是,iconPath和selectedIconPath是图片,在本地下载,使用本地的路径才可以使用,否则会报错
这样,一个基本的项目我们就搭建成功了





















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








