1.确保已经新建了一个vue2项目
如果不知道如何进行vue2项目初始化和新建,请移步这篇
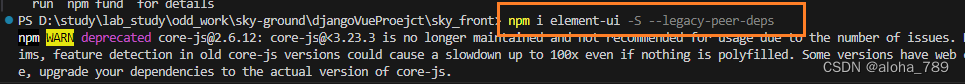
2.elemetUI插件下载
npm i element-ui -S --legacy-peer-deps

3.main.js引入文件并测试效果
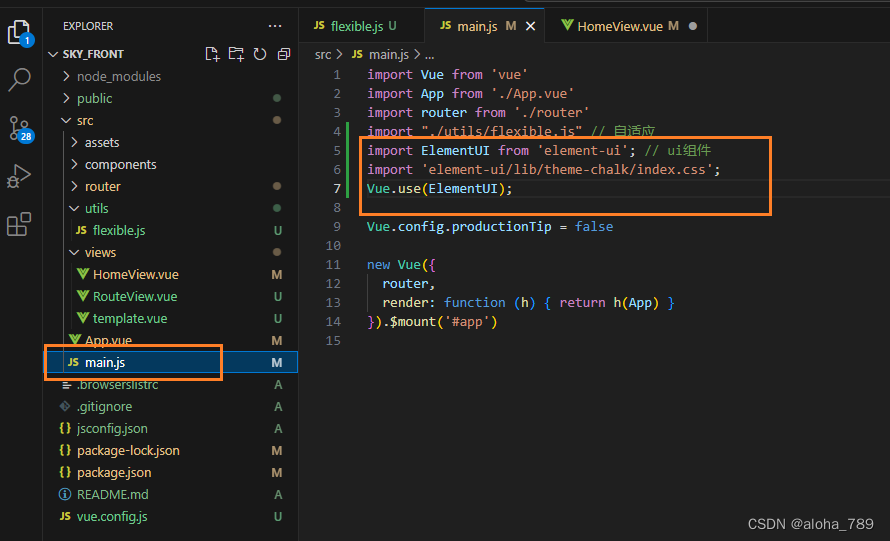
3.1找到main.js文件,加入以下代码

import ElementUI from 'element-ui'; // ui组件
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
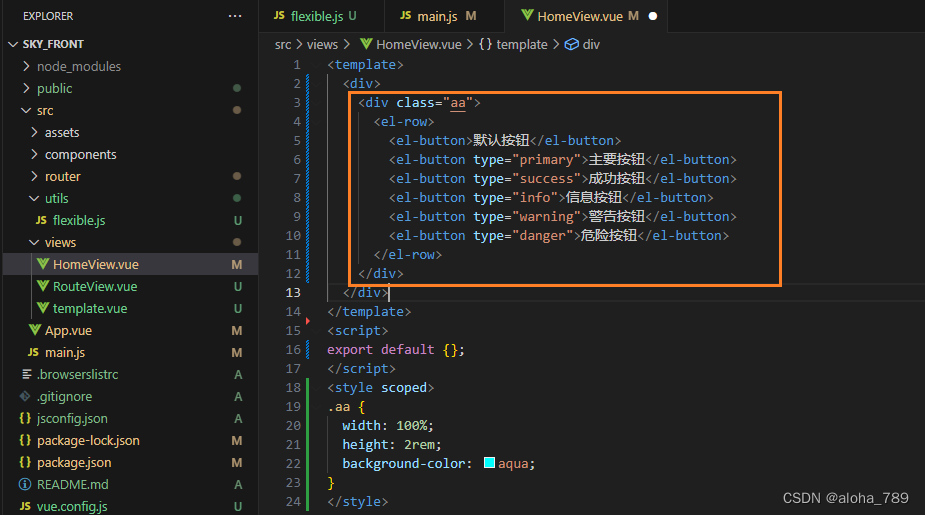
3.2测试效果(页面中插入UI组件)

<template>
<div>
<div class="aa">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.aa {
width: 100%;
height: 2rem;
background-color: aqua;
}
</style>
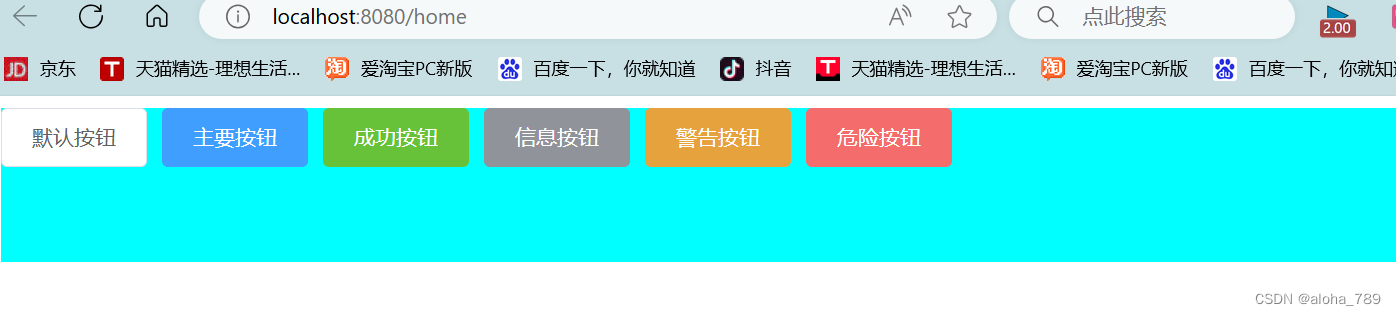
界面显示成功





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








