关于小程序轮播图实时更新不借助webSocket来实现,为你们提供以下思路 博主就是这样搞得已经实现很好用
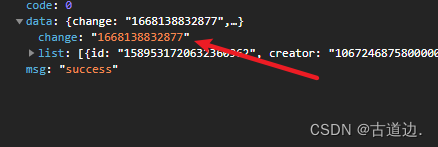
1. 关于轮播图后台肯定有维护页面也就是说和后端商量好,如果后台新增、修改、删除了某个轮播图,小程序调用列表接口的时候返回一个时间戳
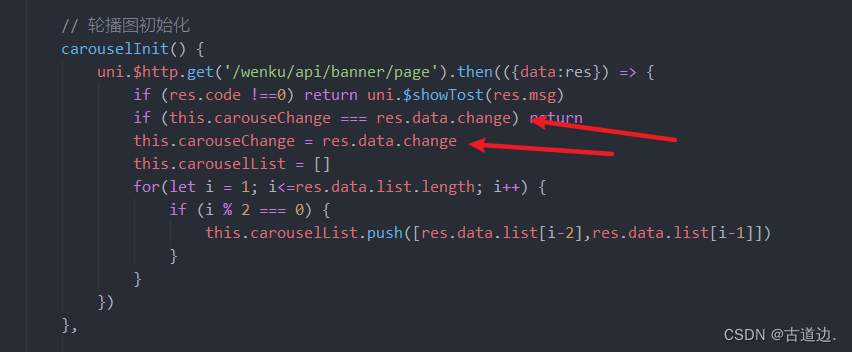
2. 小程序这边在onshow的生命周期里面调用轮播图列表函数,定义一个变量来保存这个时间戳
3.每次请求根据这个时间戳的变化来决定要不要更新数据
4. 这样做的好处是 如果每次调接口都更新数据 会导致页面渲染很慢 图片会有空白时间很难看,这样就解决了每次调接口按照后台的更新来更是小程序的数据























 4802
4802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








