接口地址
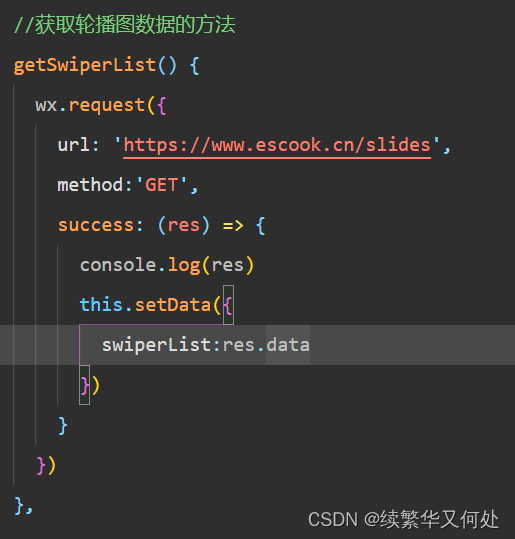
1.获取轮播图数据列表的接口
【GET】 https://www.escook.cn/slides
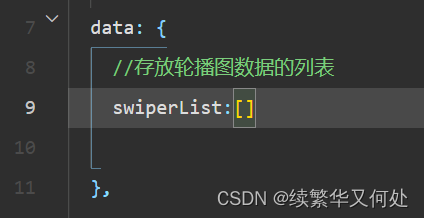
页面.js:


wxml页面:
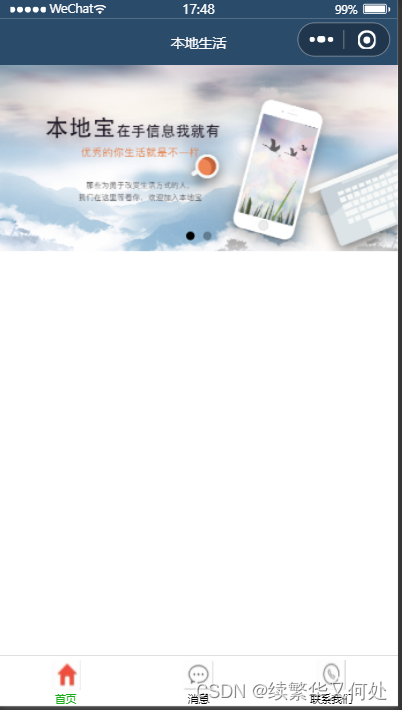
<!-- 轮播图区 -->
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"> </image>
</swiper-item>
</swiper>wxss页面:
swiper {
height: 350rpx;
}
/* 强制宽高充满屏幕 */
swiper image{
width: 100%;
height: 100%;
}indicat-dots 渲染轮播图的圆点、
circular 渲染轮播图当到最后一张后自动返回第一张
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










