Element-ui是饿了么前端团队推出的基于vue进行开发的前端框架。
最近刚学了Element-ui,迫不及待练练手,却发现现成的组件样式用不了。引用官网的使用方法
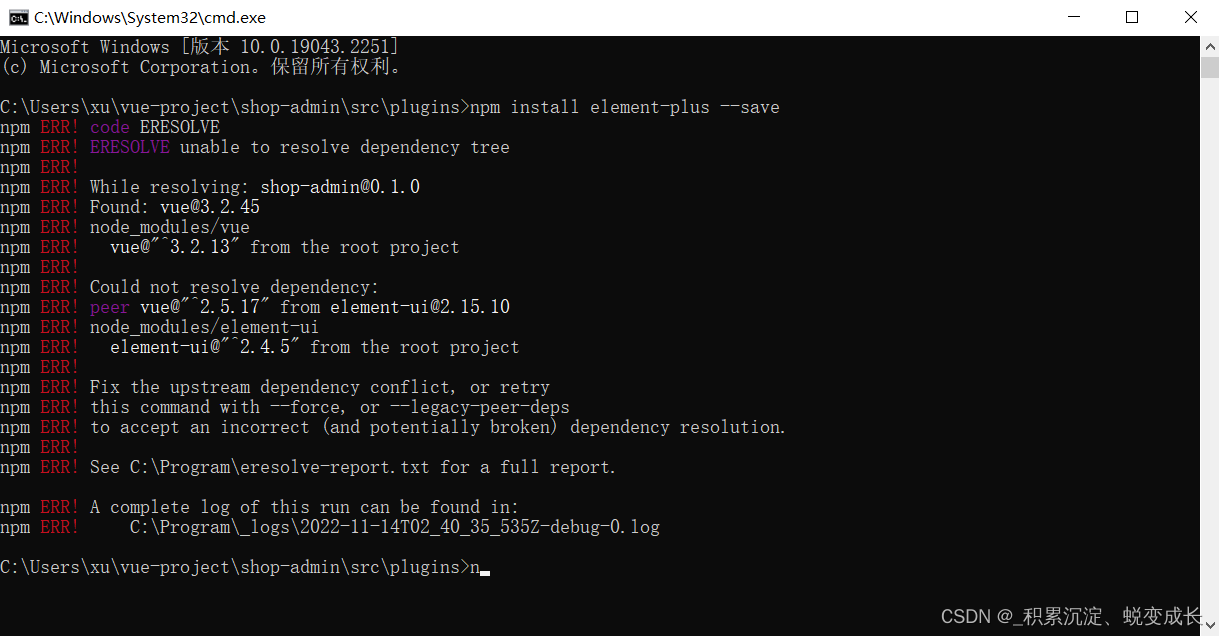
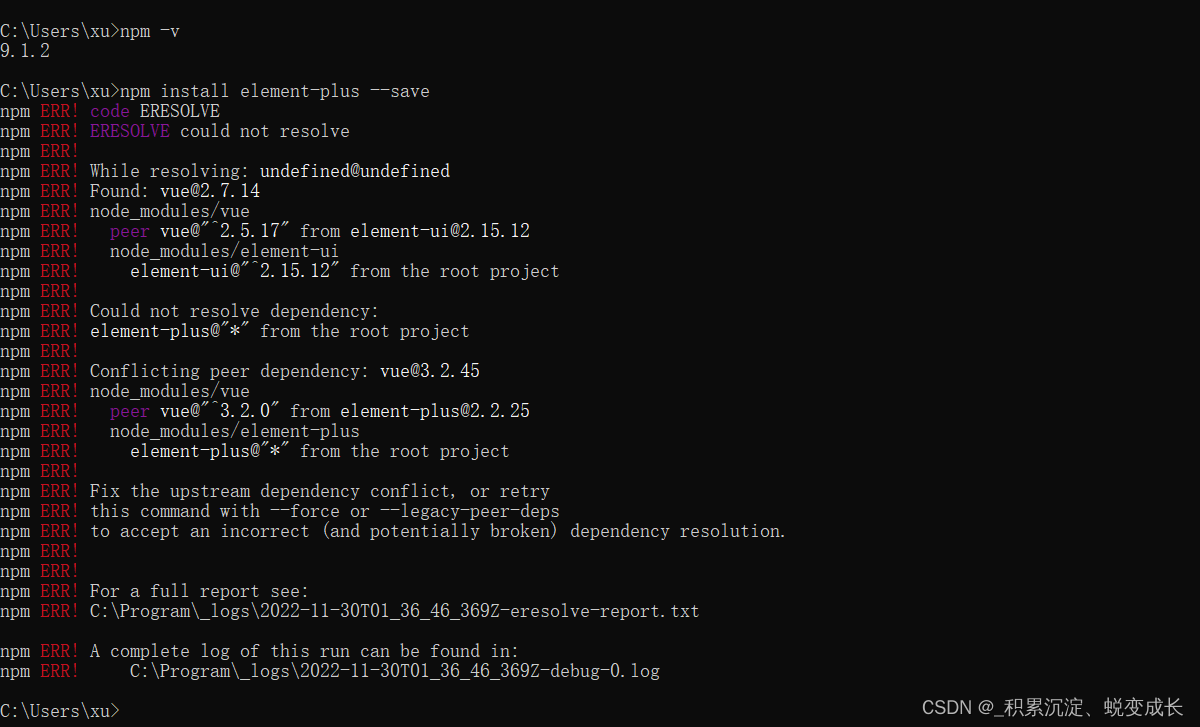
npm i element-ui -Selement-ui下载失败如下显示解决方法


更新到指定的版本(@+版本号)
npm -g install npm@9.1.2


1.查看当前版本命令vue -V
2.如果安装指定版本,需要先卸载当前版本,卸载当前命令
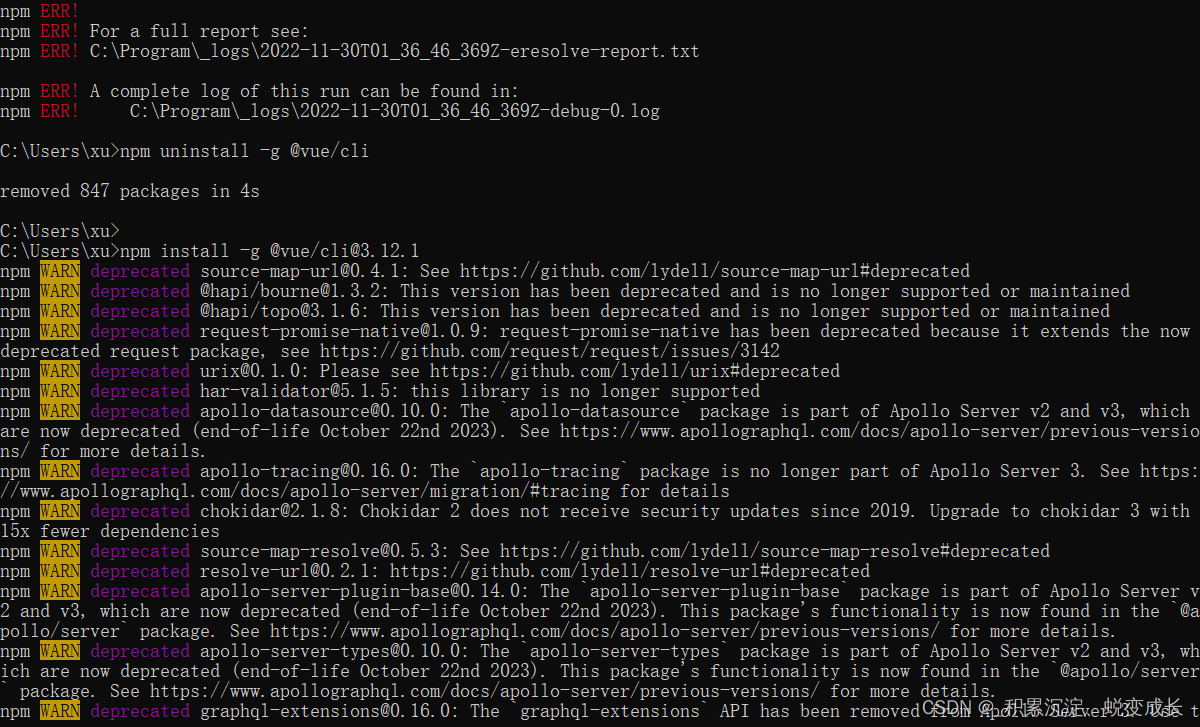
npm uninstall -g @vue/cli
3.安装当前指定版本命令
npm install -g @vue/cli@3.12.1



























 3673
3673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








