介绍
花了不少时间整理出来,自己写的比较好的项目和笔记,欢迎大家来交流学习。
项目
参考了许多国内外优秀的网站排版,加上自己的创意,打造属于自己的趣味网站!
项目为基于 Vue2 实现的纯静态页面,通过浏览器缓存模拟注册登录的功能。
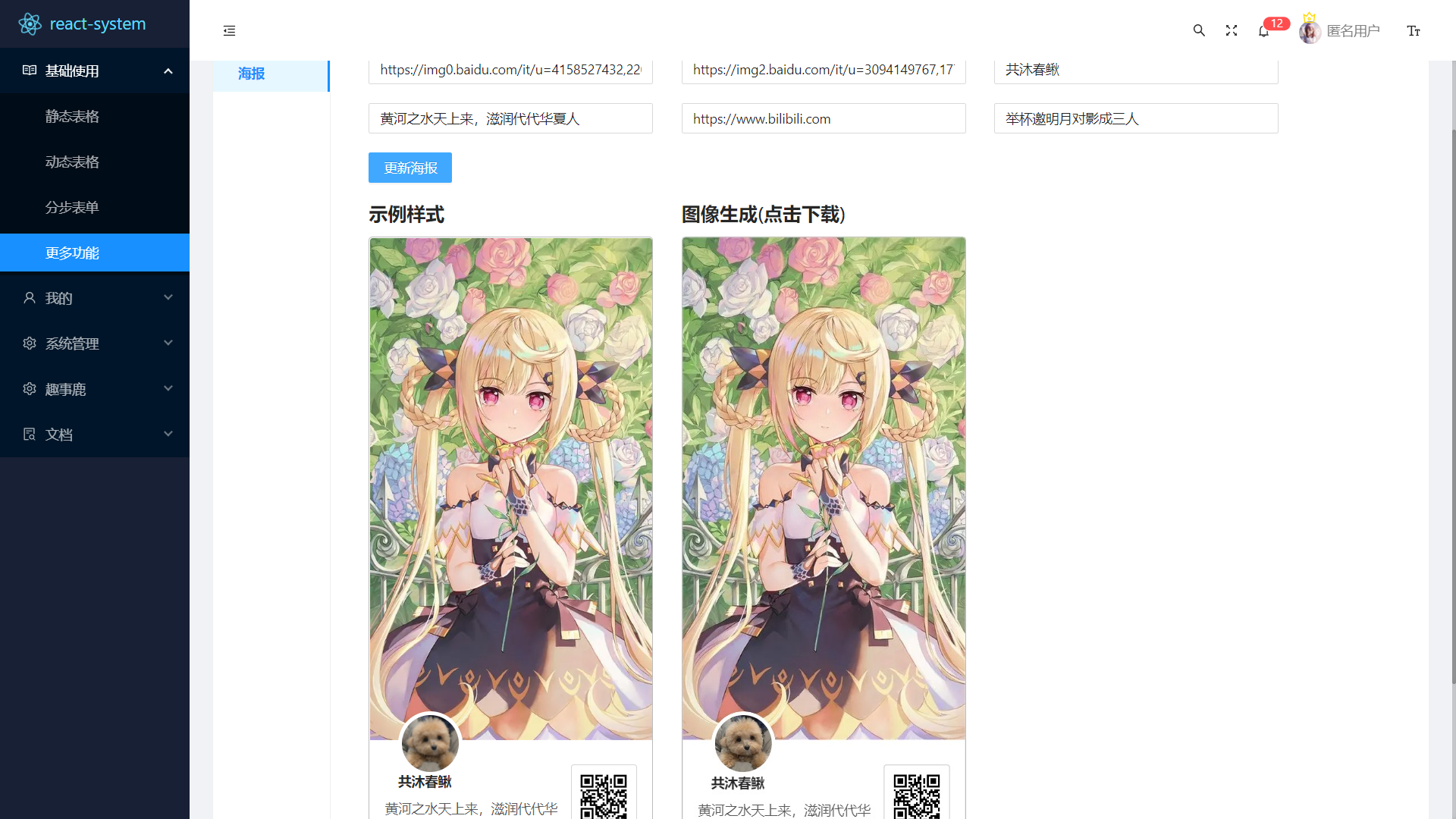
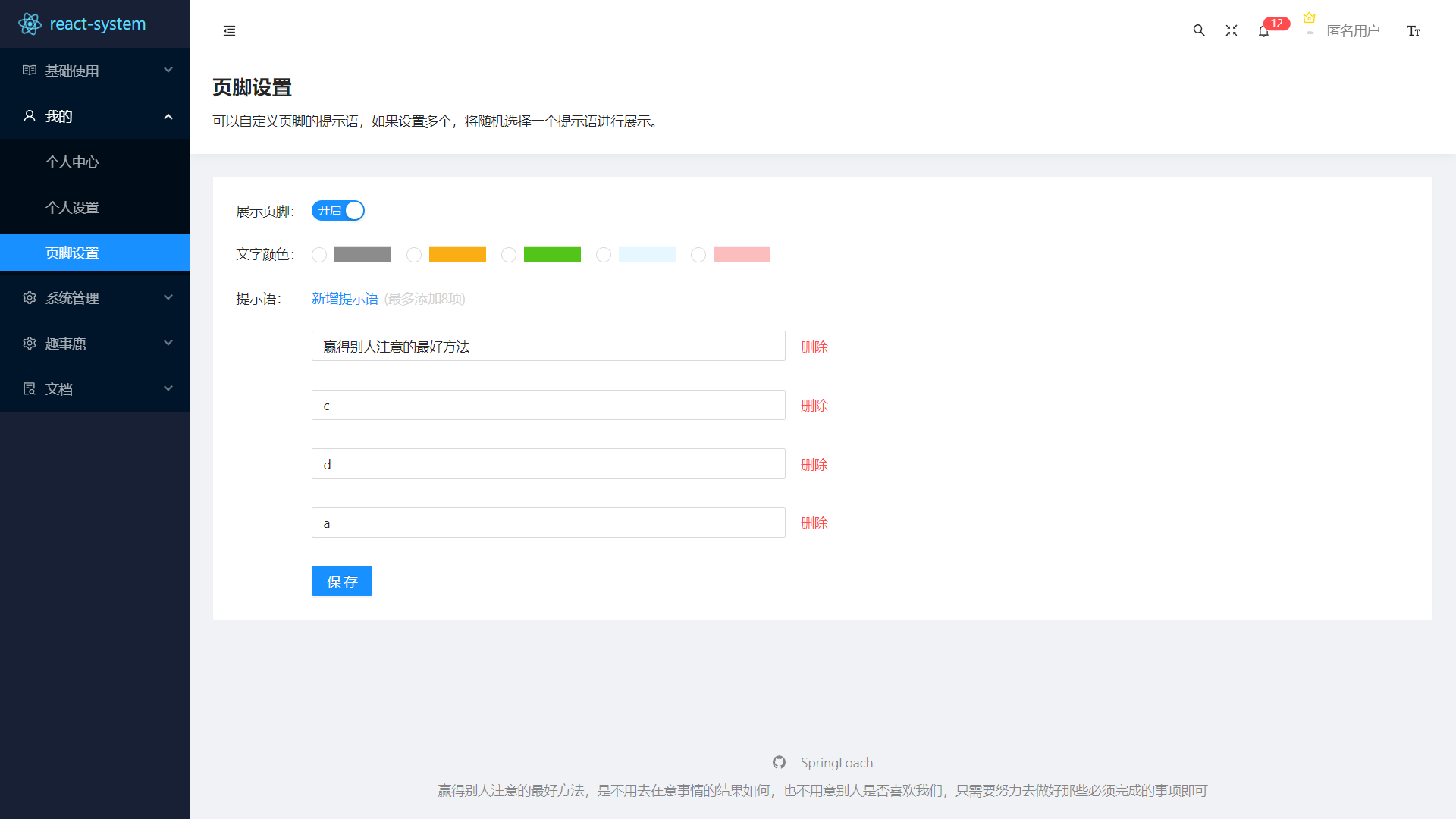
基于 react17、redux 和 antd 实现的后台管理系统,在文件组织和代码风格上借鉴了 ant-design-pro 等一些优秀的开源项目。
react-system 配套的接口服务,基于 Node.js 和 Koa 实现,完成了权限控制、用户、省市区、日记等模块。
🎢 cool-app
基于 Vue3 版本的 uni-app,实现移动端上各种各样的需求案例,并去实现一些知名应用的静态页面,正在计划启动中。
项目预览







小monster的文档笔记
对前端工程师来说,不断学习,举一反三的能力是必备的。这个仓库是自己用于记录各种开发技术的,也包含不少常见需求的解决方案。
🍦 如果这里的笔记能对你有帮助,请帮忙点亮 star,感谢!
- 书籍、文档、技术博客的总结;
- 项目中碰到的一些重难点进行归纳整理;
- 对常见需求及解决方案进行了分类和整理。
前端
常见需求整理
- 前端常见需求整理 - css
- 前端常见需求整理 - 微信小程序(分包、自定义导航栏、…)
- 前端常见需求整理 - 日期处理(包含moment、时间戳、日期对象)
- 前端常见需求整理 - 表单相关(脱敏、根据字节限制)
- 前端常见需求整理 - 格式相关(编码解码、查询参数转obj)
- 前端常见需求整理 - 环境相关(判断安卓/ios、判断微信环境)
- 前端常见需求整理 - 全局相关(修改页面标题、复制文本、点击下载图片)
- 前端常见需求整理 - 数字格式化(加减乘除的精确运算、逗号分隔、随机数)
工程化
- webpack - 常用配置整理
- vite - 编写插件体验
- gulp - 快速入门
- rollup - 快速入门
- esbuild - 快速入门
- eslint - 一篇笔记,让你看懂 eslint 的常用配置
- husky - 给 git 钩子添加校验&处理
- 其它工程化相关配置:浏览器适配范围、postcss、prettier、模块化
其它
基础
服务端
系统操作
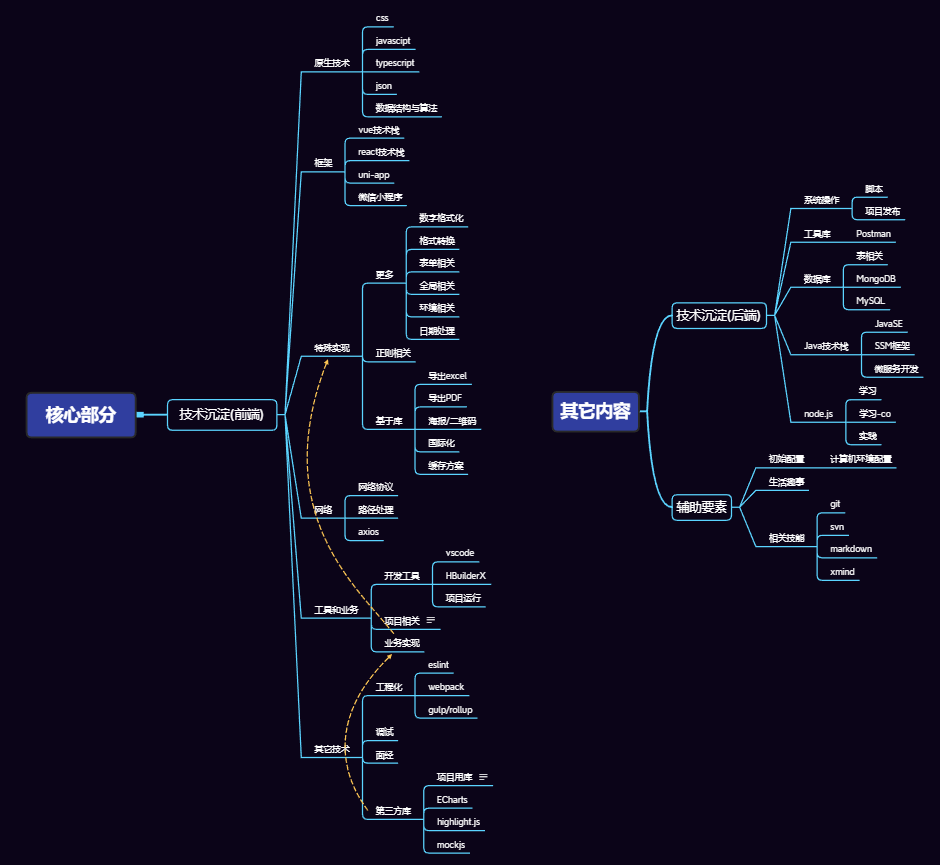
笔记思维导图





















 1381
1381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








