ToDoListArkTS
介绍
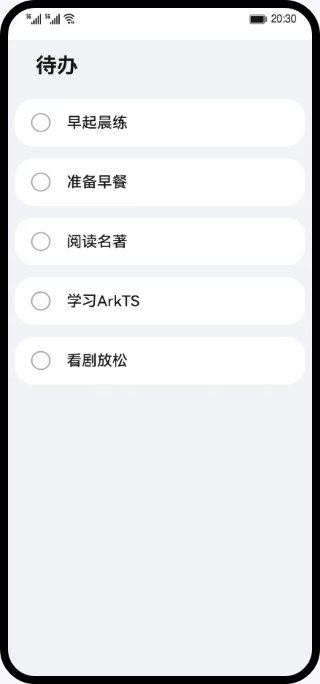
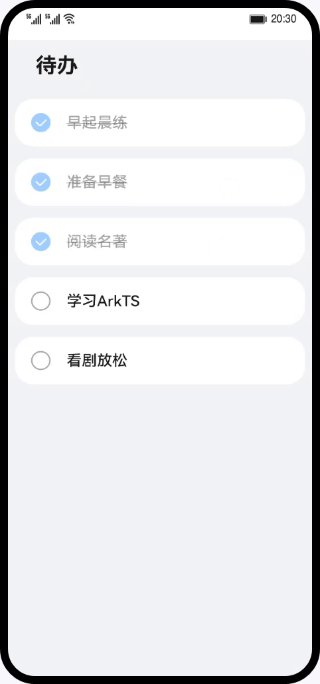
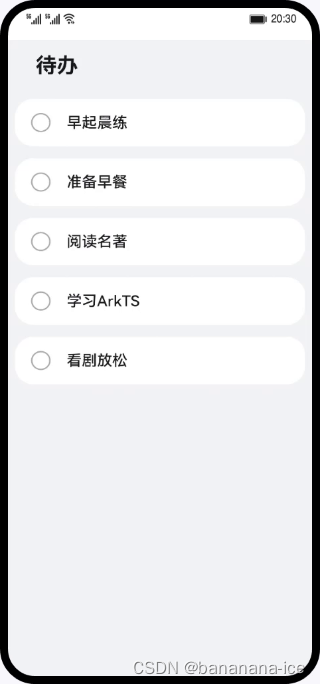
本篇Codelab将介绍如何使用ArkTS声明式语法和基础组件,实现简易待办列表。效果为点击某一事项,替换标签图片、虚化文字。
相关概念
-
ArkTS语法:ArkTS是HarmonyOS的主要应用开发语言。ArkTS基于TypeScript(简称TS)语言扩展而来,是TS的超集。
-
Text组件:显示一段文本的组件。
-
Column组件:沿垂直方向布局的容器。
-
Row组件:沿水平方向布局的容器。
代码结构解读
对核心代码进行讲解,对于完整代码,会在gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──CommonConstants.ets // 公共常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ └──ToDoListPage.ets // 主页面
│ ├──view
│ │ └──ToDoItem.ets // 自定义单项待办组件
│ └──viewmodel
│ └──DataModel.ets // 列表数据获取文件
└──entry/src/main/resources // 资源文件目录
构建主界面
将介绍应用主页面的实现,采用Column容器嵌套ForEach完成页面整体布局,页面分为两个部分:
-
标题区:使用Text组件显示“待办”标题。
-
数据列表:使用ForEach循环渲染自定义组件ToDoItem。
在工程pages目录中,选中Index.ets,点击鼠标右键 > Refactor > Rename,改名为ToDoListPage.ets。改名后,在工程entryability目录下,把EntryAbility.ts文件中windowStage.loadContent方法的第一个参数修改为pages/ToDoListPage。
// EntryAbility.ts
onWindowStageCreate(windowStage: Window.WindowStage) {
...
windowStage.loadContent('pages/ToDoListPage', (err, data) => {
...
});
}选中工程的ets目录,点击鼠标右键 > new> Directory,新建view文件夹。选中新建的view文件夹,点击鼠标右键 > new> ArkTS File,新建ToDoItem.ets文件。后续在此文件中封装自定义组件。
在ToDoListPage.ets中导入封装的自定义组件ToDoItem,在aboutToAppear生命周期中初始化待办数据totalTasks,在build方法中编写主页面布局,使用Text文本组件显示标题,使用ForEach循环渲染自定义组件ToDoItem。
// ToDoListPage.ets
import ToDoItem'../view/ToDoItem';
...
@Entry
@Component
struct ToDoListPage {
private totalTasks: Array<string> = [];
aboutToAppear() {
this.totalTasks = DataModel.getData();
}
build() {
Column({ space: CommonConstants.COLUMN_SPACE }) {
Text($r('app.string.page_title'))
...
ForEach(this.totalTasks, (item: string) => {
ToDoItem({ content: item })
}, (item: string) => JSON.stringify(item))
}
...
}
}自定义子组件
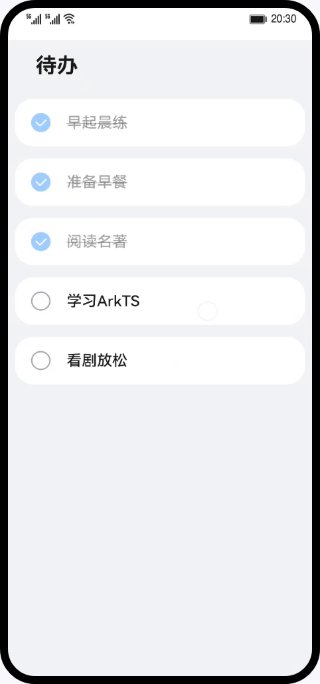
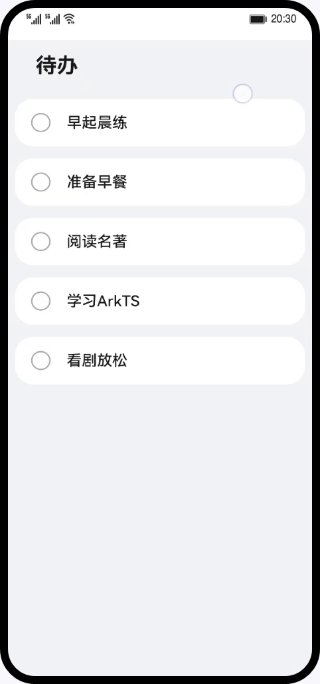
在ToDoItem.ets文件中,显示的文本内容为入参content,使用@State修饰参数isComplete来管理当前事项的完成状态。当点击当前ToDoItem时,触发Row组件的onClick事件,更新isComplete的值,isComplete的改变将会刷新使用该状态变量的UI组件。具体表现为:当前点击的ToDoItem中,labelIcon图片的替换、文本透明度opacity属性的变化、文本装饰线decoration的显隐。
// ToDoItem.ets
...
@Component
export default struct ToDoItem {
private content?: string;
@State isComplete: boolean = false;
@Builder labelIcon(icon: Resource) {
Image(icon)
...
}
build() {
Row() {
if (this.isComplete) {
this.labelIcon($r('app.media.ic_ok'));
} else {
this.labelIcon($r('app.media.ic_default'));
}
Text(this.content)
...
.opacity(this.isComplete ? CommonConstants.OPACITY_COMPLETED : CommonConstants.OPACITY_DEFAULT)
.decoration({ type: this.isComplete ? TextDecorationType.LineThrough : TextDecorationType.None })
}
...
.onClick(() => {
this.isComplete = !this.isComplete;
})
}
}总结
了解到以下知识点:
-
ArkTS声明式语法。
-
Image、Text、Column、Row等基础组件的使用。

























 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








