为什么要使用eslint?
eslint可以帮助我们统一代码语法规范。
eslint官网: https://eslint.org/
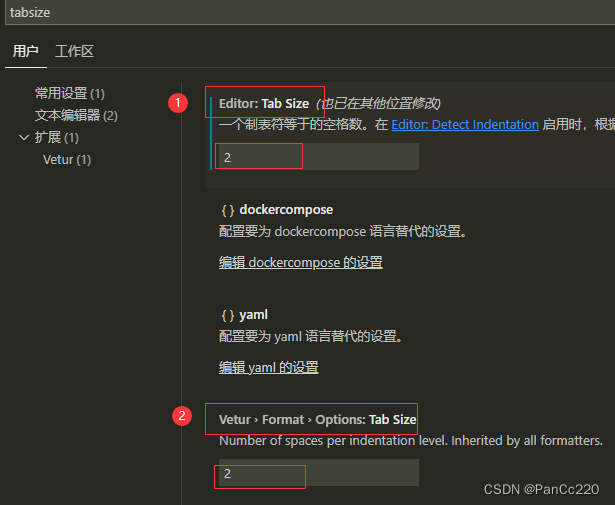
1.vscode中改缩进
设置->tabsize-> tab-size和vetur都改成2

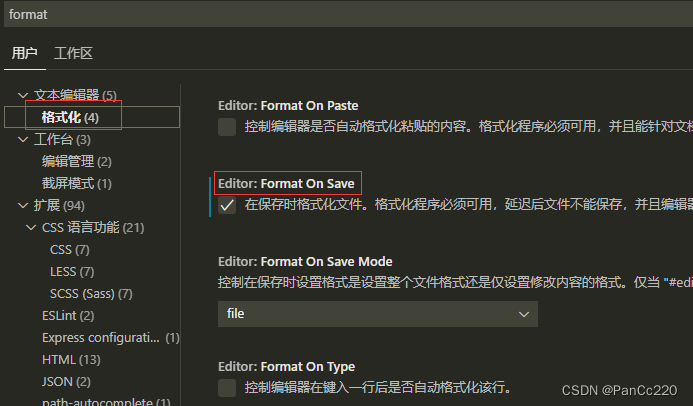
format->格式化->勾选format on save

2.Vscode安装Eslint插件
(1)配置Eslint插件
设置->setting.json中:
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
3.Vscode安装Prettier -Code formatter插件
(1)配置Prettier插件
设置->setting.json中:
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制会自动换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置.vue文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"printWidth": 300,
},
"js-beautify-html": {
"wrap_attributes": false
}
},
(2)新建.prettierrc后缀名的文件,在文件中编辑
{
"semi": false,
"singleQuote": true,
"bracketSpacing": true
}
(3).prettierrc文件放到 C:\Users\Administrator
(4) 在settings.json中配置
"prettier.configPath":"C:\\Users\\Administrator",
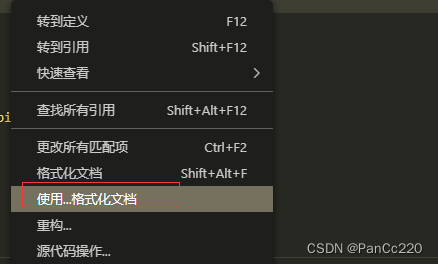
4.设置默认格式化文档方式
在.vue文件和.js文件中,右键->使用格式化文档->选择Prettier -Code formatter

5.Eslint常见语法规则
Eslint语法规则
1.不允许有多余的空行,代码之间只能隔一行 no-multiple-empty-lines
2.文件的末尾要保留有一个空行 eol-last
3.不能有多余的空格 no-traniling-spaces
4.字符串默认为'' quotes
5.属性和属性值之间要有空格 key-spacing
6.禁止末尾有逗号 comma-dangle
7.注释中使用一致的间距 spaced-comment
8.强制使用一致的缩进 indent
9.import语句必须要在最前面 import/first
10.不能有未使用过的变量 no-unused-vars
11.方法的形参前必须要保留一个空格 space-before-function-paren
- 若代码中出现这类错误,说明书写代码语法不规范导致,可以将找到eslint官网,将单词放上,看具体是什么语法错误。





















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








