前言
本文适用:
没有 UI 图、苦于前端页面设计的朋友
写文起因:最近写毕设,需要自己独立完成前端页面搭建,发现在没有 Ui 图的情况下,想用 Vue 写个好看的界面是真的烧脑。我也是找了很多资源,筛选了很多,最后留下了这些我觉得还挺有用的网站(持续跟新中~~🧑🏼💻 )
内容概述:本文包括许多对前端页面搭建有帮助的使用网站,从搭建页面时需要的各类项目参考,到页面美化时需要的精美插图、优雅图标,再到实现交互功能时能用到的 Button效果、阴影效果、过度动画、进场动画等
写在最后:希望能对各位有所帮助!!!,创作不容,点赞👍🏻收藏不迷路,直接发车🚴🏻♀️!!!
一、项目参考
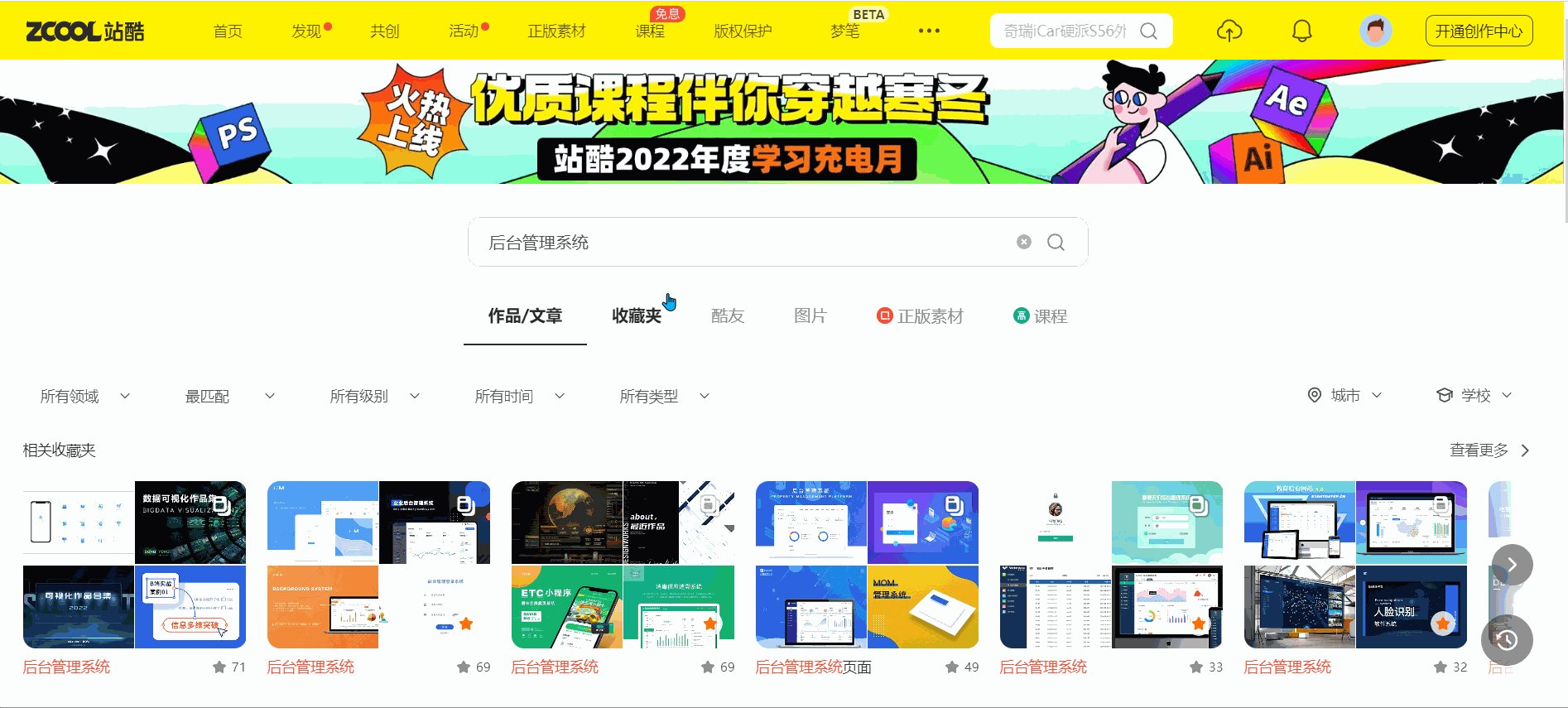
1.1👉 站酷
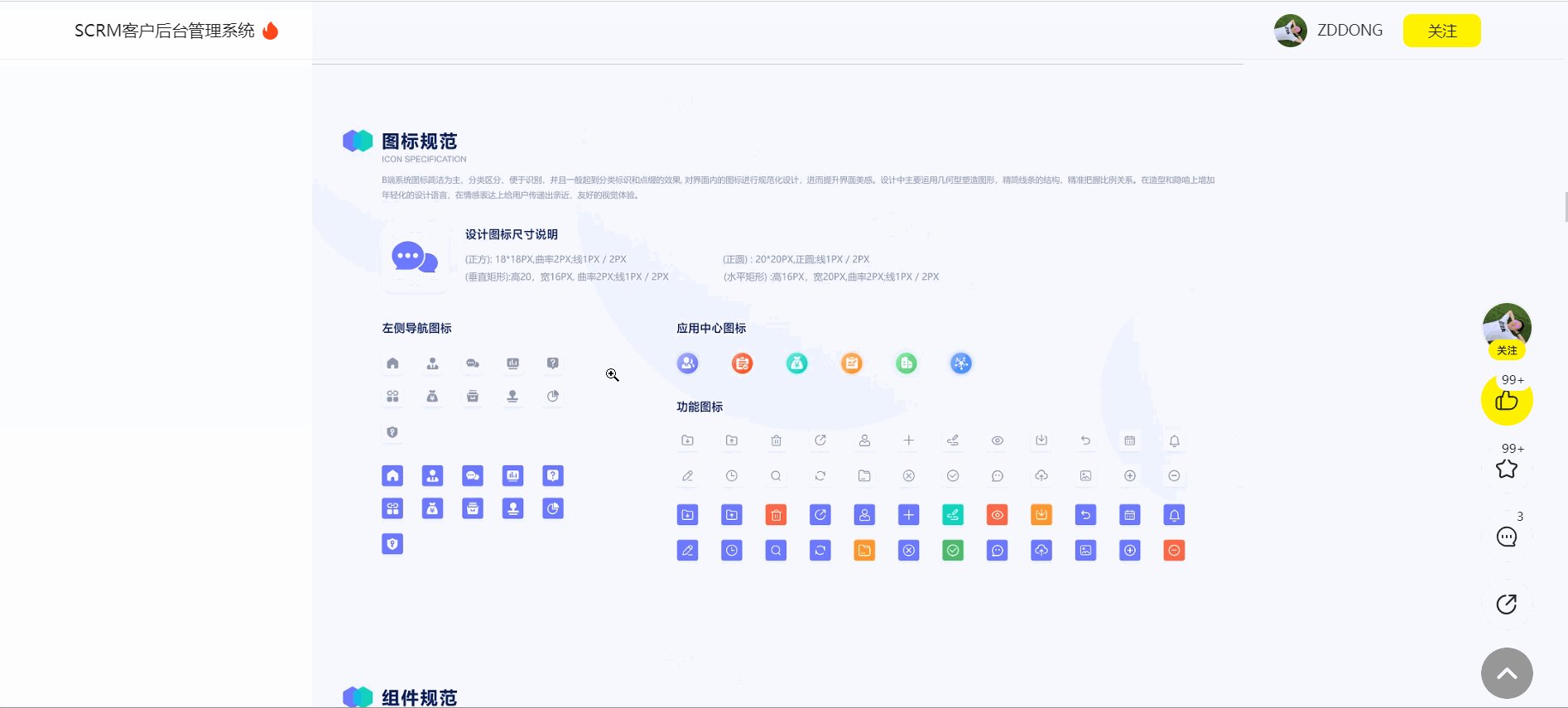
里面有很多的项目,可以看看别人的UI界面,找找灵感。
比如我就可能学习这里面Echarts大屏如何布局,如何配色


1.2👉BootStrap优站精选
里面收录了很多 BootStrap 布局的优秀案例。
BootStap 不止有十二栅格,还有很多封装好的组件和样式,可,帮助我们快速完成UI界面

1.3👉美页
收录了各种高品质UI界面,字体设计,icon,动图等。

二、图标/插画
除了字体图标,优美的
矢量插画和动效对我们项目的帮助也不止一点儿 🤏
2.1👉iconfont
👏 阿里巴巴矢量图标库,相当经典,不多介绍

2.2👉iconpart
字节跳动出品的免费图标库,看了一圈儿,还可以👌

2.3👉REMIX ICON。
有很多高质量的 icon , 让 icon 不止于 iconfont。

2.4👉iconScout
也是个图标库,我也尚在探索,不多赘述。

2.5👉iconic–免费且优质

2.6👉unDraw
优雅且开源的插画库。可以
自定义主题色,定制适合我们项目的插画

2.7👉OUCH
不错的插画网站,部分需要收费,
自行选择免费的下载即可

2.8👉美工吧
这个就是王炸,我看到的时候都惊了,只能说里面要啥有啥。

2.9👉Neumorphism.io
方便的
定制拟物态的图标

2.10👉designstripe
高度定制想要的插画效果,
貌似要收费,各取所需吧

三、动画
3.1👉@vueuse/motion
可以为我们某些页面,
添加进场动画,比如404、login。纯英文文档,但比较详尽。我也尚在摸索,不多做介绍

3.2👉Vue+wow.js+animate.css实现版块载入动画
如果你并不想搞复杂,只需要入场动画,那么你可以参考我的文章,亦或者自行百度

3.3👉codepen
有很多大佬写的
CSS动画,复制即用,也支持在线编辑。
四、配色
配色网站没啥可说的,我直接挂链接,各位
自行探索
4.1👉http://color .aurlien.net/(普通配色)
4.2👉https://uigradients.com(渐变颜色)
4.3👉Gradihunt🤩
五、杂项
5.1👉cool backgrounds
五种大类自定背景图片,可用作登录页或者首页背景。同样的
定制化、免费、方便

5.2👉BootStrap
推荐指数:🌟🌟🌟🌟🌟
无论🙅♂️你是后端还是前端,熟悉 BootStrap 后,都能让你少受CSS折磨,高效完成页面布局。
安装 BootStrap后,公共类名、封装好的组件复制即用,十分方便

5.3👉CSS阴影效果神器
推荐指数:🌟🌟🌟🌟🌟
可视化自定义 CSS 阴影效果,定制化、免费、方便

5.4👉Button效果
推荐指数:🌟🌟🌟🌟🌟
收录各种炫酷 Button 效果,html+css 代码复制即用

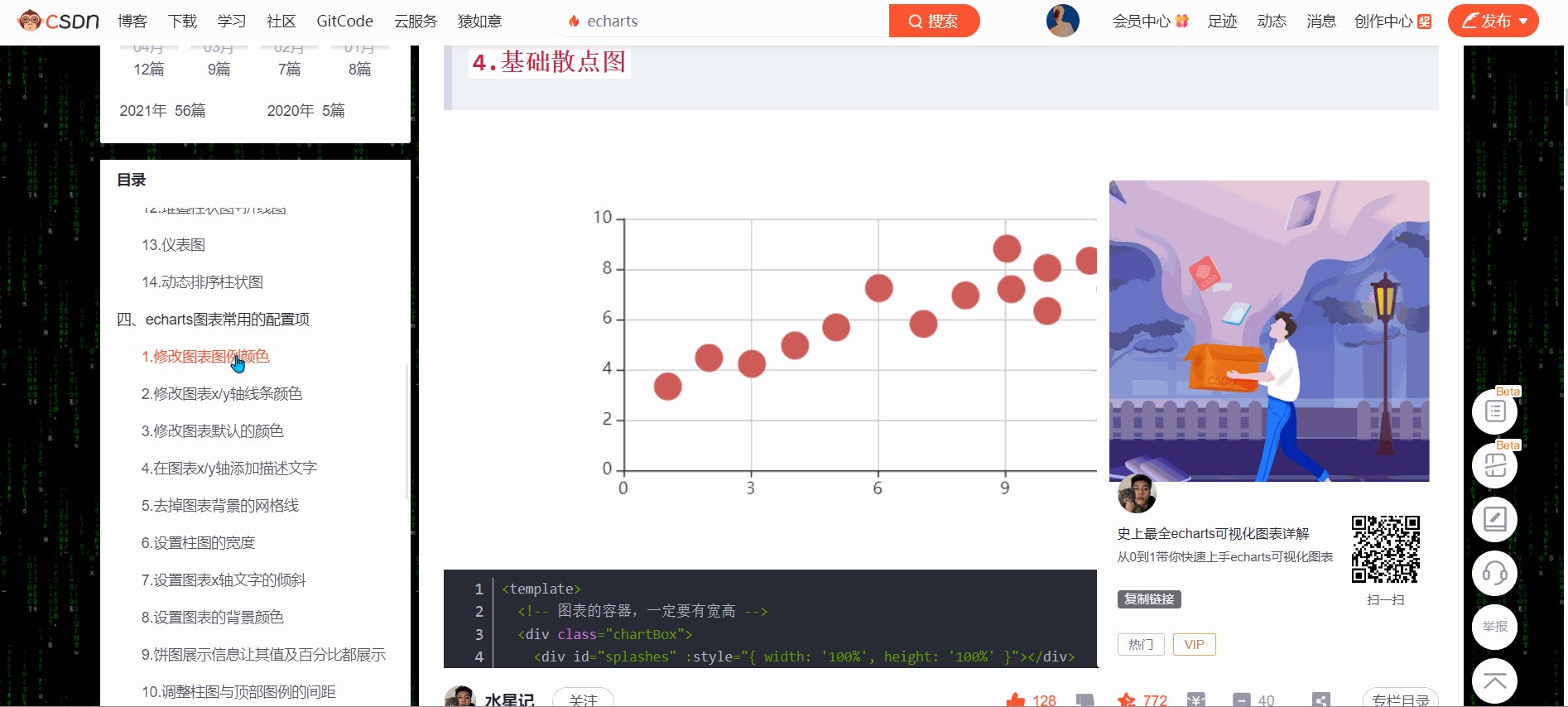
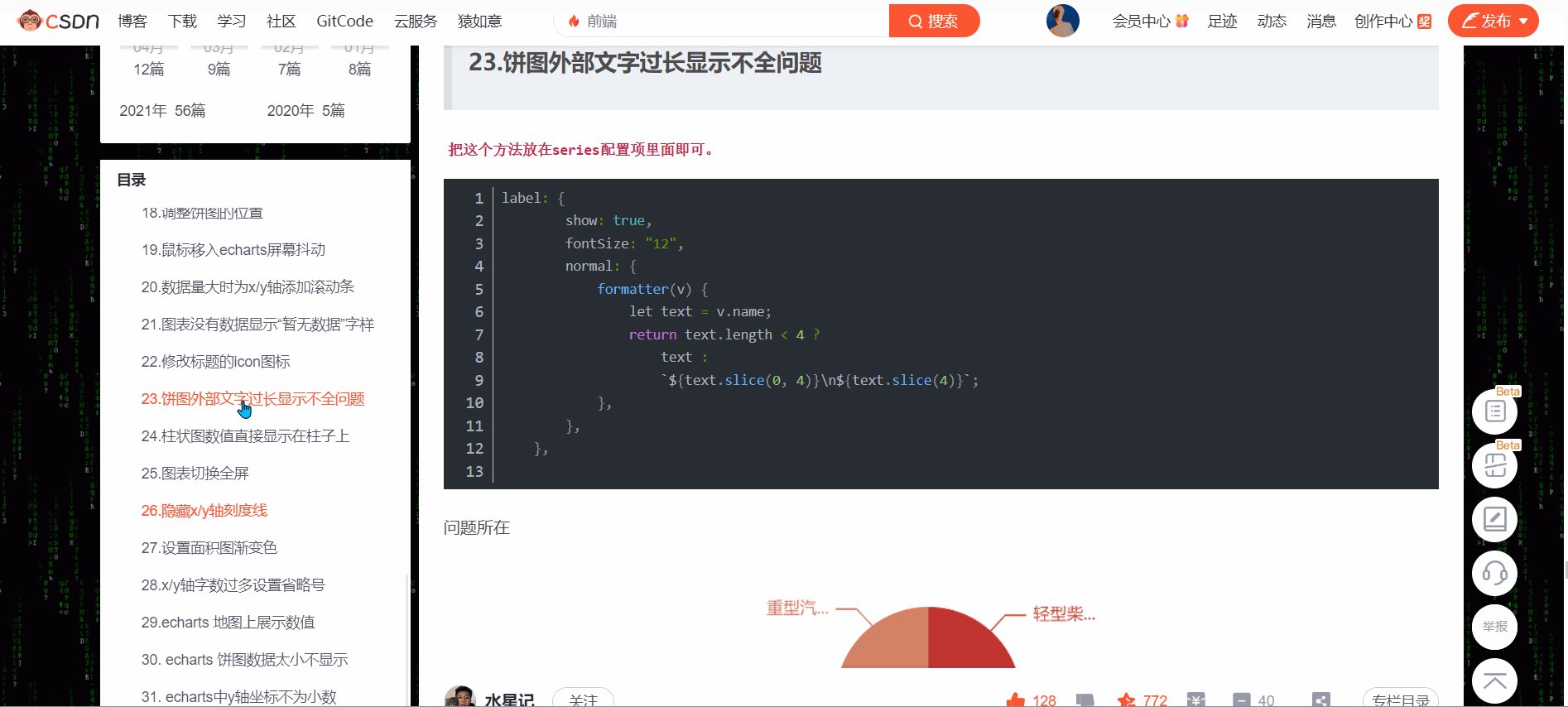
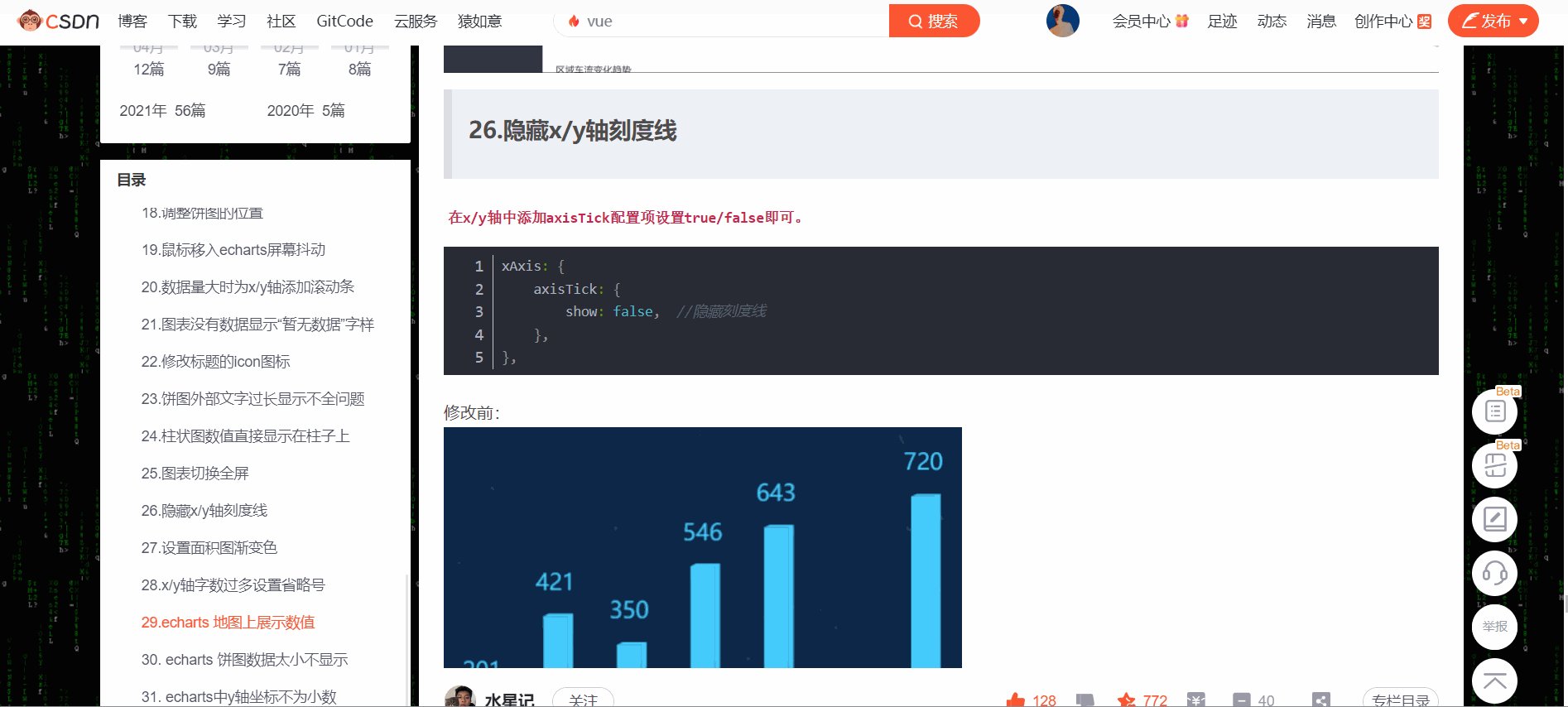
5.5👉Echarts 图使用
这是另一位博主的 Echarts 配置文章,非常详细。可以用作 Echarts 文档查阅,帮助我们快速完成想要的 Echarts 效果

5.6👉小徽标
比特虫,可以将我们准备的图片转为
favicon图标

六、结语
- 暂时发布1.0版本,后续我会陆续完善🧑🏼💻,发布2.0版本
- 写的比较🐒 仓促,欢迎各位在评论区补充和讨论🌈























 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










