一.搭建GitHub Pages
1.注册一个GitHub账号,并登录(官网!!!英文版!!)
2.创建仓库
点击“NEW”

填写仓库名为“用户名.github.io",用户名应该与左边的用户名一致。

3.启用Github Pages
点击”settings"进行设置

往下拉找到“GitHub Pages",如图所示,表明已开启。

4.选择主题
点击”choose a theme"选择主题

任意选择一个自己喜欢的主题,然后点击“select theme”(建议选择第一个,较为简洁)

5.下载安装Git和node.js
安装Node.js和配置好Node.js环境
Windows 安装包(.msi)

步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

点击 Finish(完成)按钮退出安装向导。

进入 node.exe 所在的目录,如下所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
Node.js环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

在安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




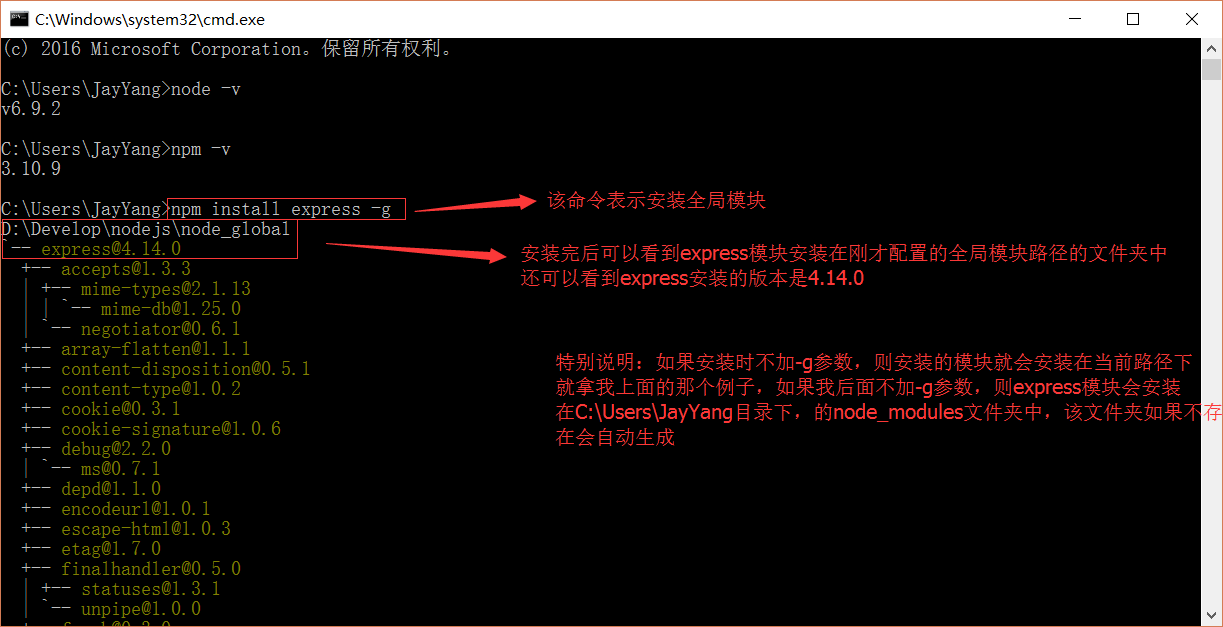
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装和配置Git环境,安装成功在电脑桌面上任何位置鼠标右键都能够出现如下两个选择:

二.HEXO
1、在自己认为合适的地方创建文件夹,然后在此文件夹下右击鼠标,选择“Git Bash here”(最好给文件夹命名,防止以后找不到)

2、输入 npm install -g hexo进行安装

然后使用 hexo -v ,出现下面界面说明安装成功

3、输入 hexo init 初始化文件夹(漫长的等待·······)

看到最后的“Start blogging with Hexo!”,加油!已经成功一半了!!!

4、输入 npm install,安装所需组件

5、输入 hexo g (体验hexo即将结束)

6、 输入hexo s,启动本地服务器,通过访问 http://localhost:4000,正式体验Hexo(终于安装好了,努力不会白费)

成功了!

更换主题(这一步可以省略,不进行主题更换)
1、安装主题(yilia)
使用命令
hexo clean
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia

2、启动主题
找到目录下的_config.yml 文件,打开找到 theme:属性,并设置为yilia
3、更新主题
cd themes/yilia
git pull
hexo g
hexo s
使用localhost:4000查看新主题!
三、部署到GitHub
1、编辑根目录下_config.yml文件,添加如下代码(zyf0218换成自己的用户名),并进行保存

2、安装一个扩展

#检查SSH Keys设置
1、输入cd ~/.ssh
如果出现入下图情况,说明不存在.ssh

解决方法:输入 $ ssh-keygen -t rsa -C "xxxxxxx@qq.com"(自己邮箱)

再次如下图进行操作,出现相同文件说明成功

2、输入eval "$(ssh-agent -s)",添加密钥到ssh-agent

3、再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

添加SSH Key到Github
1、点击“settings”

2、点击“SSH and GPG keys”,然后点击“New SSH key”新建SSH keys

3、填写key(key从文件中的记事本中打开)

 4、输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了(有一个会让你输入 yes)
4、输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了(有一个会让你输入 yes)

5、设置你的账号信息


6.部署到github(终于完成了搭建,有没有很激动!)
hexo d -g

使用 用户名.github.io 即可访问自己博客!





















 3873
3873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








