目录
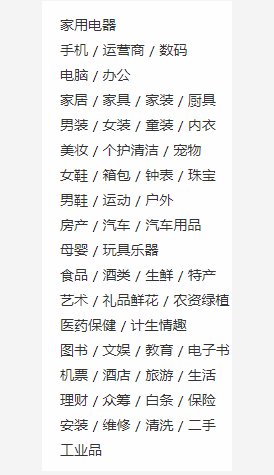
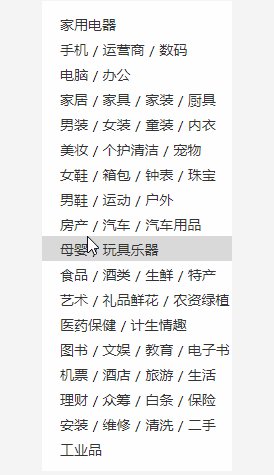
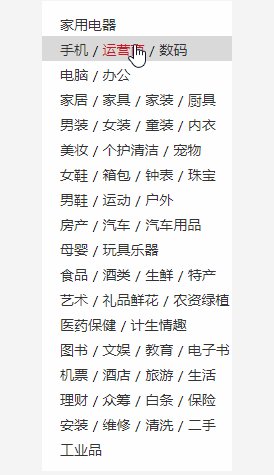
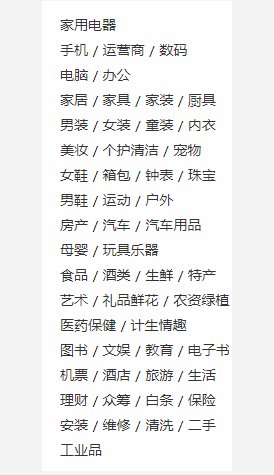
效果:

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0
}
.left-nav {
/* 设置容器大小 */
width: 190px;
height: 450px;
/* 设置边距 */
padding: 10px 0;
/* 设置背景颜色 */
background-color: #fff;
}
/* 设置内部菜单样式 */
.left-nav .item {
/* 设置每一行的高度 */
height: 25px;
/* 设置文字居中 ,只需让其高度与父元素的高度相同*/
line-height: 25px;
/* 设置边距 */
padding-left: 18px;
/* 解决a标签与span标签之间的空隙 */
font-size: 0;
}
/* 设置鼠标移入效果 */
.item:hover {
background-color: #d9d9d9;
}
/* 设置字体 */
.item a {
/* 设置字体大小 */
font-size: 14px;
/* 设置字体颜色 */
color: #333;
/* 去除下划线 */
text-decoration: none;
}
.item .xie {
/* 设置斜线大小 */
font-size: 12px;
/* 设置斜线颜色 */
color: rgb(99, 99, 99);
}
.item a:hover {
color: #c81623;
}
</style>
</head>
<body>
<!-- 创建一个外部的容器,nav(div),div(div),ul(li) -->
<nav class="left-nav">
<div class="item">
<a href="">家用电器</a>
</div>
<div class="item">
<a href="">手机</a>
<span class="xie">/</span>
<a href="">运营商</a>
<span class="xie">/</span>
<a href="">数码</a>
</div>
<div class="item">
<a href="">电脑</a>
<span class="xie">/</span>
<a href="">办公</a>
</div>
<div class="item">
<a href="">家居</a>
<span class="xie">/</span>
<a href="">家具</a>
<span class="xie">/</span>
<a href="">家装</a>
<span class="xie">/</span>
<a href="">厨具</a>
</div>
<div class="item">
<a href="">男装</a>
<span class="xie">/</span>
<a href="">女装</a>
<span class="xie">/</span>
<a href="">童装</a>
<span class="xie">/</span>
<a href="">内衣</a>
</div>
<div class="item">
<a href="">美妆</a>
<span class="xie">/</span>
<a href="">个护清洁</a>
<span class="xie">/</span>
<a href="">宠物</a>
</div>
<div class="item">
<a href="">女鞋</a>
<span class="xie">/</span>
<a href="">箱包</a>
<span class="xie">/</span>
<a href="">钟表</a>
<span class="xie">/</span>
<a href="">珠宝</a>
</div>
<div class="item">
<a href="">男鞋</a>
<span class="xie">/</span>
<a href="">运动</a>
<span class="xie">/</span>
<a href="">户外</a>
</div>
<div class="item">
<a href="">房产</a>
<span class="xie">/</span>
<a href="">汽车</a>
<span class="xie">/</span>
<a href="">汽车用品</a>
</div>
<div class="item">
<a href="">母婴</a>
<span class="xie">/</span>
<a href="">玩具乐器</a>
</div>
<div class="item">
<a href="">食品</a>
<span class="xie">/</span>
<a href="">酒类</a>
<span class="xie">/</span>
<a href="">生鲜</a>
<span class="xie">/</span>
<a href="">特产</a>
</div>
<div class="item">
<a href="">艺术</a>
<span class="xie">/</span>
<a href="">礼品鲜花</a>
<span class="xie">/</span>
<a href="">农资绿植</a>
</div>
<div class="item">
<a href="">医药保健</a>
<span class="xie">/</span>
<a href="">计生情趣</a>
</div>
<div class="item">
<a href="">图书</a>
<span class="xie">/</span>
<a href="">文娱</a>
<span class="xie">/</span>
<a href="">教育</a>
<span class="xie">/</span>
<a href="">电子书</a>
</div>
<div class="item">
<a href="">机票</a>
<span class="xie">/</span>
<a href="">酒店</a>
<span class="xie">/</span>
<a href="">旅游</a>
<span class="xie">/</span>
<a href="">生活</a>
</div>
<div class="item">
<a href="">理财</a>
<span class="xie">/</span>
<a href="">众筹</a>
<span class="xie">/</span>
<a href="">白条</a>
<span class="xie">/</span>
<a href="">保险</a>
</div>
<div class="item">
<a href="">安装</a>
<span class="xie">/</span>
<a href="">维修</a>
<span class="xie">/</span>
<a href="">清洗</a>
<span class="xie">/</span>
<a href="">二手</a>
</div>
<div class="item">
<a href="">工业品</a>
</div>
</nav>
</body>
</html>
核心部分
1.斜杠与文字之间的空隙的清除:
font-size:0;行内级元素之间,换行会被解释成空格。在父级元素添加font-size:0可以除去间隙
2.:hover
鼠标悬停在字上时,块级元素背景变化,字体颜色也变化,使用:hover{color},:hover{back-ground-color}进行改变
3.去除浏览器的默认样式
*{margin:0;padding:0}
li{list-style:none}
img{vertical-align:top;border:none}





















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








