文档部分
这边使用是开源的API
请求地址: :https://api.uomg.com/api/rand.avatar
返回格式 : json/images
请求方式: get/post
请求实例: https://api.uomg.com/api/rand.avatar?sort=男&format=json
请求参数
| 名称 | 必填 | 类型 | 说明 |
| sort | 否 | string | 选择输出分类[男|女|动漫男|动漫女],为空随机输出 |
| format | 否 | string | 选择输出格式[json|images] |
返回参数
| 名称 | 类型 | 说明 |
| code | string | 返回的状态码 |
| imgUrl | string | 返回图片地址 |
| msg | string | 返回错误提示消息 |
返回实例
{
"code": 1,
"imgurl": "https:\/\/ws2.sinaimg.cn\/large\/005zWjpngy1fuvgjtiihyj31400p0ajp.jpg"
}实例

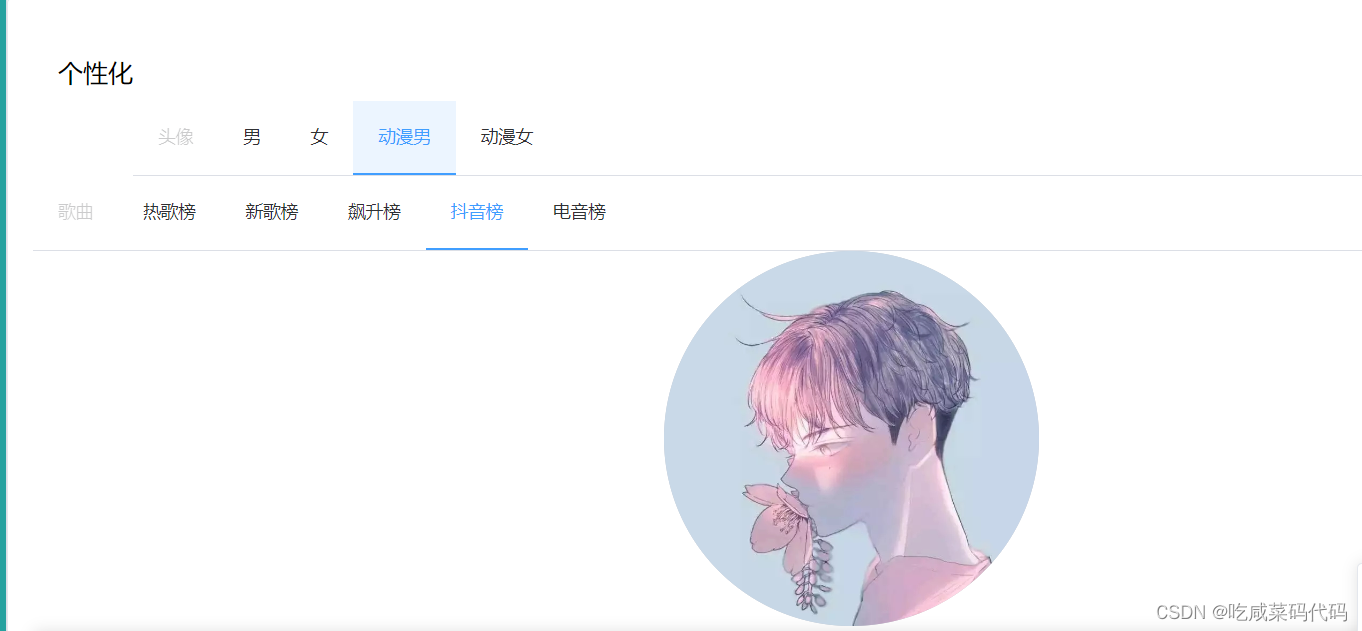
实现效果 : 点击头像菜单栏可以更换不同的头像
实现方式
html 部分
- 利用 element-plus中的<el-menu></el-menu> 更改请求参数
- 绑定一个响应式变量显示在页面
js部分
- 定义响应式变量
- 接受请求参数
- 定义一个返回的参数
- 定义一个函数 利用 axios跨域 接受接口返回的值
实现步骤
html代码
mode="horizontal 可以让元素水平排列
@select="方法" 当选择该元素时候会调用该方法
//可以让元素水平排列 mode="horizontal
//@select 当选择该元素时候会调用该方法
<el-menu mode="horizontal"
@select="handleSelect">
<el-menu-item index="1" disabled>头像</el-menu-item>
<el-menu-item index="男" >男</el-menu-item>
<el-menu-item index="女" >女</el-menu-item>
<el-menu-item index="动漫男" >动漫男</el-menu-item>
<el-menu-item index="动漫女" >动漫女</el-menu-item>
</el-menu>接受响应回的参数
v-if ='布尔值' 用来是否在页面显示 true为显示 false为不显示
<el-avatar></el-avatar> 是element-plus 头像组件
//v-if 用来是否在页面显示 true为显示 false为不显示
//<el-avatar></el-avatar> 是element-plus 头像组件
<div v-if="selectedAvatarUrl">
<el-avatar :size="300" :src="selectedAvatarUrl" />
<!-- <img :src="selectedAvatarUrl" alt="Avatar" style="max-width: 100%; width: 500px; height: auto;"/>-->
</div>js部分
导包 (记得配置这些导包项)
import {ref} from "vue";
import axios from "axios";
import {ElMessage} from "element-plus";
import qs from "qs";定义请求参数和返回参数
const selectedAvatarUrl = ref(''); // 用于存储选中的头像 URL
const postAvatar = ref({ sort: '', format: 'json' }); // 通常 API 不需要 format 参数,除非它确实需要调用方法
const handleSelect =(index)=>{
if (index === '1') {
// 如果第一项被点击(但它被禁用了),这里不会执行
return;
}
postAvatar.value.sort = index;
let data = qs.stringify(postAvatar.value);
console.log(selectedAvatarUrl.value)
// 调用 API 获取头像 URL
axios.get(`https://api.uomg.com/api/rand.avatar?`+data) // 假设 API 支持 sort 参数
.then((response) => {
// 假设 API 返回了一个包含图片 URL 的对象
if (response.data.code==1) { // 根据你的 API 响应结构进行调整
selectedAvatarUrl.value = response.data.imgurl; // 更新图片 URL
ElMessage.success("头像加载成功");
} else {
ElMessage.error(response.data.msg);
}
})
.catch((error) => {
ElMessage.error("加载头像时发生错误:" + error.message);
});
};




















 3811
3811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








