目录
PHP知识点:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
开发环境
DW + PHPStorm + PhpStudy + Navicat Premium
DW : HTML&JS&CSS开发
PHPStorm : 专业PHP开发IDE
PhpStudy :Apache MYSQL环境
Navicat Premium: 全能数据库管理工具
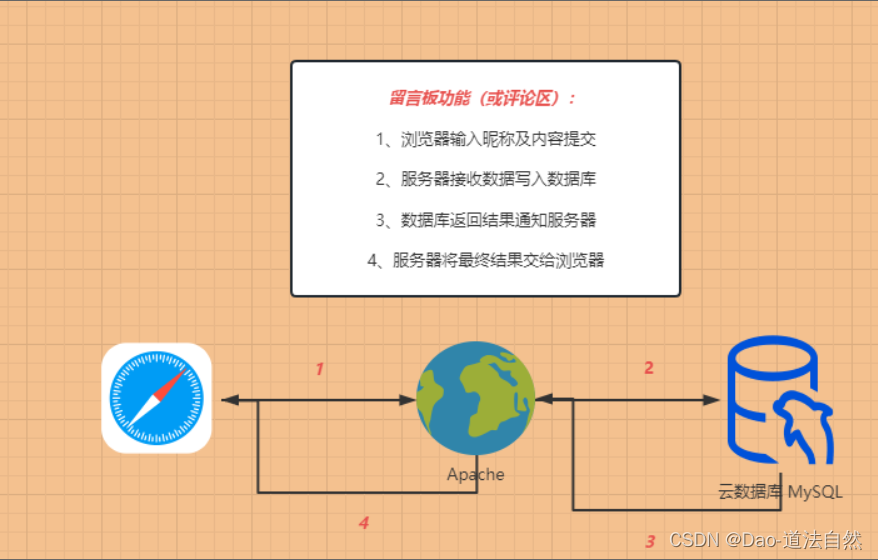
留言板功能实现

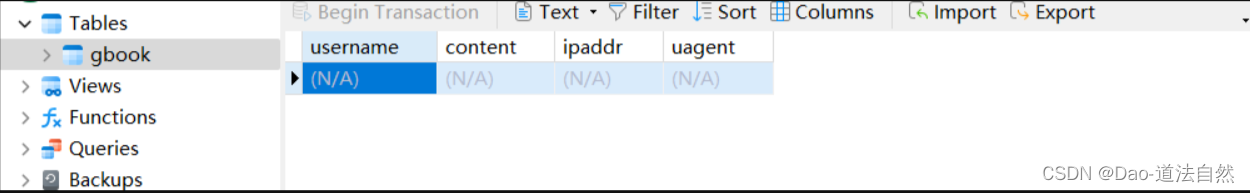
数据导入-mysql架构&库表列
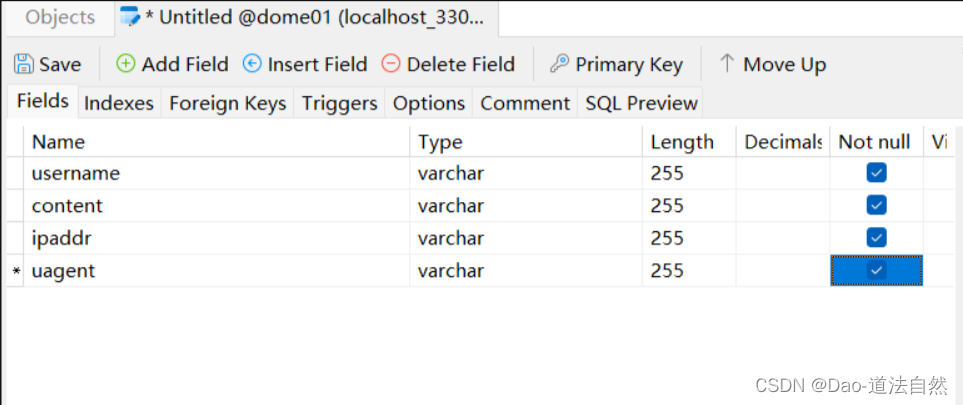
1、数据库名,数据库表名,数据库列名
2、数据库数据,格式类型,长度,键等
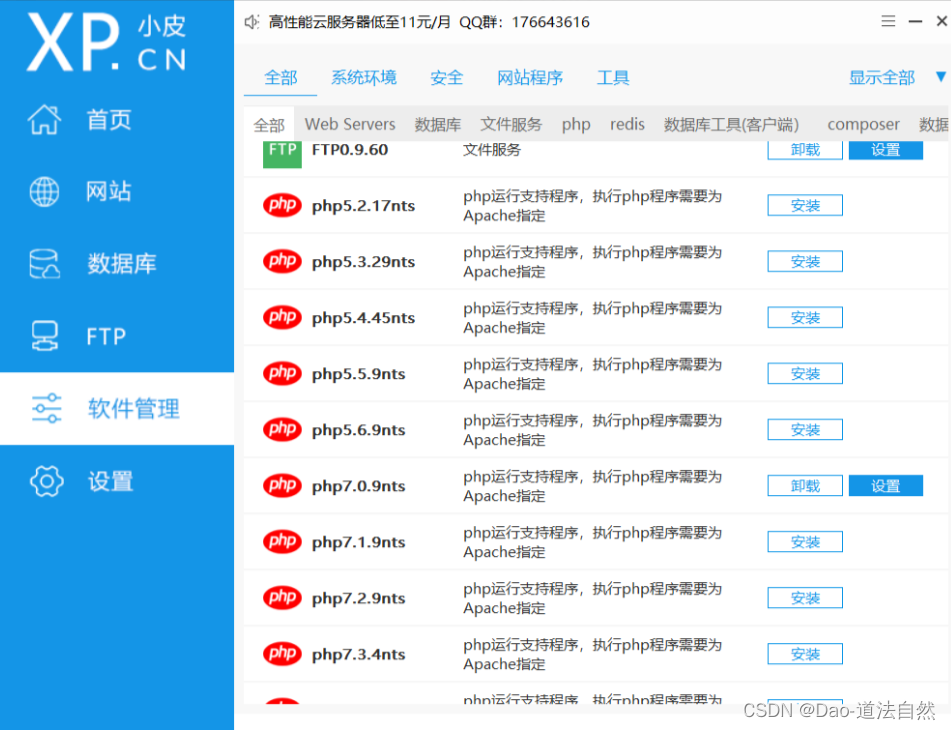
安装PHPStudy:


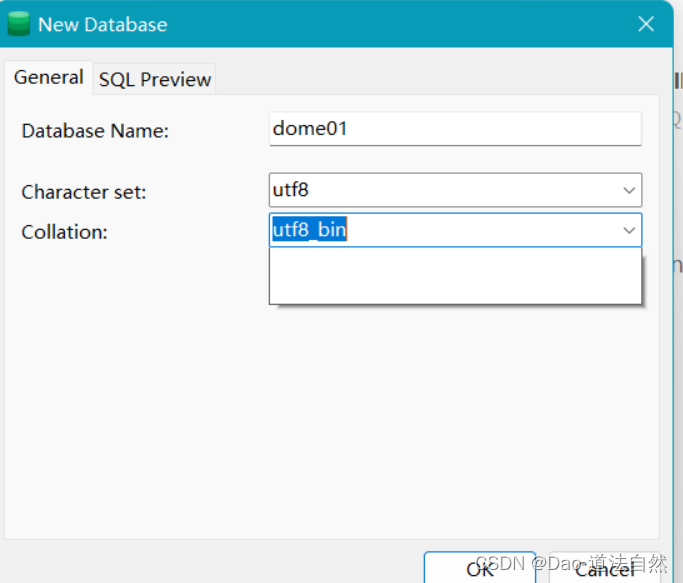
Navicat连接数据库,创建数据库和表:



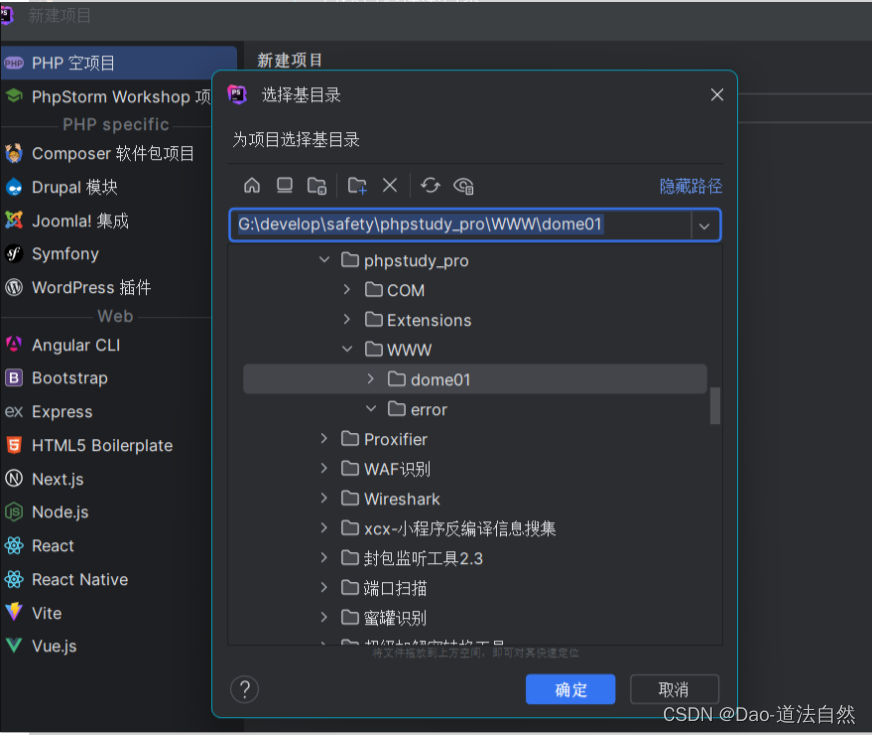
打开PHPStorm**,创建新项目,并把位置放在**phpstudy相关文件目录下G:\develop\safety\phpstudy_pro\WWW\dome01
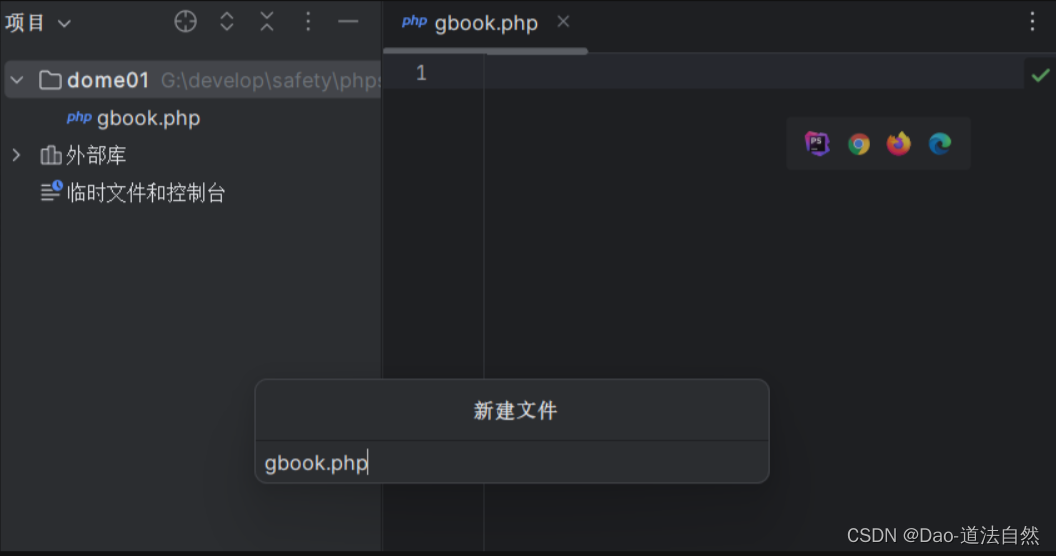
再创建新文件gbook.php
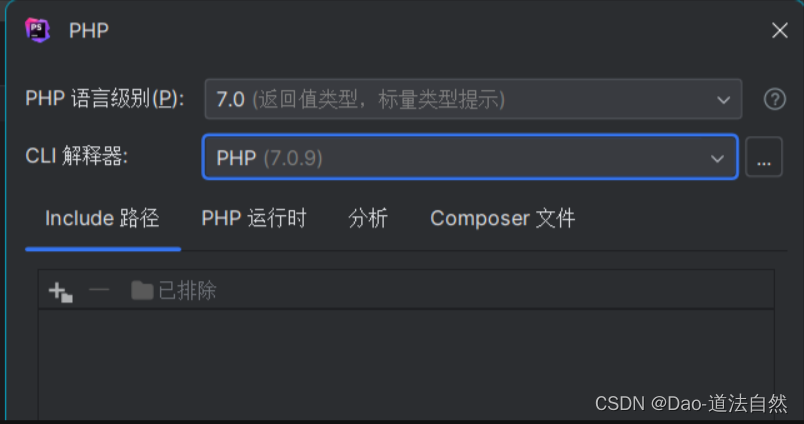
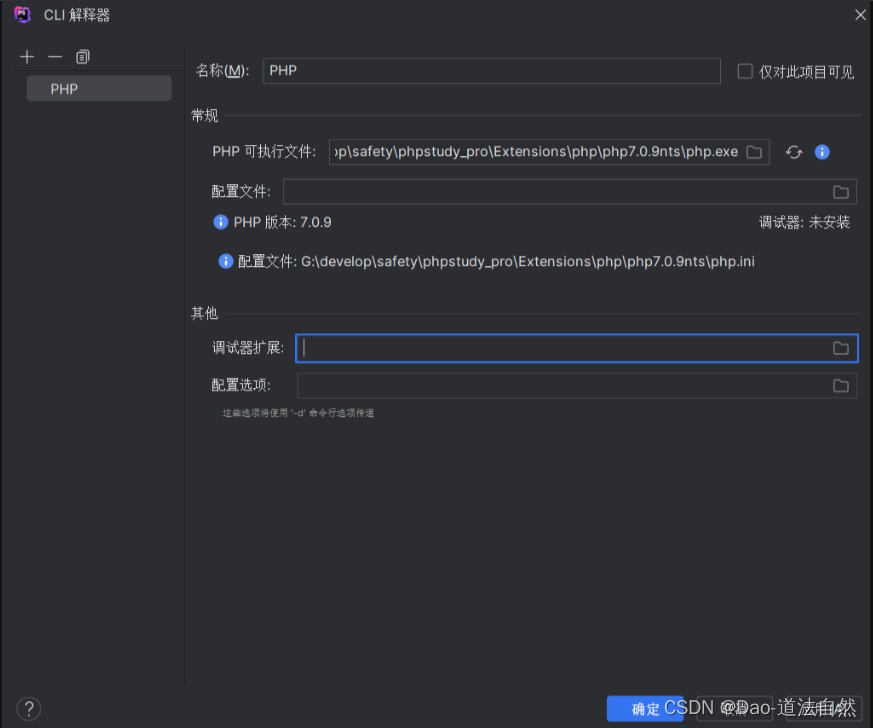
配置PHP解释器,选择语言级别为7.0,CLI解释器找不到,需要找到小pi本地下载的php版本位置。
G:\develop\safety\phpstudy_pro\Extensions\php\php7.0.9nts\php.exe
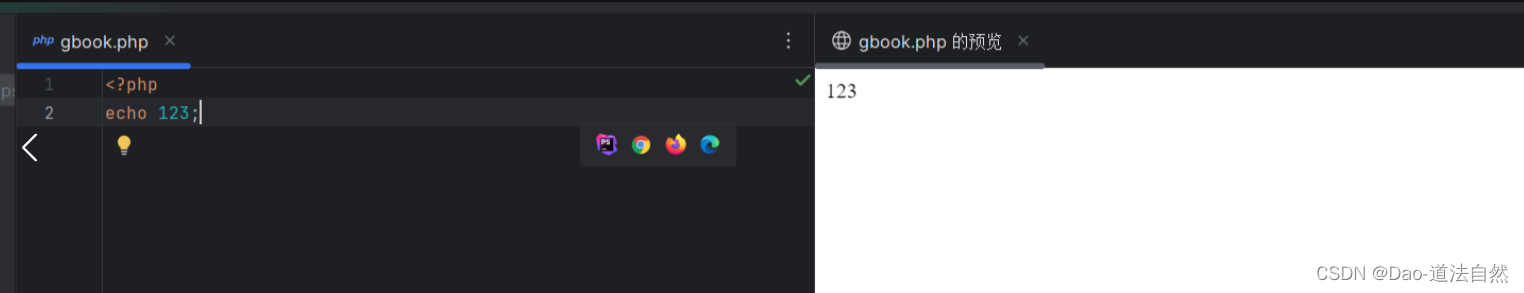
尝试输入<?phpecho 123; 页面正常显示即可





数据库操作-mysqli函数&增删改查
PHP函数:连接,选择,执行,结果,关闭等
参考:https://www.runoob.com/php/php-ref-mysqli.html
常用:
mysqli_connect() 打开一个到MySQL的新的连接。
mysqli_select_db() 更改连接的默认数据库。
mysqli_query() 执行某个针对数据库的查询。
mysqli_fetch_row() 从结果集中取得一行,并作为枚举数组返回。
mysqli_close() 关闭先前打开的数据库连接。
MYSQL增删改查
查:select * from 表名 where 列名='条件';
增:insert into 表名(`列名1`, `列名2`) value('列1值1', '列2值2');
删:delete from 表名 where 列名 = '条件';
改:update 表名 set 列名 = 数据 where 列名 = '条件';
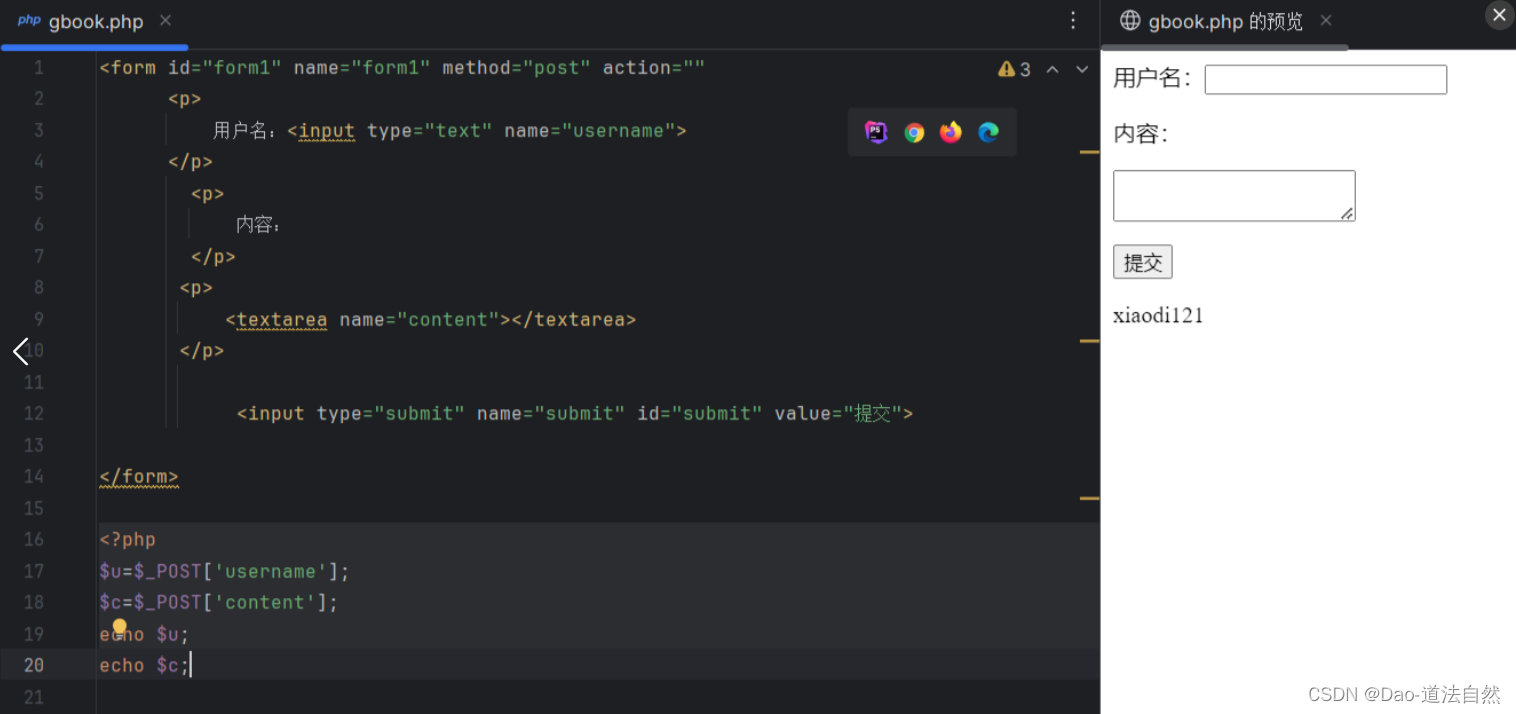
实现一个用户名,密码提交功能

action="" 通常是在 HTML 表单中的 <form> 元素中设置 action 属性来指定表单提交的目标 URL。如果 action 属性为空字符串 (action=""),则表单数据将被提交到当前页面的 URL。
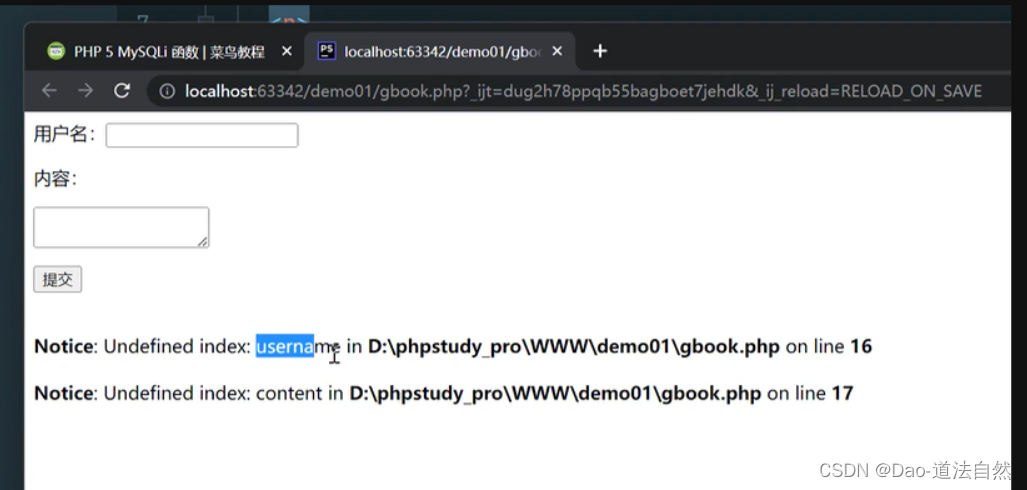
使用 @ 符号可以抑制错误报告。在给变量赋值的同时使用 @ 符号时,如果发生错误(比如未定义的变量),PHP 将不会生成错误消息,而是返回 NULL 或者一个空值。

$u=@$_POST['username'];
$c=@$_POST['content'];
<!-- HTML 表单 -->
<form id="form1" name="form1" method="post" action="">
<p>
<!-- 用户名输入框 -->
用户名:<input type="text" name="username">
</p>
<p>
内容:
</p>
<p>
<!-- 文本框 -->
<textarea name="content"></textarea>
</p>
<!-- 提交按钮 -->
<input type="submit" name="submit" id="submit" value="提交">
</form>
<?php
// 数据库连接参数
$dbip = 'localhost';
$dbuser = 'root';
$dbpass = 'root';
$dbname = 'dome01';
// 使用 mysqli_connect() 函数建立与数据库的连接
$con = mysqli_connect($dbip, $dbuser, $dbpass, $dbname);
// 检查连接是否成功
if (!$con) {
die("连接错误:" . mysqli_connect_errno());
} else {
// 获取用户名
$u = @$_POST['username'];
// 检查用户名是否非空
if (!empty($u)) {
// 获取内容、IP地址和用户代理信息
$c = @$_POST['content'];
$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/
$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/
// 数据库查询语句,将数据插入到名为 gbook 的表中
$sql = "INSERT INTO gbook(`username`, `content`, `ipaddr`, `uagent`) VALUES ('$u', '$c', '$i', '$ua');";
// 执行数据库查询
if (mysqli_query($con, $sql)) {
echo "<script>alert('留言成功!')</script>";
// 查询并显示留言列表
$sql1 = "SELECT * FROM gbook";
$data = mysqli_query($con, $sql1);
while ($row = mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:' . $row[0] . '<br>';
echo '内容:' . $row[1] . '<br>';
echo 'IP地址:' . $row[2] . '<br>';
echo 'UA浏览器:' . $row[3] . '<br>';
}
} else {
echo "<script>alert('留言失败!')</script>";
}
} else {
// 用户名为空的情况
echo "<script>alert('用户名不能为空!')</script>";
}
}
?>
数据接收输出-html混编&超全局变量
1、html混编:使HTML(JS)在PHP语言中运行
<?php
echo '<script>alert('x');</script>'
?>
2、超全局变量:
参考:
https://www.w3school.com.cn/php/php_superglobals.asp
https://www.php.net/manual/zh/language.variables.superglobals.php
$GLOBALS:这种全局变量用于在 PHP 脚本中的任意位置访问全局变量
$_SERVER:这种超全局变量保存关于报头、路径和脚本位置的信息。
$_REQUEST:$_REQUEST 用于收集 HTML 表单提交的数据。
$_POST:广泛用于收集提交method="post" 的HTML表单后的表单数据。
$_GET:收集URL中的发送的数据。也可用于收集提交HTML表单数据(method="get") $_FILES:文件上传且处理包含通过HTTP POST方法上传给当前脚本的文件内容。
$_ENV:是一个包含服务器端环境变量的数组。
$_COOKIE:是一个关联数组,包含通过cookie传递给当前脚本的内容。
$_SESSION:是一个关联数组,包含当前脚本中的所有session内容。
POST和GET是 HTTP 请求中常见的两种方法,用于将数据发送到服务器。它们之间的主要区别在于数据的传输方式和用途:数据传输方式:
GET: 使用 URL 参数传递数据,数据附在 URL 后面,可见于 URL 地址栏。例如:http://example.com/page?name=value&age=25.
POST: 将数据放在请求的主体内,而不是作为 URL 的一部分。在请求头中标明数据的类型和长度。
数据大小限制:GET: 由于数据附在 URL 上,对数据的长度有限制,因此适合传递小量数据。
POST: 由于数据放在请求主体内,相对于 GET,POST 允许传递更大量的数据。
安全性:GET: 由于数据附在 URL 上,可能会被保存在浏览器历史记录、服务器日志中,不适合传递敏感信息。
POST: 数据在请求主体内,相对更安全,适合传递敏感信息。
缓存:GET: 可以被缓存,因为请求参数都包含在 URL 中。
POST: 默认情况下不会被缓存,因为数据通常不会暴露在 URL 中。
使用场景:GET: 用于请求数据,通常用于页面跳转,数据量较小。
POST: 用于提交表单、上传文件等需要较大数据或涉及敏感信息的场景。总体而言,GET 适合用于获取数据,POST 适合用于提交数据。
PHPStorm项目使用全局配置文件,和函数调用
- 创建gbook-admin.php文件和admin目录,方便执行删除等后台功能
- 发现重复的代码太多,所以将经常用到的数据库链接操作生成config.php文件,方便管理。修改后正常访问增加,查询。


<?php
include './config.php';
function add_gbook($con){
$u = @$_POST['username'];
if (isset($u)) {
$c = @$_POST['content'];
$i = @$_SERVER['REMOTE_ADDR'];
$ua = @$_SERVER['HTTP_USER_AGENT'];
$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');";
if (mysqli_query($con, $sql)) {
echo "<script>alert('留言成功!')</script>";
}
}
}
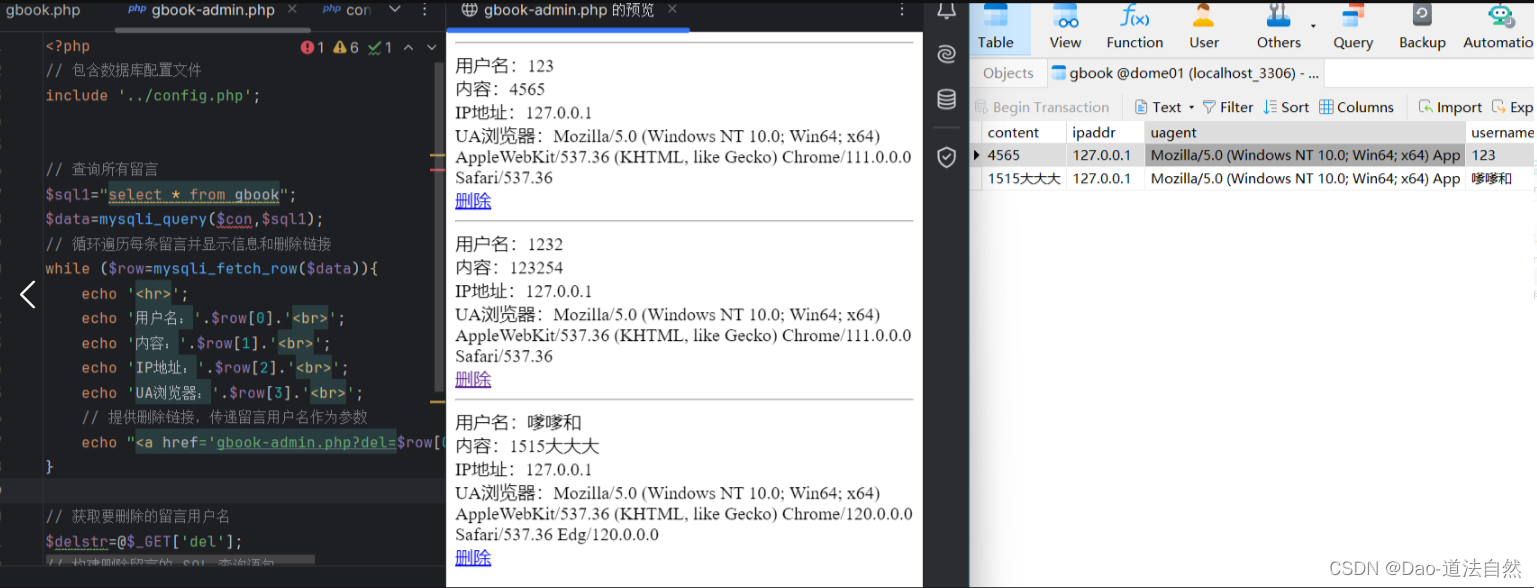
function show_gbook($con,$del){
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
while ($row=mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:'.$row[0].'<br>';
echo '内容:'.$row[1].'<br>';
echo 'IP地址:'.$row[2].'<br>';
echo 'UA浏览器:'.$row[3].'<br>';
if($del=='del'){
echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";
}
}
}
add_gbook($con);
show_gbook($con,'x');<?php
include '../config.php';
include '../gbook.php';
show_gbook($con,'del');
$delstr=@$_GET['del'];
if(isset($delstr)){
$sql2="delete from gbook where username = '$delstr';";
if(mysqli_query($con,$sql2)){
echo "<script>alert('删除成功!')</script>";
}
}第三方插件引用-js传参&函数对象调用
引用外部 JavaScript 文件和一个简单的 JavaScript 对象及其方法1.引入外部 Javascript 文件这是一个在 HTML 中引用外部 JavaScript 文件的标签。src属性指定了 JavaScript 文件的路径,相对于当前 HTML 文件的位置。在这里,../xxx.js表示 JavaScript 文件位于 上一级目录(../)并且文件名为xxx.js。<script src='../xxx.js'></script>2.Javascript对象及其方法
javascriptCopy code var obj = { value: 0, increment: function (inc) { this.value += typeof inc === 'number' ? inc : 1; // 如果传入的 inc 是数字,则将其加到 value 上,否则默认加 1 } } obj.increment(); console.log(obj.value); // 输出:1 obj.increment(2); console.log(obj.value); // 输出:2这是一个 JavaScript 对象的定义,其中包含一个属性
value和一个方法increment。这个方法用于递增对象的value属性。在调用increment方法后,通过console.log输出obj.value的值。
this.value += typeof inc === 'number' ? inc : 1;表示将传入的参数inc加到value上。如果inc是数字类型,则直接加上inc,否则默认加上 1。第一次调用
obj.increment();,由于没有传入参数,所以value加上默认值 1,结果为 1。第二次调用
obj.increment(2);,传入参数 2,所以value加上 2,结果为 2。
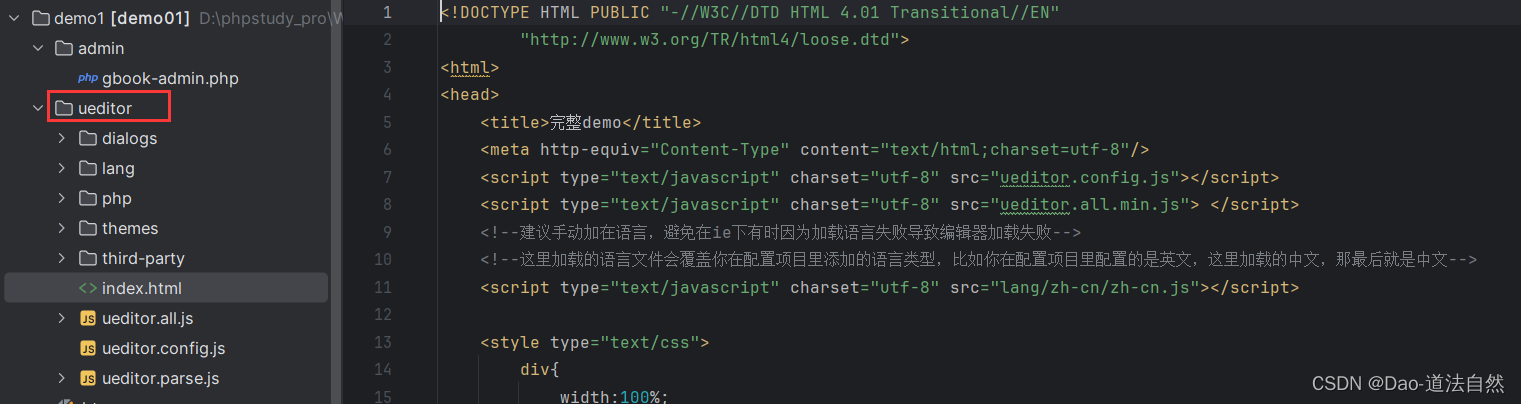
引用ueditor并创建对应文件夹,导入成功后,然后改变html代码

**<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script>**
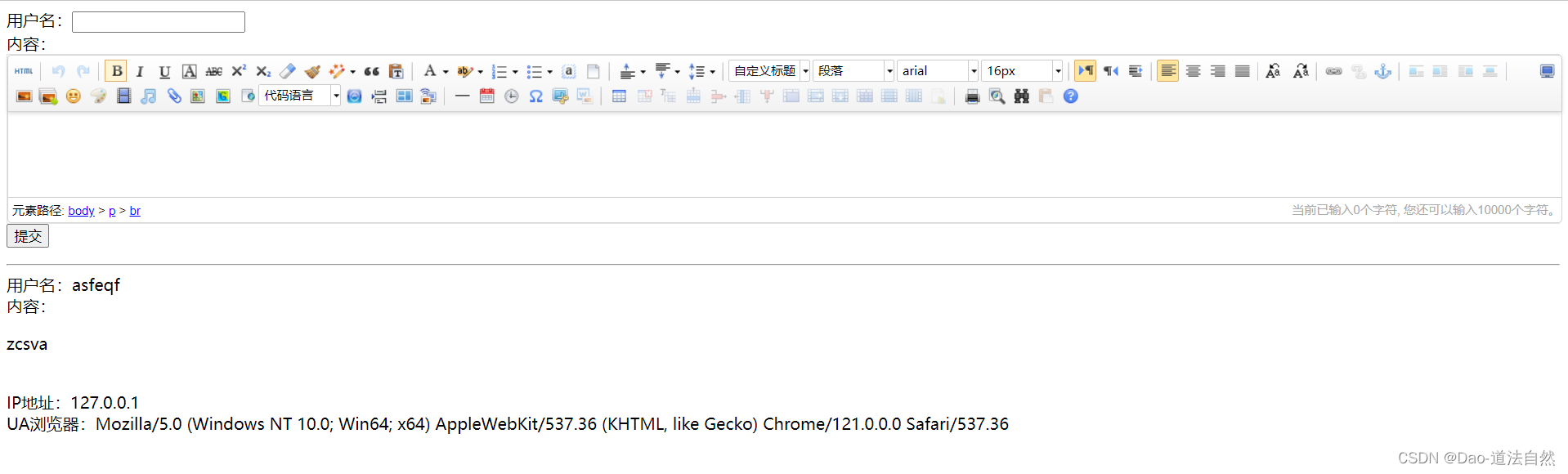
<form id="form1" name="form1" method="post" action=""
<p>
用户名:<input type="text" name="username">
</p>
<p>
内容:
</p>
<p>
**<textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;">
</textarea>
<script type="text/javascript">
UE.getEditor("content");
//实例化编辑器传参,id为将要被替换的容器。
</script>
</p>**
<input type="submit" name="submit" id="submit" value="提交">
</form>

完整源码
gbook.php
<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script>
<form id="form1" name="form1" method="post" action="">
用户名:<input type="text" name="username" maxlength="2000"><br>
内容:
<textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;"></textarea>
<script type="text/javascript">
UE.getEditor("content");
//实例化编辑器传参,id为将要被替换的容器。
</script>
<input type="submit" name="submit" id="submit" value="提交">
</form>
<?php
include './config.php';
function add_gbook($con){
$u = @$_POST['username'];
if (isset($u)) {
$c = @$_POST['content'];
$i = @$_SERVER['REMOTE_ADDR'];
$ua = @$_SERVER['HTTP_USER_AGENT'];
$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');";
if (mysqli_query($con, $sql)) {
echo "<script>alert('留言成功!')</script>";
}
}
}
function show_gbook($con,$del){
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
while ($row=mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:'.$row[0].'<br>';
echo '内容:'.$row[1].'<br>';
echo 'IP地址:'.$row[2].'<br>';
echo 'UA浏览器:'.$row[3].'<br>';
if($del=='del'){
echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";
}
}
}
add_gbook($con);
show_gbook($con,'x');
?>config.php
<?php
$dbip='localhost';
$dbuser='root';
$dbpass='root';
$dbname='demo1';
$con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname);/admin/gbook-admin.php
<?php
include '../config.php';
include '../gbook.php';
show_gbook($con,'del');
$delstr=@$_GET['del'];
if(isset($delstr)){
$sql2="delete from gbook where username = '$delstr';";
if(mysqli_query($con,$sql2)){
echo "<script>alert('删除成功!')</script>";
}
}
目录结构

思维导图

























 7726
7726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










