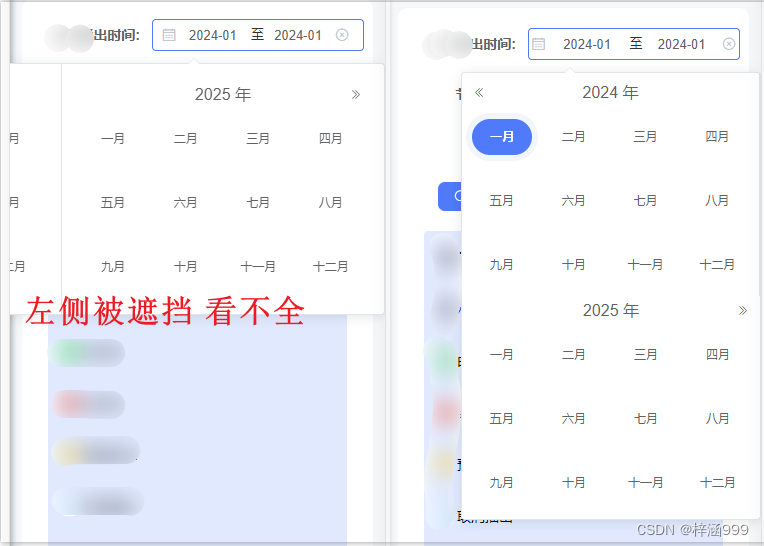
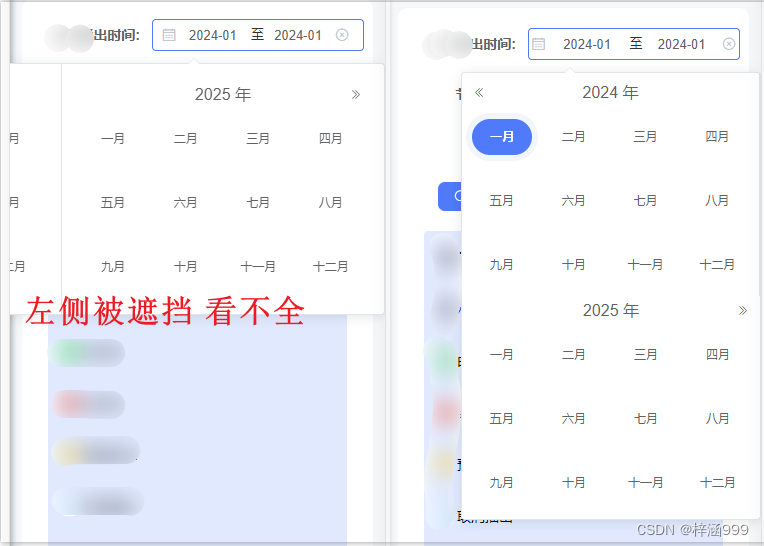
1.DatePicker日期范围选择器

<el-date-picker v-model="timeScope" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :editable="false" @change=""></el-date-picker>
:editable="false" 移动端禁止键盘弹出
// 时间选择器移动端 适配begin
@media (max-width: 768px) {
.el-date-range-picker .el-picker-panel__body {
min-width: 100%;
}
.el-date-range-picker__content {
width: 100% !important;
}
.el-date-range-picker {
width: 80% !important;
}
.el-date-range-picker__content {
margin: 0px;
padding: 5px;
}
.el-date-range-picker__content.is-left {
padding-bottom: 0px;
}
.el-date-range-picker__content.is-right {
padding-top: 0px;
}
.el-date-table th {
padding: 0px;
}
.el-date-table td {
padding: 0px;
}
}
// 时间选择器移动端 适配end
2.弹窗框 移动端自适应

@media (max-width: 720px) {
.el-message-box {
width: 320px !important;
}
}










 本文介绍了如何在Vue应用中使用ElementUIDatePicker日期范围选择器实现移动端的适配,包括调整宽度、禁止键盘弹出以及弹窗框的尺寸自适应。
本文介绍了如何在Vue应用中使用ElementUIDatePicker日期范围选择器实现移动端的适配,包括调整宽度、禁止键盘弹出以及弹窗框的尺寸自适应。














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








