一、自定义封装Axios异步对象和添加拦截器
因为本项目很多组件需要通过Axios发送一步请求,所以封装Axios对象,自己封装的Axios在后续可以使用axios中提供的拦截器。
1.在src文件夹下创建utils文件夹,再在utils文件夹下创建request.js文件

2.填入以下代码
import axios from "axios";
//创建自定义axios对象
const request = axios.create({
baseURL: "/", //默认路径
timeout: 5000, //请求超时
});
//请求拦截器
request.interceptors.request.use(
(config) => {
//请求拦截
return config;
},
(error) => {
//出现异常
return Promise.reject(error);
}
);
//响应拦截
request.interceptors.request.use(
(response) => {
return response;
},
(error) => {
return Promise.reject(error);
}
);
export default request; //导出自定义的axios
二、调用后台服务接口API封装(浅试)
1.在public文件夹下新建db.json文件,并添加数据。

[
{"name":"hh","age":"18"},
{"name":"jj","age":"18"},
{"name":"kk","age":"18"}
]2.在src文件夹下新建api文件夹,再在api文件夹下新建test.js文件,用来封装测试调用的接口。并在test.js文件里填入以下代码:

/**
* 封装调用接口
*/
//同import axios from "@/utils/request";
import request from "@/utils/request";
export default {
getList() {
const req = request({
method: "get",
url: "/db.json",
});
return req;
},
};
3.打开components下的HelloWorld.vue。在<script>中添加以下代码:

import testApi from "@/api/test"; data() {
return {
list: [],
};
},
created() {
this.fetchData();
},
methods: {
fetchData() {
testApi.getList().then( response => {
console.log("get3", response.data);
this.list = response.data;//将数据给list数组
});
},
},4.将顶部的<h1></h1>标签里的“msg”改成“list”,如下图所示;

5.运行,若页面变成下面的样子则说明axios对象和api封装成功。

三、跨域问题及解决
1.跨域问题如何产生:当前后端的协议、域名、端口三者中有一个不同就会产生跨域问题。
2.解决:
- 方式1:代理请求,将api请求通过代理服务器请求到api服务器上。
- 方式2:开发环境中,在vue.config.js文件中使用devSer.proxy进行代理配置。https://cli.vuejs.org/zh/config/#devserver-proxy
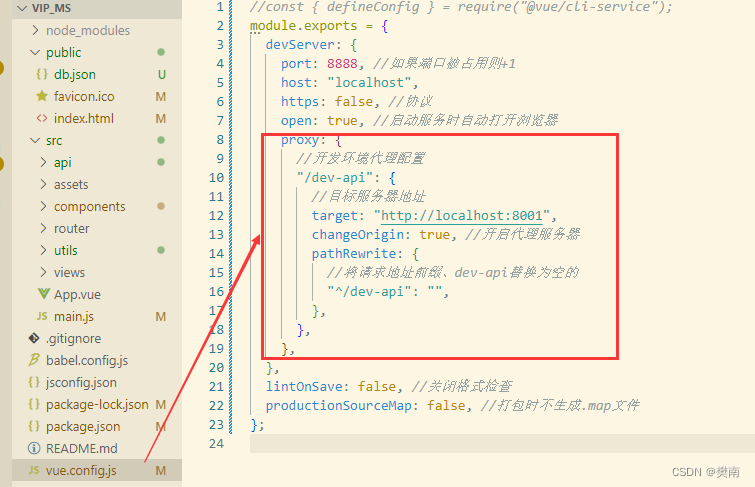
方式2:在vue.config.js文件中新增以下代码

//const { defineConfig } = require("@vue/cli-service");
module.exports = {
devServer: {
port: 8888, //如果端口被占用则+1
host: "localhost",
https: false, //协议
open: true, //启动服务时自动打开浏览器
proxy: {
//开发环境代理配置
"/dev-api": {
//目标服务器地址
target: "http://localhost:8001",
changeOrigin: true, //开启代理服务器
pathRewrite: {
//将请求地址前缀、dev-api替换为空的
"^/dev-api": "",
},
},
},
},
lintOnSave: false, //关闭格式检查
productionSourceMap: false, //打包时不生成.map文件
};






















 7708
7708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








