学生管理系统
1. 前言
1.1 项目地址
本项目共有前后两端地址(使用Docker部署,也可以自己部署到本地)。
2. 开发环境
2.1 基础环境
- JDK版本: 17
- MySQL版本: 8.0.36
- Redis版本: 3.2.100
- IntelliJ IDEA版本: 2024.1
- Node版本: 20.10.0
- Docker版本: 26.1.0
- Nginx版本: 1.18.0
2.2 技术栈
- 前端: vue-admin-template模板(vue、element-ui)、ECharts、Vuex Store
- 后端: Springboot、mybatis-plus、maven、阿里云oss对象存储、MD5加密、JWT、邮箱服务、Servlet
3. 系统分析
3.1 需求分析
用户角色与权限
系统应支持三种用户角色:管理员、教师和学生。每种角色都有其特定的功能需求。
- 管理员: 用户管理、课程管理等。
- 教师: 个人信息修改、任课信息查询、学生课程成绩管理等。
- 学生: 个人信息修改、选课信息查询、课程成绩查询等。
3.1.1 公共功能
- 注册与登录: 提供注册和登录功能,确保用户能够正确地进入系统并使用其账户。
- 初步验证: 在注册过程中使用JavaScript进行密码格式、手机号、邮箱等的初步验证。
- 验证码功能: 登录时增加验证码功能,增强账户安全性。
- 找回密码: 通过邮箱进行找回密码操作。
- 上传图片: 允许用户上传图片用于个人资料的更新。
- 报表统计与查询检索: 生成各种报表,并提供强大的查询检索功能。
3.1.2 管理员用户功能
- 用户管理: 修改各用户的密码,进行用户管理操作。
- 教师档案管理: 管理教师档案,包括基本信息、工作经历、学历学位等。
- 学生档案管理: 管理学生档案,包括基本信息、成绩、选课情况等。
- 课程管理: 负责课程的排课,包括确定任课教师、时间和教室等。
3.1.3 教师用户功能
- 个人信息修改: 修改个人信息,包括上传头像等。
- 任课信息查询: 查询任课信息。
- 学生课程成绩管理: 管理学生的课程成绩,可以以图形化显示或报表形式下载。
- 学生课程信息分类查询: 根据成绩对学生课程信息进行分类查询,并提供下载和图形化显示选项。
3.1.4 学生用户功能
- 个人信息修改: 修改个人信息,如姓名、学号、性别等,并上传头像。
- 选课信息查询: 查询选课信息,包括任课教师、上课时间和地点。
- 课程成绩查询: 查询课程成绩,并以报表形式下载。
3.3 系统流程分析
系统分为管理员、教师、学生三个角色。每个角色代表不同的账号身份和功能需求。
- 用户登录流程: 账号和密码必须与数据库中的信息比对,只有正确的信息才能进入下一步操作。
3.4 系统性能分析
- 后端数据库: 采用MySQL与Redis缓存结合使用,减少数据库访问次数和查询开销。合理设计数据库表结构,建立索引,加快查询速度,使用数据库连接池管理数据库连接。
- 后端算法优化: 优化算法和代码逻辑,减少资源消耗和计算时间。
- 前端Vue: 添加keep-alive功能,提升系统性能和用户体验,减少页面渲染开销。
4. 系统设计
4.1 功能结构设计
系统主要基于数据的增加、修改、删除等操作。
4.1.1 管理员功能结构设计
管理员功能包括找回密码(邮箱),上传头像和数据报表统计,对教师和学生的档案管理以及密码管理,对课程信息进行管理。
4.1.2 教师功能结构设计
教师功能包括找回密码(邮箱),上传头像和数据报表统计,对课程进行选择任教,任课信息查询,学生成绩管理及图形化展示,学生课程成绩分类查询。
4.1.3 学生功能结构设计
学生功能包括找回密码(邮箱),上传头像和数据报表统计,对个人信息修改,选课信息查询,课程成绩查询以及报表下载。
4.2 数据库设计
数据库设计包括以下几个关键表:course(课程表)、teacher(教师表)、student(学生表)以及关联表courseteacher(课程-教师关联表)和studentcourseteacher(学生-课程-教师关联表)。
4.2.1 course(课程表)表格设计
| 列名 | 数据类型 | 说明 |
|---|---|---|
| cid | int | 课程ID(主键) |
| cname | varchar(30) | 课程名称 |
| ccredit | tinyint | 课程学分 |
| location | varchar(100) | 上课地点 |
| schedule | varchar(100) | 上课时间表 |
索引:cid和cname,Fields分别为cid和cname。
4.2.2 teacher(教师表)表格设计
| 列名 | 数据类型 | 说明 |
|---|---|---|
| tid | int | 教师ID(主键) |
| tname | varchar(30) | 教师姓名 |
| password | varchar(255) | 密码(加密存储) |
| avatar | varchar(255) | 头像图片链接 |
| varchar(255) | 电子邮箱 | |
| phone | varchar(20) | 手机号码 |
索引:tid和tname,Fields分别为tid和tname。
4.2.3 student(学生表)表格设计
| 列名 | 数据类型 | 说明 |
|---|---|---|
| sid | int | 学生ID(主键) |
| sname | varchar(30) | 学生姓名 |
| password | varchar(255) | 密码(加密存储) |
| avatar | varchar(255) | 头像图片链接 |
| varchar(255) | 电子邮箱 | |
| phone | varchar(20) | 手机号码 |
索引:sid和sname,Fields分别为sid和sname。
4.2.4 courseteacher(课程-教师关联表)表格设计
| 列名 | 数据类型 | 说明 |
|---|---|---|
| ctid | int | 关联ID(主键) |
| cid | int | 课程ID(外键,关联course) |
| tid | int | 教师ID(外键,关联teacher) |
| term | varchar(30) | 学期 |
| location | varchar(100) | 上课地点 |
| schedule | varchar(100) | 上课时间表 |
索引:ctid、cid和tid,Fields分别为ctid、cid和tid。
4.2.5 studentcourseteacher(学生-课程-教师关联表)表格设计
| 列名 | 数据类型 | 说明 |
|---|---|---|
| sctid | int | 关联ID(主键) |
| sid | int | 学生ID(外键,关联student) |
| cid | int | 课程ID(外键,关联course) |
| tid | int | 教师ID(外键,关联teacher) |
| grade | float | 成绩 |
| term | varchar(30) | 学期 |
索引:sid、cid和tid,Fields分别为sid、cid和tid。
- 数据库中的主键和外键都有明确的命名规则,以便于理解和维护。
- 密码采用了加密存储,以增强安全性。
- 学生-课程-教师关联表中包含了成绩信息,以便于记录学生在每门课程中的表现。
5 系统实现
5.1 管理员功能实现
5.1.1 教师信息管理
管理员进入如图 5.1 所示的教师信息管理界面之后,管理员点击信息显示栏中的教师列表,可以对教师信息进行修改、删除和编辑操作。同时也可以输入教师工号或者姓名进行查询,并且可以开启或者关闭模糊查询。学生信息管理功能同上。

Web层
/**
* 根据条件查询教师信息
* @param map 查询条件,包含教师姓名和模糊查询标志
* @return 符合条件的教师列表
*/
@PostMapping("/findBySearch")
@ApiOperation("根据条件查询教师信息")
public List<Teacher> findBySearch(@RequestBody Map<String, String> map) {
return teacherService.findBySearch(map);
}
Service层
/**
* 根据条件查询教师信息
* @param map 查询条件,包含教师ID、姓名和模糊查询标志
* @return 符合条件的教师列表
*/
@ApiOperation("根据条件查询教师信息")
public List<Teacher> findBySearch(Map<String, String> map) {
Integer tid = null;
String tname = null;
Integer fuzzy = null;
if (map.containsKey("tid")) {
try {
tid = Integer.parseInt(map.get("tid"));
} catch (Exception e) {
// handle exception
}
}
if (map.containsKey("tname")) {
tname = map.get("tname");
}
if (map.containsKey("fuzzy")) {
fuzzy = map.get("fuzzy").equals("true") ? 1 : 0;
}
return teacherMapper.findBySearch(tid, tname, fuzzy);
}
5.1.2 课程信息管理
管理员进入如图 5.2 所示的课程信息管理界面之后,管理员点击信息显示栏中的编辑课程,可以对课程信息进行修改、删除和编辑操作。

Web层
/**
* 更新现有课程
*
* @param course 更新后的课程对象
* @return 如果课程成功更新,则为true,否则为false
*/
@ApiOperation("更新课程")
@PostMapping("/updateCourse")
public boolean updateCourse(@RequestBody Course course) {
return courseService.updateById(course);
}
5.1.3 学生成绩管理
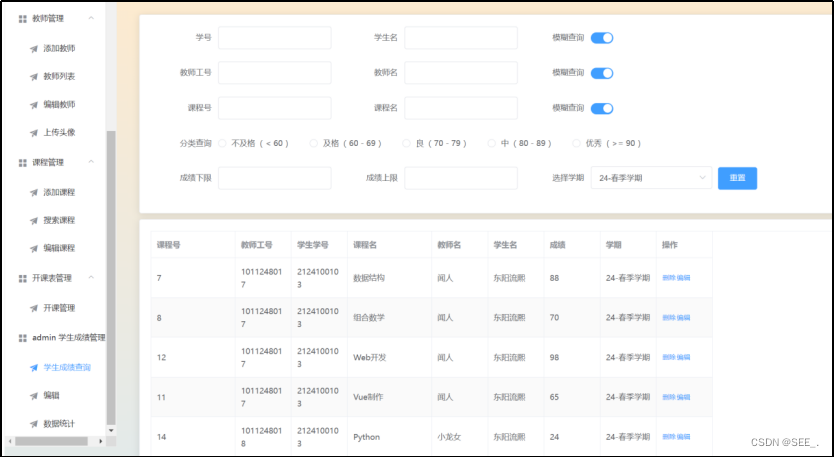
管理员进入如图 5.3 所示的学生成绩信息管理界面之后,管理员点击信息显示栏中的学生成绩查询,可以对学生成绩进行修改、删除和编辑操作,也可以进行多样查询,模糊查询等操作。

Mapper层
/**
* 根据提供的条件搜索SCT信息。
* @param sid 学生ID,可选参数。
* @param sname 学生姓名,可选参数。
* @param sFuzzy 是否进行学生姓名的模糊搜索,可选参数。
* @param cid 课程ID,可选参数。
* @param cname 课程名称,可选参数。
* @param cFuzzy 是否进行课程名称的模糊搜索,可选参数。
* @param tid 教师ID,可选参数。
* @param tname 教师姓名,可选参数。
* @param tFuzzy 是否进行教师姓名的模糊搜索,可选参数。
* @param lowBound 成绩下限,可选参数。
* @param highBound 成绩上限,可选参数。
* @param term 学期,可选参数。
* @param classification 分类,可选参数。
* @return 返回匹配搜索条件的SCT信息列表。
*/
public List<SCTInfo> findBySearch1(@Param("sid") Integer sid,
@Param("sname") String sname,
@Param("sFuzzy") Integer sFuzzy,
@Param("cid") Integer cid,
@Param("cname") String cname,
@Param("cFuzzy") Integer cFuzzy,
@Param("tid") Integer tid,
@Param("tname") String tname,
@Param("tFuzzy") Integer tFuzzy,
@Param("lowBound") Integer lowBound,
@Param("highBound") Integer highBound,
@Param("term") String term,
@Param("classification") String classification); // 添加分类参数
5.1.4 学生成绩报表导出
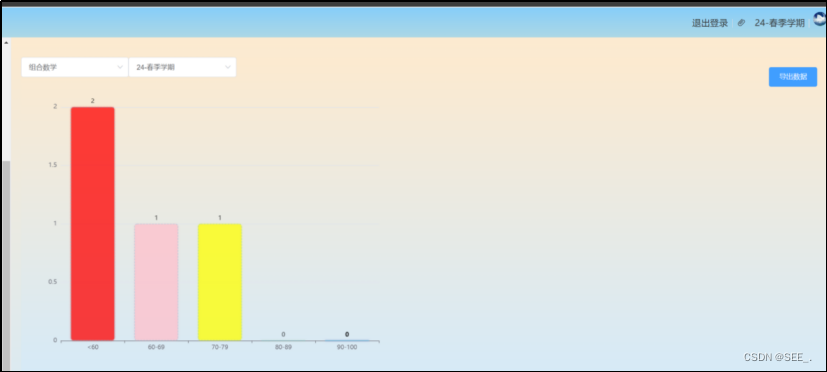
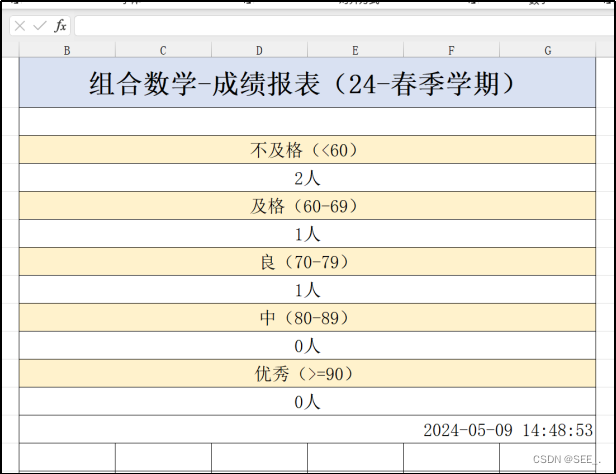
管理员进入如图 5.4 所示的学生成绩信息管理界面之后,管理员点击信息显示栏中的数据统计,可以对学生课程成绩进行可视化统计和查看,也可以将统计的数据进行导出报表,如图 5.5。


Service层
/**
* 导出课程业务数据为Excel表格。
*
* @param cname 课程名称
* @param term 学期
* @param response HttpServlet响应,用于向客户端提供下载
*/
public void exportBusinessData(String cname, String term, HttpServletResponse response) {
CourseStatisticVO courseStatisticVO = this.findByCname(cname, term);
InputStream inputStream = this.getClass().getClassLoader().getResourceAsStream("templates/课程成绩报表.xlsx");
try {
XSSFWorkbook excel = new XSSFWorkbook(inputStream);
//获得Excel文件中的一个Sheet页
XSSFSheet sheet = excel.getSheet("Sheet1");
//获得第1行
XSSFRow row = sheet.getRow(0);
//根据row将第一行第二列写入cname数据
row.getCell(1).setCellValue(cname + "-成绩报表" +"(" + term + ")");
//此处省略后面n行的写入,方法同上
//写入当前日期,精确到分秒
row.getCell(1).setCellValue(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()));
ServletOutputStream out = response.getOutputStream();
excel.write(out);
out.flush();
out.close();
excel.close();
} catch (Exception e) {
e.printStackTrace();
}
}
5.2 教师功能实现
5.2.1 教师上传头像
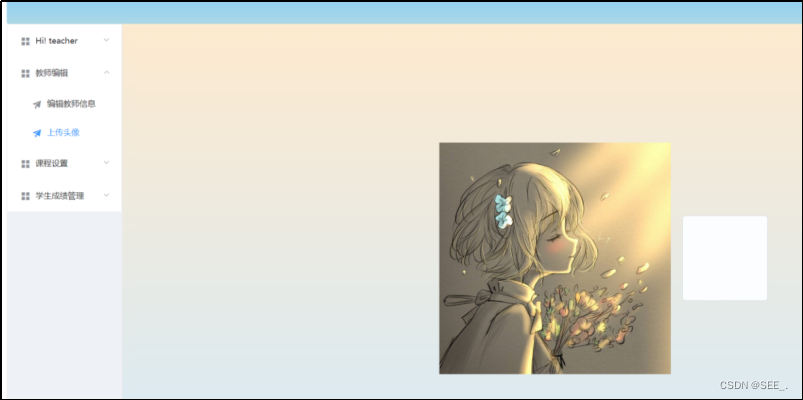
教师进入如图 5.6 所示的教师编辑界面之后,教师点击信息显示栏中的上传头像,可以对本地的头像进行上传,头像加载为阿里云的OSS对象,文件名生成采用的是UUID工具类的randomUUID,使得文件名唯一性。

Web层
/**
* 文件上传
* @param file
* @return
*/
@PostMapping("/upload")
@ApiOperation("文件上传")
public Result<String> upload(MultipartFile file){
log.info("文件上传:{}",file);
try {
//原始文件名
String originalFilename = file.getOriginalFilename();
//截取原始文件名的后缀 dfdfdf.png
String extension = originalFilename.substring(originalFilename.lastIndexOf("."));
//构造新文件名称
String objectName = UUID.randomUUID().toString() + extension;
//文件的请求路径
String filePath = aliOssUtil.upload(file.getBytes(), objectName);
log.info("文件上传成功,文件路径为:{}", filePath);
return Result.success(filePath);
} catch (IOException e) {
log.error("文件上传失败:{}", e);
}
return Result.error(MessageConstant.UPLOAD_FAILED);
}
5.2.2 开设课程
教师进入如图 5.7 所示的课程设置界面之后,教师点击信息显示栏中的开设课程,可以对所有展示的课程信息进行选择开设,并且可以对课程信息进行多重查询。

Web层
/**
* 根据条件查询课程教师信息
* @param map 查询条件
* @return 符合条件的课程教师信息列表
*/
@PostMapping("/findCourseTeacherInfo")
@ApiOperation(value = "根据条件查询课程教师信息")
public List<CourseTeacherInfo> findCourseTeacherInfo(@RequestBody Map<String, String> map) {
return courseTeacherService.findCourseTeacherInfo(map);
}
5.2.3 学生成绩管理
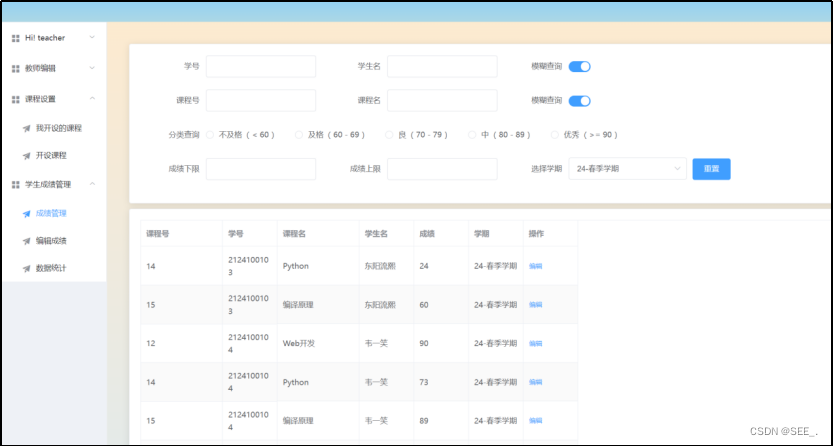
教师进入如图 5.8 所示的学生成绩管理界面之后,教师点击信息显示栏中的成绩管理,可以对所有展示的学生成绩进行编辑,并且可以对成绩信息进行多重查询。

Web层
/**
* 根据提供的条件查询选课信息。
*
* @param map 包含查询条件的键值对参数,键代表查询字段,值代表查询值。
* @return 返回一个包含查询结果的SCTInfo列表。
*/
@PostMapping("/findBySearch1")
@ApiOperation("根据条件查询SCT信息")
public List<SCTInfo> findBySearch1(@RequestBody Map<String, String> map) {
return sctInfoService.findBySearch1(map);
}
5.3 学生功能实现
5.3.1 课程选课管理
学生进入如图 5.9 所示的学生选课界面之后,学生点击信息显示栏中的选课管理,可以对展示的课程信息进行多重条件查询和添加选课操作,修改已经选择的课程。

Web层
/**
* 处理选课操作
* @param sct 选课对象,包含学生ID和课程ID
* @return 成功则返回1,失败则返回0
*/
@ApiOperation("选课")
@PostMapping("/addSCT")
public int addSCT(@RequestBody SCT sct) {
return sctService.addSCT(sct);
}
5.3.2 课程成绩查询
学生进入如图 5.10 所示的课程成绩查询界面之后,学生点击信息显示栏中的课程成绩查询,可以对展示的课程成绩信息进行查询和统计。

Mapper层
/**
* 根据学生ID和学期查询学生成绩信息。
* @param sid 学生ID
* @param term 学期
* @return 学生成绩信息列表
*/
public List<SCTInfo> findBySid(@Param("sid") Integer sid, @Param("term") String term);
6 系统测试
6.1 测试环境
本次测试的系统环境如下:
- 硬件环境:
- 处理器:Intel Core i7
- 内存:16 GB
- 硬盘:500 GB SSD
- 软件环境:
- 操作系统:Windows 10
- 数据库:MySQL 8.0
- 开发平台:IDEA 2021.1
- Web服务器:Apache Tomcat 9.0
- 浏览器:Google Chrome
6.2 测试方法
- 单元测试:对系统中的各个模块进行独立测试,确保各个模块的功能符合设计要求。
- 集成测试:将各个模块集成在一起进行测试,验证模块之间的接口和交互。
- 系统测试:在模拟真实环境下,对整个系统进行全面测试,验证系统的功能、性能、可靠性等是否符合预期。
6.3 测试用例
| 测试编号 | 测试名称 | 测试输入 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC001 | 教师信息查询 | 教师姓名、模糊查询标志 | 匹配的教师列表 | 匹配的教师列表 | 通过 |
| TC002 | 课程信息更新 | 课程对象 | 更新成功或失败 | 更新成功 | 通过 |
| TC003 | 学生成绩查询 | 学生姓名、课程名称、模糊查询标志等 | 匹配的学生成绩列表 | 匹配的学生成绩列表 | 通过 |
| TC004 | 教师头像上传 | 头像文件 | 文件上传路径 | 文件上传路径 | 通过 |
| TC005 | 课程开设 | 课程信息 | 课程开设成功或失败 | 课程开设成功 | 通过 |
| TC006 | 成绩管理 | 学生成绩信息 | 成绩更新成功或失败 | 成绩更新成功 | 通过 |
| TC007 | 学生选课管理 | 课程信息 | 选课成功或失败 | 选课成功 | 通过 |
| TC008 | 学生成绩查询 | 学生ID、学期 | 学生成绩信息列表 | 学生成绩信息列表 | 通过 |
6.4 测试结果
经过单元测试、集成测试和系统测试,本系统所有功能模块均能正常运行,满足设计要求。测试结果如下:
- 功能测试:所有功能均能正确实现,操作界面友好,用户体验良好。
- 性能测试:在大数据量和高并发条件下,系统运行稳定,响应时间满足要求。
- 可靠性测试:系统在长时间运行过程中无异常,数据处理准确无误。
6.5 存在的问题及解决方案
在测试过程中,发现了以下问题,并已提出解决方案:
-
问题描述:教师信息模糊查询时,查询结果不准确。
解决方案:调整模糊查询算法,优化查询条件,提高查询准确性。 -
问题描述:课程信息更新时,某些字段未能正确保存。
解决方案:检查更新逻辑,确保所有字段正确传递并保存到数据库。 -
问题描述:学生选课管理功能中,部分选课操作未能成功。
解决方案:检查选课逻辑,确保选课操作的事务处理正确,避免数据不一致。 -
问题描述:系统在高并发访问时,响应时间较长。
解决方案:优化数据库查询,提高系统处理效率,增加服务器硬件配置。
最后再补充一句,上述环境开发完毕之后,如果想学习服务部署Docker的话,可以看这篇(●ˇ∀ˇ●)!
点击这里:Docker部署项目
























 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








