1.结构,表现,⾏为?
结构:HTML⽤于描述⻚⾯的结构
表现:CSS⽤于控制⻚⾯中元素的样式
⾏为:JavaScript⽤于响应⽤户操作
2.Html是在浏览器上解析执⾏的,每种浏览器对相同的Html代码解析可能产 ⽣不同的结果,所以我们需要安装多种主流的浏览器进⾏兼容性测试;
主流浏览器:Google Chrome(⾕歌)、Firefox(⽕狐)、Opera、 Safari、Microsoft Edge。
3.VSCode插件
Chinese - 汉化插件
HTML CSS Support - html,css快捷操作
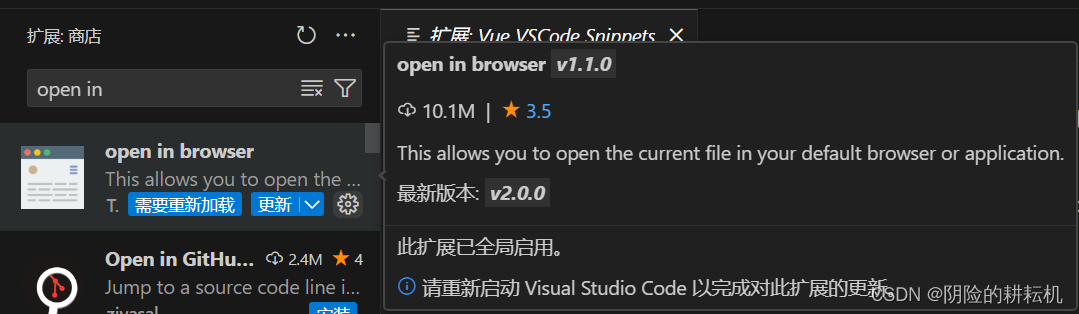
open in browser - 允许您在默认浏览器或应用程序中打开当前文件
Vetur - VS Code的Vue工具
Vue 3 Snippets - 一个Vue.js 3和Vue.js 2的代码段扩展
Vue VSCode Snippets - 代码片段,它将增强您的Vue工作流
在使用open in browser打开浏览器时出现了Open browser failed!! Please check if you have installed the browser correctly!
解决方法:将插件版本更改为 1.1.0

4.hellohtml.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--编写页面结构的区域-->
<body>
<!-- div标签 -->
<!-- 兄弟元素 -->
<div style="color: aqua;">hello world</div>
<div style="color: red;">hello world</div>
<!-- 父子元素 -->
<div>
father
<div>son</div>
</div>
</body>
</html>5.属性.html
核⼼属性:绝⼤多数标签都具有的属性。title、id、class、style。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内部样式表 -->
<style>
/*通过id选择器设置对应样式*/
/*一般不用于设置样式 留给DOM使用*/
#div2{
color: blueviolet;
}
/*类选择器*/
.div4{
color: blue;
background-color: antiquewhite;
}
</style>
</head>
<body>
<!--title 类似于一个悬浮提示 -->
<div title="aahhhhhhh">我是一个div</div>
<!-- id 选择器 # 设置成独一无二的值 -->
<div id="div2">div2</div>
<div id="div3">div3</div>
<!-- class 类选择器 可重复 -->
<div class="div4">div4</div>
<!-- 内联样式 -->
<div style="font-size: 20px;">div5</div>
</body>
</html>6.块级元素.html
特点:独占⼀⾏空间 默认宽度为100% ⾼度由⼦元素或内容决定 可以通过css指定其宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 块级元素 -->
<!-- <div style="background-color: blanchedalmond; width: 100px; height: 200px;">div1</div>
<div>div2</div> -->
<!-- 搭建一个页面结构 -->
<!-- 顶部区域 -->
<div class="topArea" style="background-color: azure; height: 100px;">
<!-- 标题 -->
<h1 style="color: brown; text-align: center;">我是标题标签</h1>
</div>
<!-- 内容展示 -->
<div class="content" style="background-color: rgb(36, 183, 23); height: 800px;"></div>
<!-- 底部区域 -->
<div class="footer" style="background-color: rgb(193, 161, 33); height: 100px;"></div>
</body>
</html>7.行内元素.html
特点:与其他⾏内元素共享⼀⾏空间 宽⾼由⾃身决定 由于不⽤来搭建⽹⻚结构,所以也⽆需通过css指定其宽度 ⾏内元素中不可以嵌套块元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 行内元素 -->
<div>我是一个<span style="color: red;">div</span>标签</div>
<span>我是第1个 span标签</span>
<span>我是第2个 span标签</span>
<span>我是第3个 span标签</span>
</body>
</html>




















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








