1.无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内部样式表 -->
<style>
/*标签选择器*/
ul {
/*清除标签自带的所有样式*/
list-style: none;
}
ul li {
/*浮动*/
float: left;
margin-left: 10px;
/*底部边框样式(粗细,实线or虚线,颜色)*/
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>苹果</li>
<li>西瓜</li>
<li>香蕉</li>
</ul>
</body>
</html>⽆序列表样式:disc 默认值 实⼼圆
circle 空⼼圆
square 实⼼⽅块
2.有序列表,有序列表,定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 无序列表 -->
<ul type="circle">
<li>苹果</li>
<li>西瓜</li>
<li>香蕉</li>
</ul>
<!-- 有序列表 -->
<ol type="I">
<li>苹果</li>
<li>榴莲</li>
<li>葡萄</li>
</ol>
<!-- 定义列表 -->
<dl>
<!-- 分类 -->
<dt>水果</dt>
<!-- 当前分类下的内容 -->
<dd>苹果</dd>
<dd>香蕉</dd>
<dd>西瓜</dd>
<!-- 分类 -->
<dt>蔬菜</dt>
<!-- 当前分类下的内容 -->
<dd>土豆</dd>
<dd>茄子</dd>
<dd>香菜</dd>
</dl>
</body>
</html>有序列表样式:1 默认值。数字有序列表。(1、2、3、4)
a 按字⺟顺序排列的有序列表,⼩写。(a、b、c、d)
A 按字⺟顺序排列的有序列表,⼤写。(A、B、C、D)
i 罗⻢字⺟,⼩写。(i, ii, iii, iv)
I 罗⻢字⺟,⼤写。(I, II, III, IV)
3.表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">align="center"
<title>table</title>
</head>
<body>
<!-- table标签 -->
<table cellspacing="0" border="5px" width="200px" height="100px" >
<!-- 第一行 -->
<tr align="center">
<!-- 列 -->
<td width="100px" align="right" valign="top">姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<!-- 第2行 -->
<tr align="center" valign="top">
<!-- 列 -->
<td>jennie</td>
<td>18</td>
<td>女</td>
</tr>
</table>
</body>
</html>⽔平对⻬和垂直对⻬的属性:align: left center right
valign: top mid bottom
4.细线表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>细线表格</title>
</head>
<body>
<!-- 细线表格 -->
<table align="center" bgcolor="black" cellspacing="1px">
<!-- 第一行 -->
<tr align="center" bgcolor="white">
<!-- 列 -->
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<!-- 第2行 -->
<tr align="center" bgcolor="white">
<!-- 列 -->
<td>jennie</td>
<td>18</td>
<td>女</td>
</tr>
</table>
</body>
</html>
5.单元格的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05-单元格的合并</title>
</head>
<body>
<table align="center" bgcolor="black" cellspacing="1px">
<!-- 第一行 -->
<tr align="center" bgcolor="white">
<!-- 列 -->
<th colspan="2">姓名</th>
<td rowspan="2">年龄</td>
<td>性别</td>
</tr>
<!-- 第2行 -->
<tr align="center" bgcolor="white">
<!-- 列 -->
<td>jennie</td>
<td>18</td>
<td>女</td>
</tr>
</table>
</body>
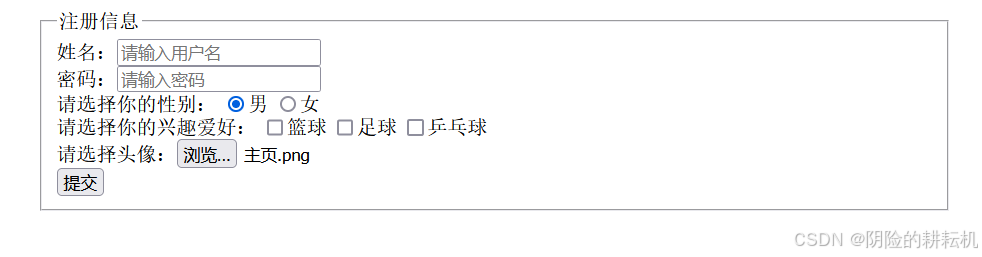
</html>6.表单元素的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06-表单元素的基本使用</title>
</head>
<body>
<!-- 表单标签form -->
<form action="test.php">
<!-- fieldset -->
<fieldset style="width: 700px; margin: 0 auto;">
<legend>注册信息</legend>
<!-- 用户名 -->
姓名:<input type="text" name="username" placeholder="请输入用户名">
<br>
<!-- 密码 -->
密码:<input type="password" name="pwd" placeholder="请输入密码">
<br>
<!-- 性别 -->
请选择你的性别:
<!-- 将文字与标签进行绑定 -->
<label for="men">
<input id="men" type="radio" name="gender" value="male">男
</label>
<label for="women">
<input id="women" type="radio" name="gender" value="female">女
</label>
<br>
<!-- 兴趣爱好 -->
请选择你的兴趣爱好:
<input type="checkbox" name="" value="bk">篮球
<input type="checkbox" name="" value="fb">足球
<input type="checkbox" name="" value="tt">乒乓球
<br>
<!-- 用户头像 -->
请选择头像:<input type="file" name="icon">
<br>
<!-- 提交 -->
<input type="submit" value="提交">
</fieldset>
</form>
</body>
</html>





















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








