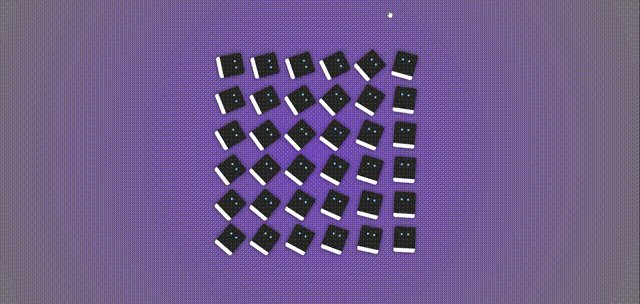
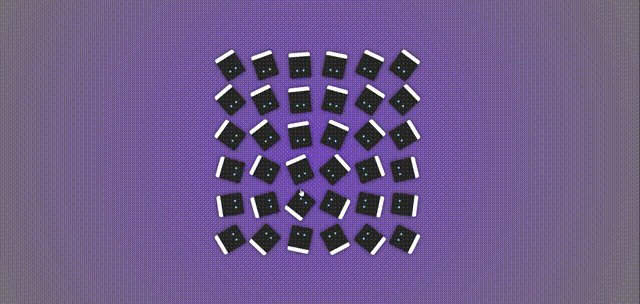
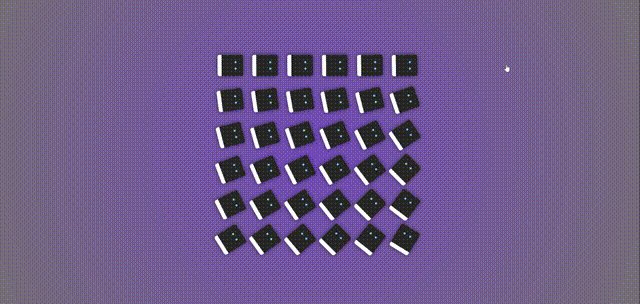
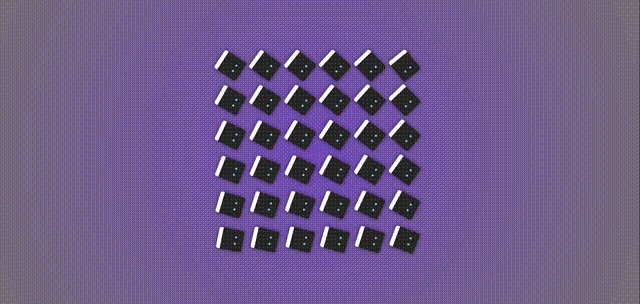
先上效果(完整代码在最后):

当鼠标移入body时,元素跟着鼠标旋转,所有的元素都看向鼠标的位置。
实现过程(可跟着一步一步书写):
先来看看布局,html部分
<div class="shell">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
在一个shell中,总共有36个item。
接下来来看样式 css部分
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(circle at center, #724ab8, rgb(119, 112, 119));
cursor: pointer;
}
.shell {
display: grid;
grid-template-columns: repeat(6, 50px);
grid-template-rows: repeat(6, 50px);
grid-gap: 2rem;
}
.item {
width: 50px;
height: 50px;
background-color: rgb(40, 40, 40);
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
border-left: solid 10px #fff;
position: relative;
}
.item::after,
.item::before {
content: "";
width: 5px;
height: 5px;
position: absolute;
border-radius: 50%;
background-color: skyblue;
left: 30px;
}
.item::after {
top: 15px;
}
.item::before {
bottom: 15px;
}
</style>这里对shell盒子采用css3的网格布局,对它的子元素进行分成6行6列的形式,宽和高都为50px,
然后利用双伪元素来画它的小眼睛。
 然后每个小方块都化成这个样子。
然后每个小方块都化成这个样子。
js部分,实现跟随鼠标转动:
原理:通过鼠标位置给小方块设置对应的旋转rotate角度。
<script>
var flag = true //节流阀
document.addEventListener('mousemove', function (e) {
if (flag) {
flag = false //关闭
var item =Array.from(document.querySelectorAll('.item'))
//获取鼠标位置
var mouseX = e.clientX
var mouseY = e.clientY;
item.forEach(function (sqr, index) {
//获取元素位置
var sqrX = sqr.offsetLeft;
var sqrY = sqr.offsetTop;
//鼠标位置减去元素位置获取当前元素坐标
var diffX = mouseX - sqrX
var diffY = mouseY - sqrY
//Math.atan2(y,x) 返回x轴到(x,y)的角度 //pi值
var radians = Math.atan2(diffY, diffX)
var angle = radians * 180 / Math.PI //角度
sqr.style.transform = `rotate(${angle}deg)`
});
setTimeout(function () {
flag = true //打开
}, 30)
}
})
</script>1.给整个页面绑定鼠标移入事件,传入事件对象(获取鼠标位置)。
2.先获取所有item存在一个类数组中,然后通过Array.from() 方法将类数组转换为数组,后续会调用forEach方法。
3.通过 e.clientX,e.clientY获取鼠标位置
4.遍历数组,(sqr)为当前元素, 然后获取元素的位置
4.用鼠标的位置减去元素的位置获取当前的元素坐标
5.然后通关Math.atan2(y,x) 函数获取x轴到(x,y)坐标的角度(相对π值);
6.将获取到的角度换算成角弧度值。
7.最后再给.当前sqr元素,设置rotate旋转就好了。
完整代码(总结):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跟随鼠标转动</title>
<style>
* {
padding: 0;
margin: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(circle at center, #724ab8, rgb(119, 112, 119));
cursor: pointer;
}
.shell {
display: grid;
grid-template-columns: repeat(6, 50px);
grid-template-rows: repeat(6, 50px);
grid-gap: 2rem;
}
.item {
width: 50px;
height: 50px;
background-color: rgb(40, 40, 40);
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
border-left: solid 10px #fff;
position: relative;
}
.item::after,
.item::before {
content: "";
width: 5px;
height: 5px;
position: absolute;
border-radius: 50%;
background-color: skyblue;
left: 30px;
}
.item::after {
top: 15px;
}
.item::before {
bottom: 15px;
}
</style>
</head>
<body>
<div class="shell">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
var flag = true //节流阀
document.addEventListener('mousemove', function (e) {
if (flag) {
flag = false //关闭
console.log(1);
var item =Array.from(document.querySelectorAll('.item'))
console.log(item);
//获取鼠标位置
var mouseX = e.clientX
var mouseY = e.clientY;
item.forEach(function (sqr, index) {
//获取元素位置
var sqrX = sqr.offsetLeft;
var sqrY = sqr.offsetTop;
//鼠标位置减去元素位置获取当前元素坐标
var diffX = mouseX - sqrX
var diffY = mouseY - sqrY
//Math.atan2(y,x) 返回x轴到(x,y)的角度 //pi值
var radians = Math.atan2(diffY, diffX)
console.log(radians);
var angle = radians * 180 / Math.PI //角度
sqr.style.transform = `rotate(${angle}deg)`
});
setTimeout(function () {
flag = true //打开
}, 30)
}
})
</script>
</body>
</html>感谢浏览!!!

























 6042
6042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










