目录
若有不正确的地方还请各位指正。
一、表格标签
主要作用:主要用于显示、展示数据,能够让数据显示的更加规整,数据的可读性好,将数据表现的有条理性。
1.1基本模块
| <table></table> | 用来定义表格的标签 |
|---|---|
| <tr></tr> | 定义表格中的行,必须嵌套在表格标签table中 |
| <td></td> | 定义表格中的单元格,必须嵌套在行标签tr中,table data |
| <th></th> | 表头单元格标签,其中的文字会居中加粗 |
注意:HTML中表格中没有列的概念
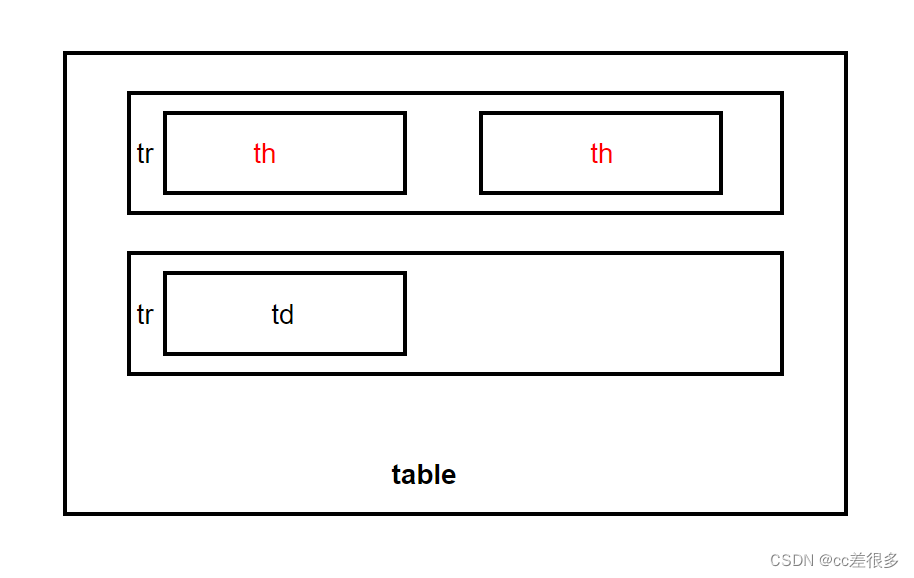
其中的包含关系:

代码(示例):
<table>
<!-- 这些标签均要在表格标签table中 -->
<tr><th>学校</th> <th>姓名</th> <th>年龄</th></tr>
<tr><td>11</td> <td>22</td> <td>33</td></tr>
<tr><td>学校</td> <td>姓名</td> <td>年龄</td></tr>
<tr><td>学校</td> <td>姓名</td> <td>年龄</td></tr>
</table>结果演示:

1.2表格属性
表格属性可以通过后续的CSS来进行设定
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 数值或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与内容之间的空白,默认像素为1,即调整文字与单元格边框的距离 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认像素为2 |
| width/height | 百分比或者像素值 | 规定表格宽度/高度 |
<!-- 这些属性均要在表格标签table里面 -->
<table align="center" border="2">
<tr><th>学校</th> <th>姓名</th> <th>年龄</th></tr>
<tr><td>11</td> <td>22</td> <td>33</td></tr>
<tr><td>学校</td> <td>姓名</td> <td>年龄</td></tr>
<tr><td>学校</td> <td>姓名</td> <td>年龄</td></tr>
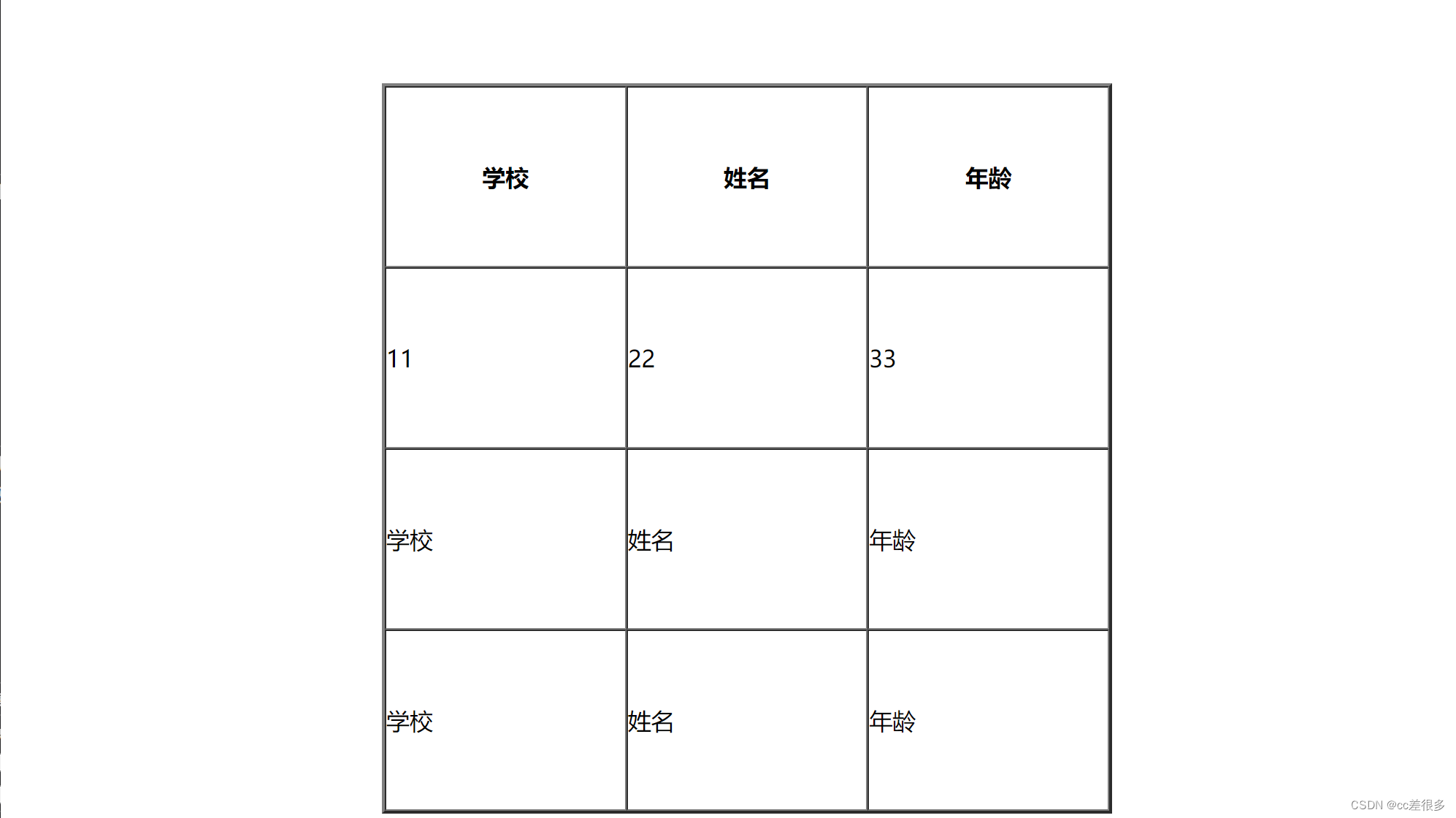
</table>运行结果示例(该结果显示在页面的中心):

由结果可以看出,表格边框的线条线条之间有空白间隙,文字与边框的间距过小,我们可以利用上述的相关属性cellpadding和cellspacing进行更改,用cellpadding来更改文字与表格边框的距离,cellspacing更改单元格与单元格之间的空白距离。由于cellspacing的默认值为2,所以单元格与单元格的线条之间会出现有空白间隙的情况。
稍稍修改属性:
<table align="center" border="2" cellpadding="30" cellspacing="0">结果:

用width和height也可以修改表格的大小:
<table align="center" border="2" cellpadding="0" cellspacing="0" width="500" height="500">
1.3表格结构标签
运用场景:表格非常长,将表格进行分割,突出表格的不同部分,下列标签均需要放在<table></table>标签中
| 标签名 | 名称 |
|---|---|
| thead | 表格头部,内部必须有<tr></tr>标签(第一行),一般位于第一行 |
| tbody | 表格主体,用于存放数据本体 |
| tfoot | 表格底部, |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="500">
<thead>
<tr>
<th>学校</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>11</td>
<td>张三</td>
<td>17</td>
</tr>
<tr>
<td>22</td>
<td>李四</td>
<td>17</td>
</tr>
<tr>
<td>33</td>
<td>王五</td>
<td>18</td>
</tr>
</tbody>
<tfoot>
<td>全部</td>
<td>优秀</td>
<td>优秀</td>
</tfoot>
</table>
</body>
</html>
1.4合并单元格
特殊情况下,需要把多个单元格合并为一个单元格。
合并单元格步骤及方法
步骤:
1.先确定是跨行还是跨列;
2.找到目标单元格,写入:合并方式=合并单元格数量。例:<td colspan="2"></td>
3.删除多余的单元格。
合并单元格方式:
| 方式 | 实现 |
|---|---|
| 跨行合并rowspan | rowspan=“合并单元格的个数”,目标单元格为最上侧的行 |
| 跨列合并colspan | colspan=“合并单元格的个数”,目标单元格为最左侧的列 |
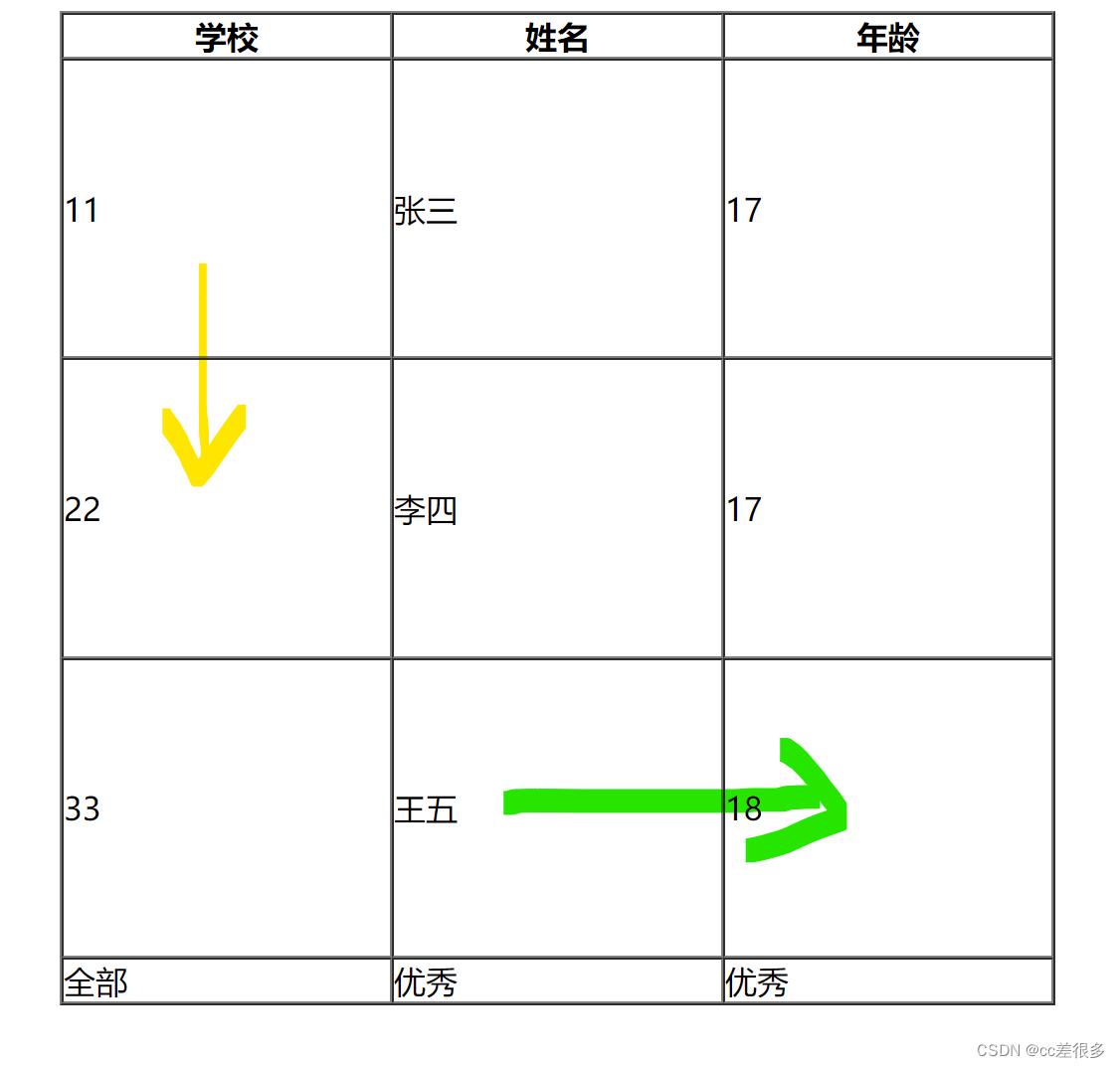
黄色线条指示的是跨行、绿色线条指示的是跨列:

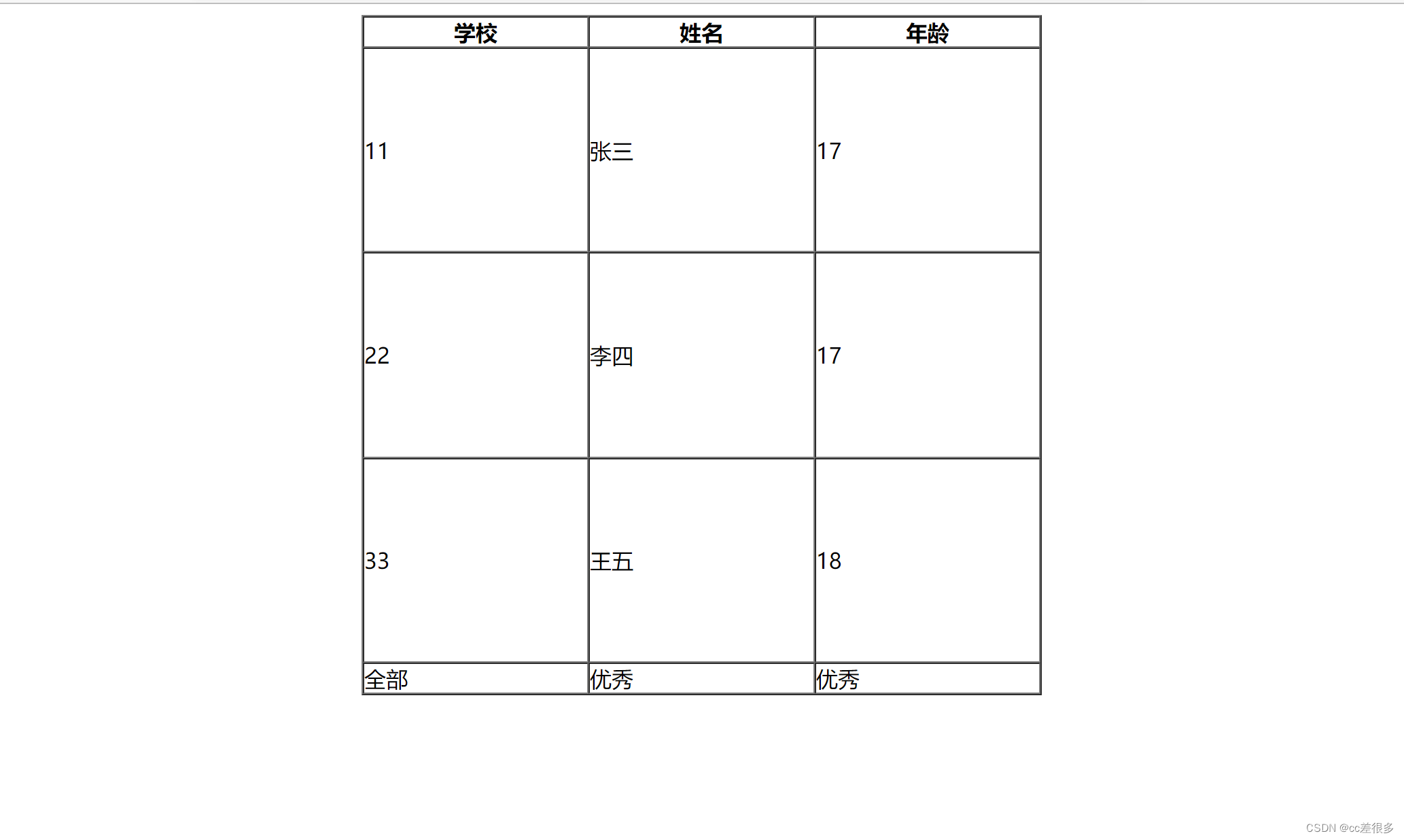
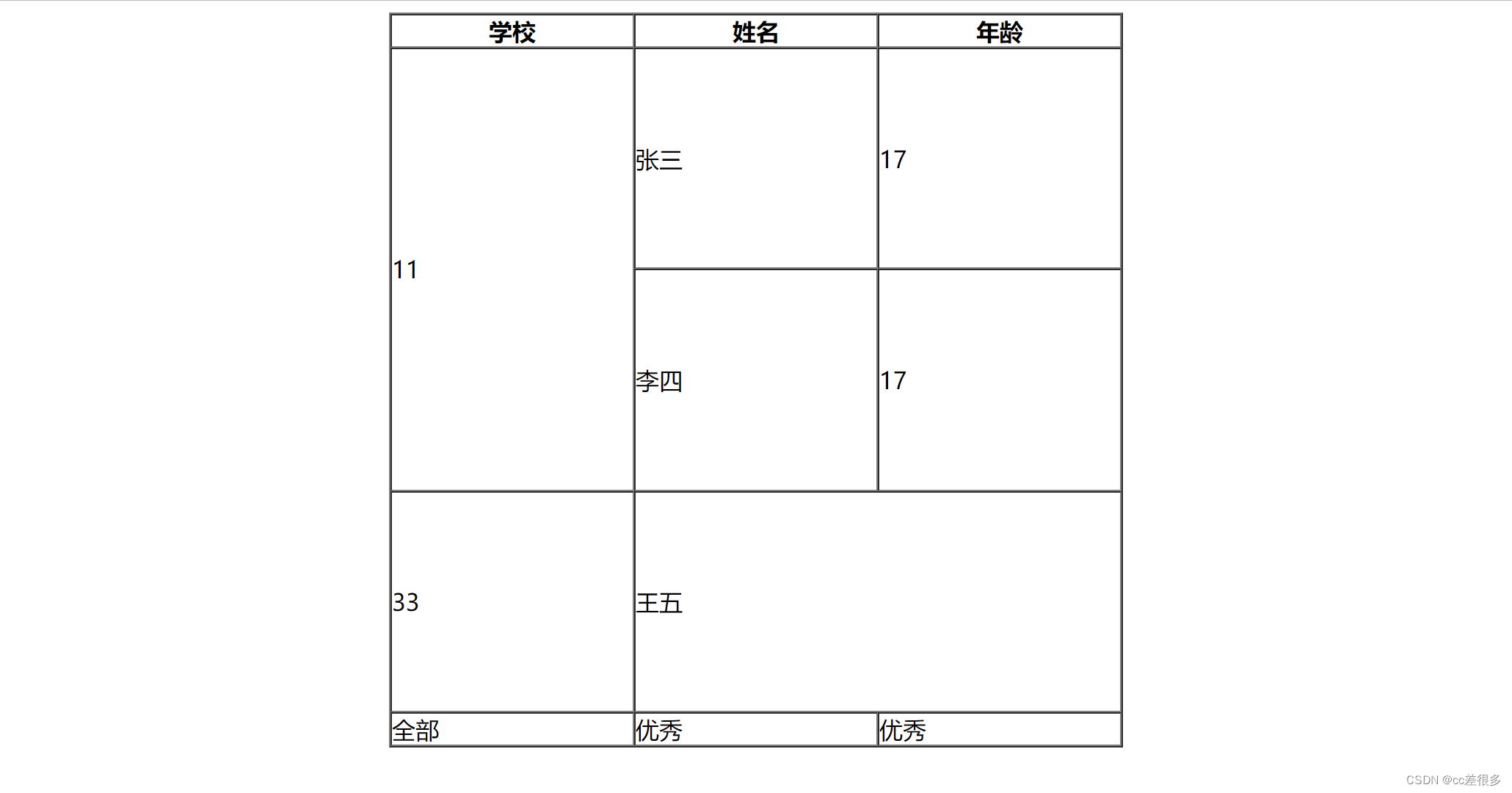
其他部分不做修改,仅将第一列的二三两行和第四行的二三两列进行合并如下:
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="500">
<thead>
<tr>
<th>学校</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">11</td>
<td>张三</td>
<td>17</td>
</tr>
<tr>
<td>李四</td>
<td>17</td>
</tr>
<tr>
<td>33</td>
<td colspan="2">王五</td>
</tr>
</tbody>
<tfoot>
<td>全部</td>
<td>优秀</td>
<td>优秀</td>
</tfoot>
</table>
</body>
二、列表标签
特点:整洁有序,利用列表来进行布局,将更加直观方便
| 标签名 | 定义 | 说明 |
|---|---|---|
| <ul></ul> | 无序列表 | 里面只能嵌套<li></li>,无顺序之分,使用较多 |
| <ol></ol> | 有序列表 | 里面只能嵌套<li></li>,有顺序之分,使用相对较少 |
| <dl></dl> | 自定义列表 | 里面只能包含<dt>、<dd> |
2.1无序列表
<ul>标签表示页面中项目的无序列表,一般以项目符号呈现列表项,列表项使用<li>标签定义,<ul>中只能嵌套<li>,直接在<ul></ul>标签中输入其他标签或者文字是不被允许的,<li></li>之间相当于一个容器,可以容纳所有元素。例如<p>不可以放在<ul>中,但是可以放在<li>中,无序列表各列表项之间没有顺序级别之分。
<h4>无序列表</h4>
<ul>
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
<li>列表四</li>
</ul>
注意:页面中出现的黑点需要利用CSS进行设置。
2.2有序列表
<ol>标签用于定义有序列表,有序即为有排列顺序的列表,排序用数字来显示(自动加上数字),并且使用<li></li>标签定义列表项,同样有序列表中也只能够放<li>标签,实际使用时用CSS设定。
<h4>有序列表</h4>
<h4>排行榜</h4>
<ol>
<li>第一名 李苏</li>
<li>第二名 刘苏</li>
<li>第三名 溯苏</li>
</ol>
2.3自定义列表
自定义列表常用于对术语或者名词进行解释和描述,定义的列表项前没有任何项目符号,<dl>标签用来定义描述列表,定义列表,该标签会与<dt>(定义项目/名字),和<dd>描述每一个项目、名字,一起使用,<dl>里面只能包含<dt>和<dd> 使用个数没有限制,一个<dt>通常有多个<dd>进行修饰
<h4>自定义列表</h4>
<dl>
<dt>添加关注</dt>
<dd>新浪微博</dd>
<dd>企业微信</dd>
<dd>微信公众号</dd>
<dd>抖音平台</dd>
</dl>
出现的不对齐情况:空白部分用CSS进行布局,改善效果。





















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








