欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
在 HTML 中的表格标签 用于创建和展示数据表格。通过使用 <table> 标签定义表格,<tr> 标签定义表格的行,<td> 标签定义表格的单元格。可以使用其他标签如 <th> 定义表头,<caption>定义标题等。表格标签提供了一种结构化的方式来呈现数据,使得数据易于理解和比较。
2、基本用法
网页中的表格与 Excel 表格类似,用来展示数据。如下:
| 名次 | 球员 | 球队 | 当如 |
| 1 | 库里 | 勇士 | 40 |
| 2 | 塔图姆 | 凯尔特人 | 34 |
| 3 | 福克斯 | 国王 | 32 |
| 4 | 巴雷特 | 尼克斯 | 30 |
| 5 | 约基奇 | 掘金 | 29 |
标签:table 嵌套 tr , tr 嵌套 td / th
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
<table>
<tr>
<th></th>
<th></th>
<th></th>
......
</tr>
<tr>
<td></td>
<td></td>
<td></td>
......
</tr>
</table>3、表格结构标签
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清楚
| 标签名 | 含义 | 特殊说明 |
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
......
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
......
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
......
</tr>
</tfoot>
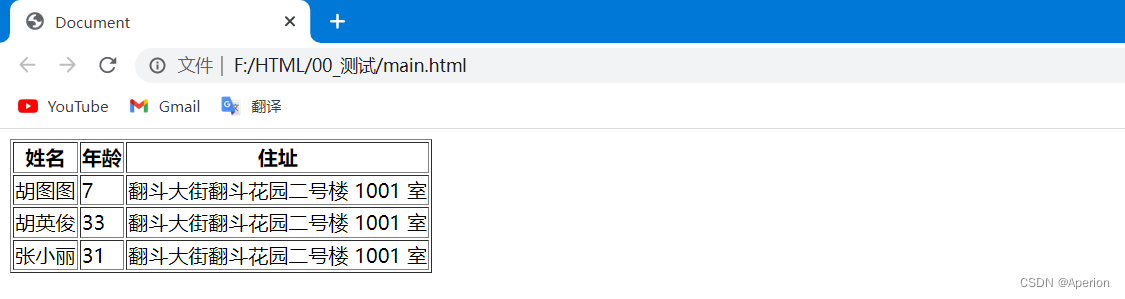
</table>示例代码:
<body>
<table border = "1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody>
tr>
<td>胡图图</td>
<td>7</td>
<td>翻斗大街翻斗花园二号楼 1001 室</td>
</tr>
<tr>
<td>胡英俊</td>
<td>33</td>
<td>翻斗大街翻斗花园二号楼 1001 室</td>
</tr>
<tr>
<td>张小丽</td>
<td>31</td>
<td>翻斗大街翻斗花园二号楼 1001 室</td>
</tr>
</tbody>
</table>
</body>
关键代码解释:
boder = “1” :边框的像素为 1 。
4、合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息
合并单元格的步骤:
1、明确合并目标
2、保留 最左最上 的单元格,添加属性(取值是 数字,表示 需要合并的单元格数量)
① 跨行合并,保留 最上 单元格,添加属性 rowspan
② 跨列合并,保留 最左 单元格,添加属性 colspan
3、删除其他单元格
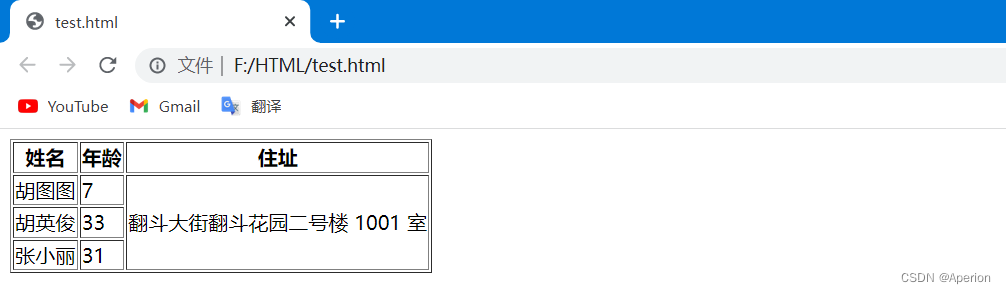
示例代码:
<body>
<table border = "1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody>
<td>胡图图</td>
<td>7</td>
<td rowspan="3">翻斗大街翻斗花园二号楼 1001 室</td>
</tr>
<tr>
<td>胡英俊</td>
<td>33</td>
</tr>
<tr>
<td>张小丽</td>
<td>31</td>
</tr>
</tbody>
</table>
</body>
5、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!
前端 - HTML 专栏系列将持续更新 ,,,,,,























 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










