一:打包到微信小程序
1)vscode打包

2)在微信小程序开发工具中打开路径,上传.

疑问:为什么pnpm bulid:mp-weixin用于打包,pnpm dev:mp-weixin也可生成对应路径下的文件??
打包的是没有热重载,且打包体积更小.
二:条件编译
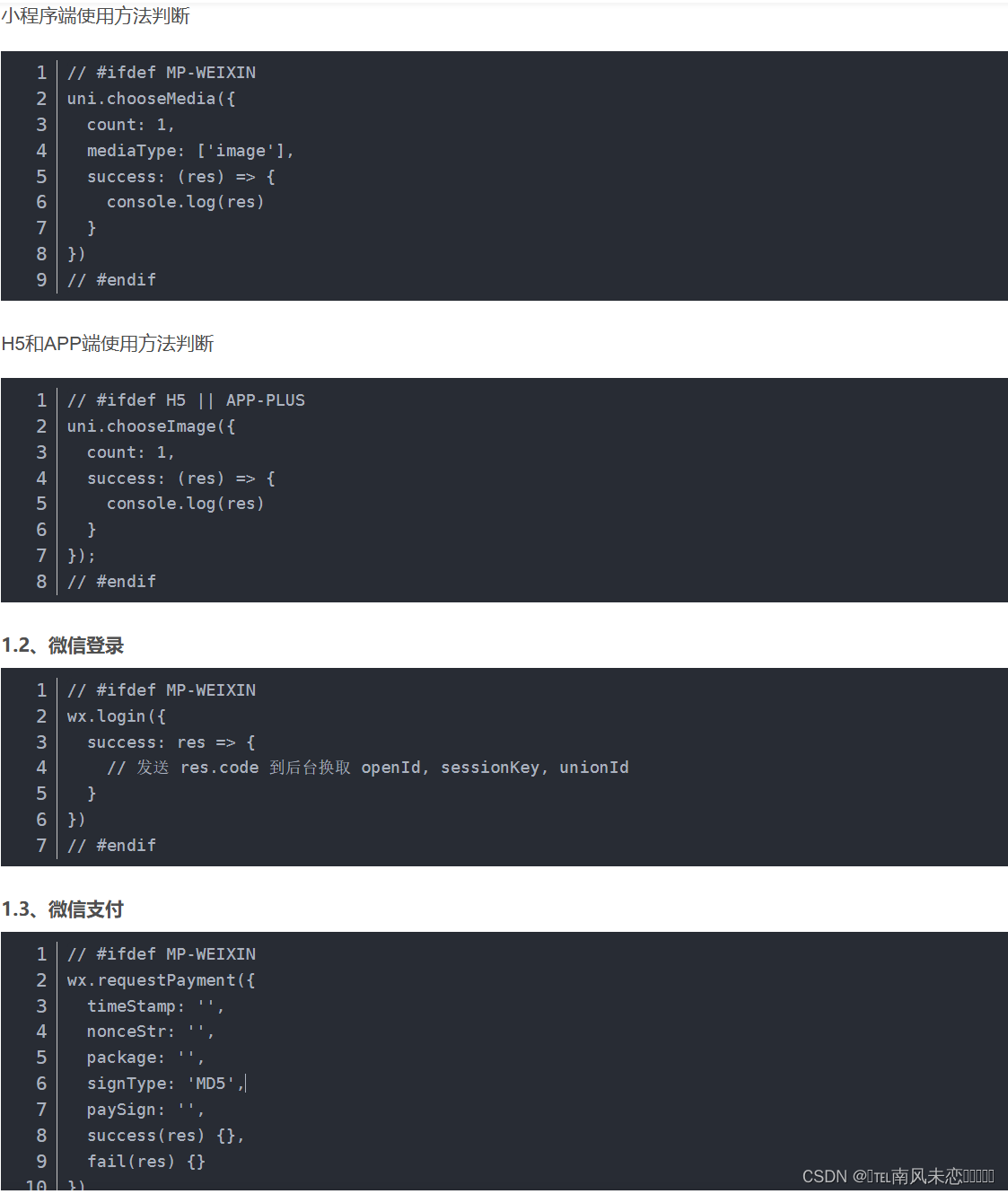
vscode可以打包成能在不同平台上运行的代码.但是有些代码只需要被某个平台命令打包.就使用条件编译


可以在css上写这个语句.
可以控制某一个选择器.有些只能被微信小程序运行,这些都使用条件编译,不冗余.使用别的代码实现相同功能.
open-type除了跳转其他都是微信小程序特有.
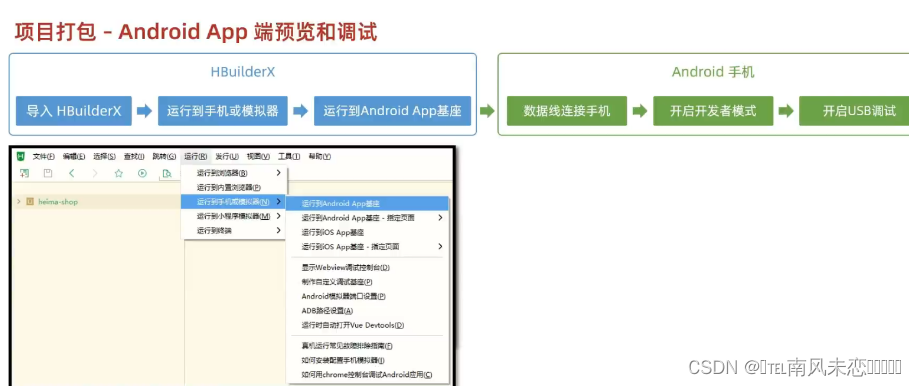
三:APP端的打包
1.准备项目预览

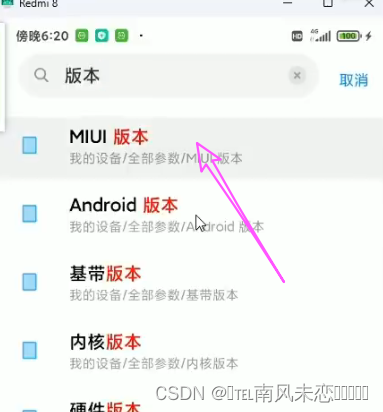
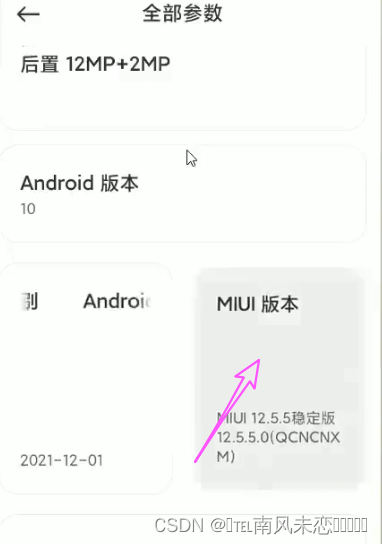
开启开发者模式:




预览之后,在微信端的变化,则生成的软件也会改变.
首先预览得到最终的项目,再打包.
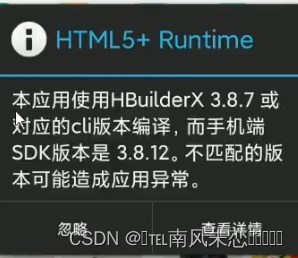
出现
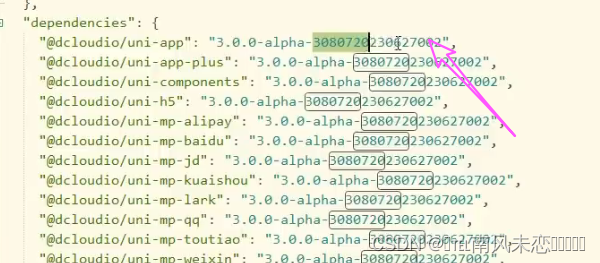
是两个编译器和生成的项目版本不同.


2)生成软件包,可在手机下载.对应的包对应手机型号才下载.




生成的云端证书,是这个项目内部有.无需关联.


需要数据线连接.如果是更大的,是将安装包放到服务器上,可以在网上进行安装.
2.IOS手机打包
和上面一样,先预览,,然后生成包.
预览生成到模拟器上
下载Xcode包,内有很多模拟器手机型号

注意点:如果打包成H5

H5的话是网页.从根目录开始根目录可能不一样.因此用相对路径
.其他平台不依赖这个路径
四:跨端兼容
1)样式兼容

*选择器是选中所有标签,可以用条件编译.使用其他的选择器控制.
小程序和APP底部的tabBar是不包含在页面高度里的,而H5端tabBar是包含的页面高度里面的。H5整个页面.
H5生成的组件之间都是样式隔离的,小程序之间可以有样式影响,比如组件和页面之间,但是H5只是当成组件,都是样式隔离的,我们需要使用条件编译,在H5生成的时候导入css包.
组件兼容,有些uni-app组件在不同的页面上是不同的组件,设置的display可能失效,flex=1只在第一层子组件下,也有些open-type等只能被小程序等使用.需要使用条件编译.


第一个第二个选择图片,调用可以使得弹出窗口.只是被小程序停止维护,但是其他的可以用.





















 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








