目录
1.JavaScript
1.1JavaScript介绍

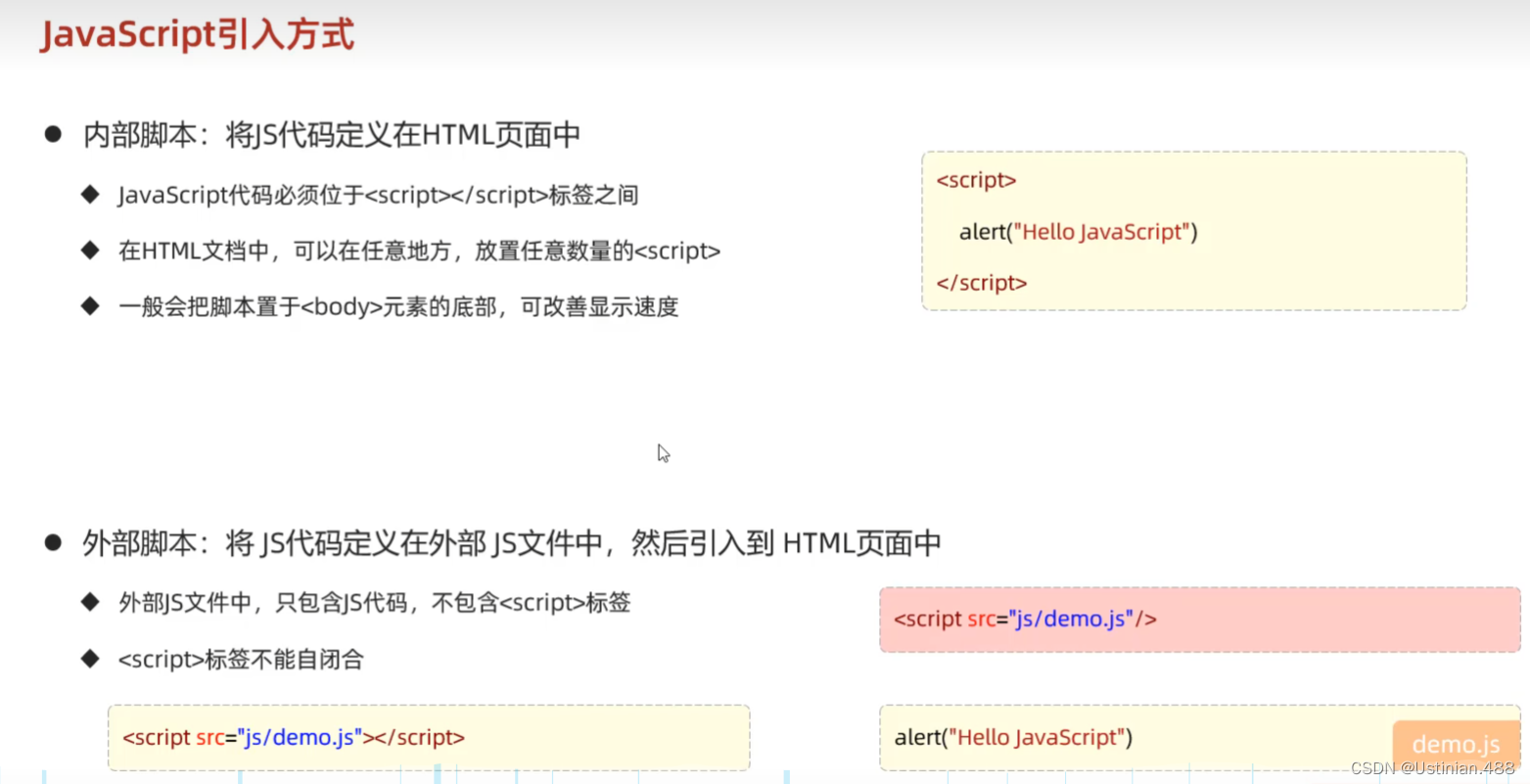
1.2JavaScript引入方式
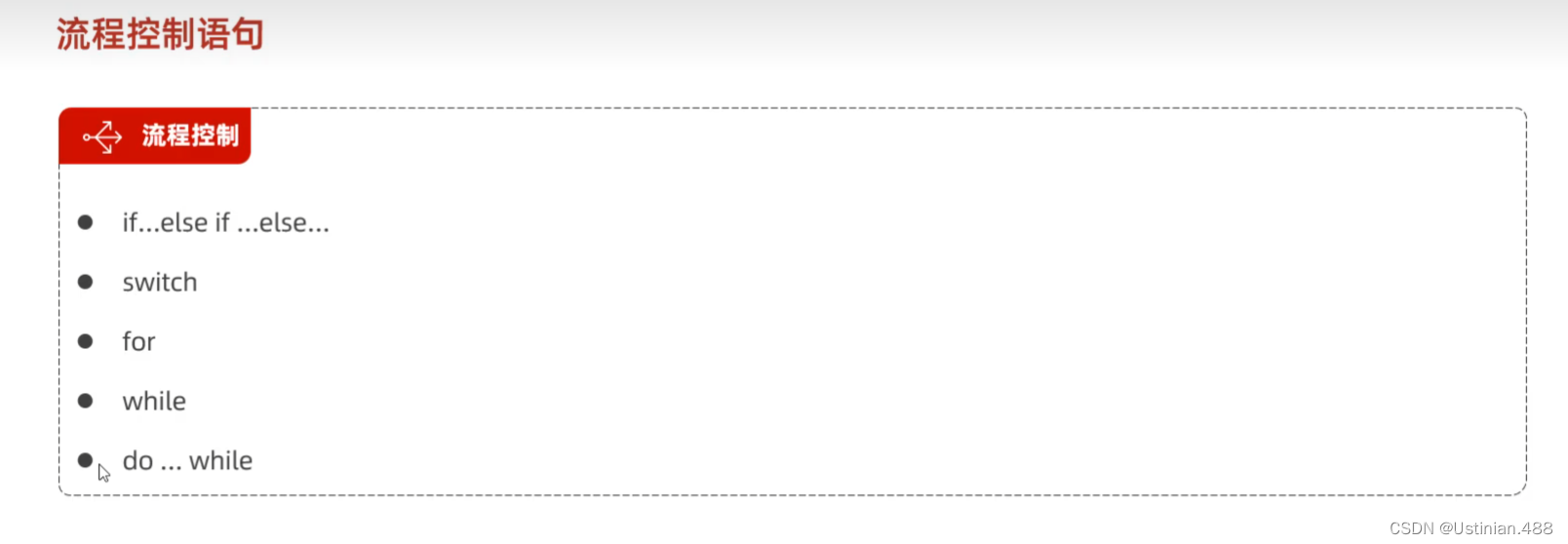
 1.3JS基础语法
1.3JS基础语法
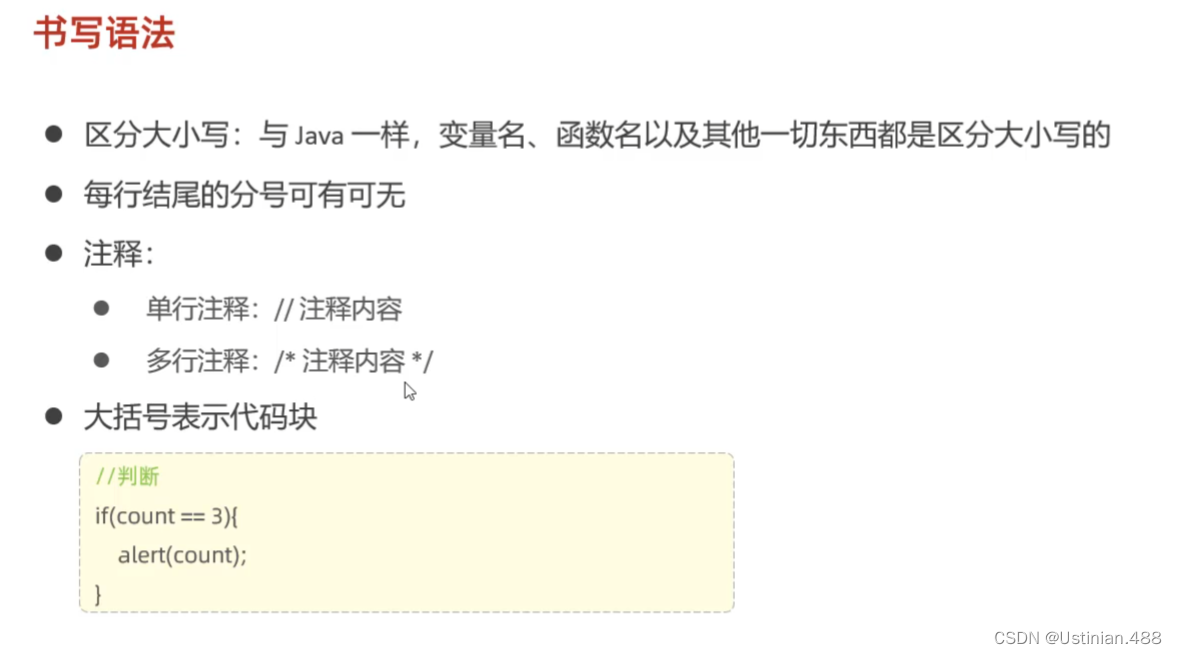
1.书写语法


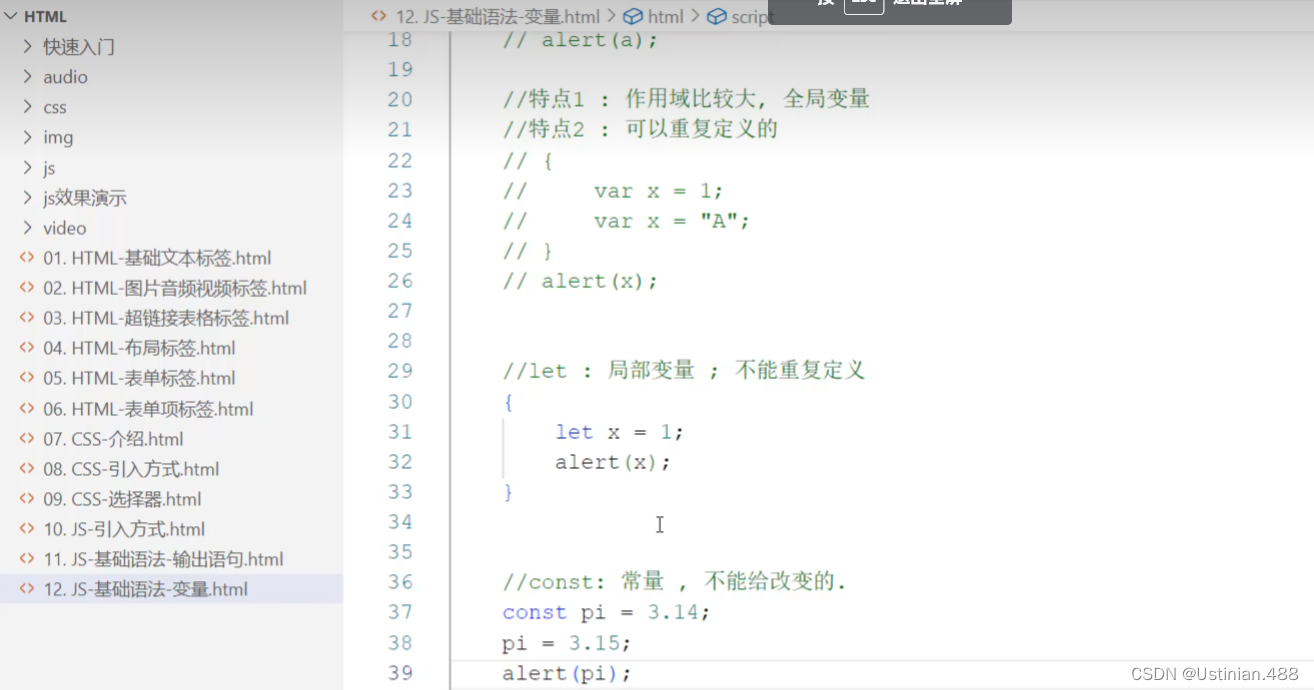
2.变量 (var let const)


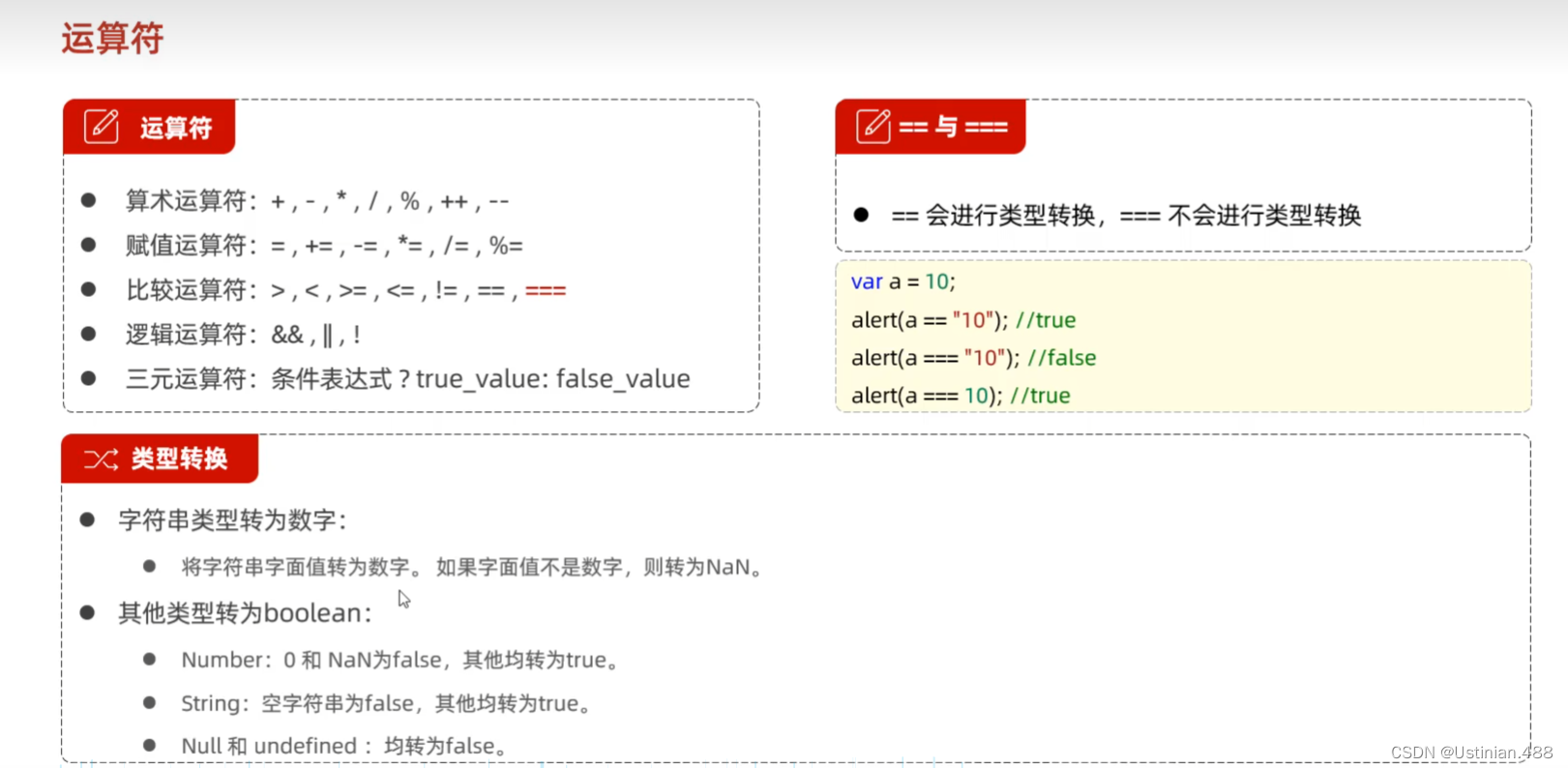
3.数据类型以及转换和运算符



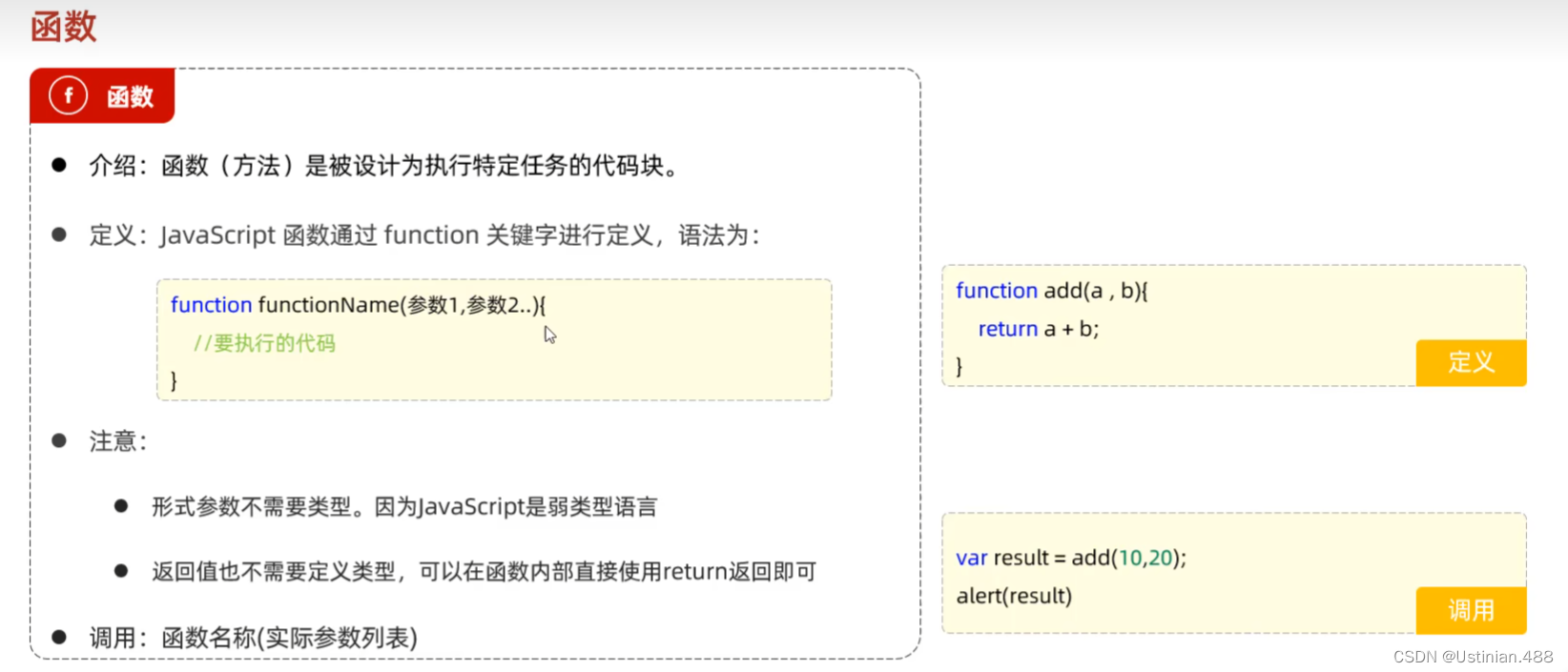
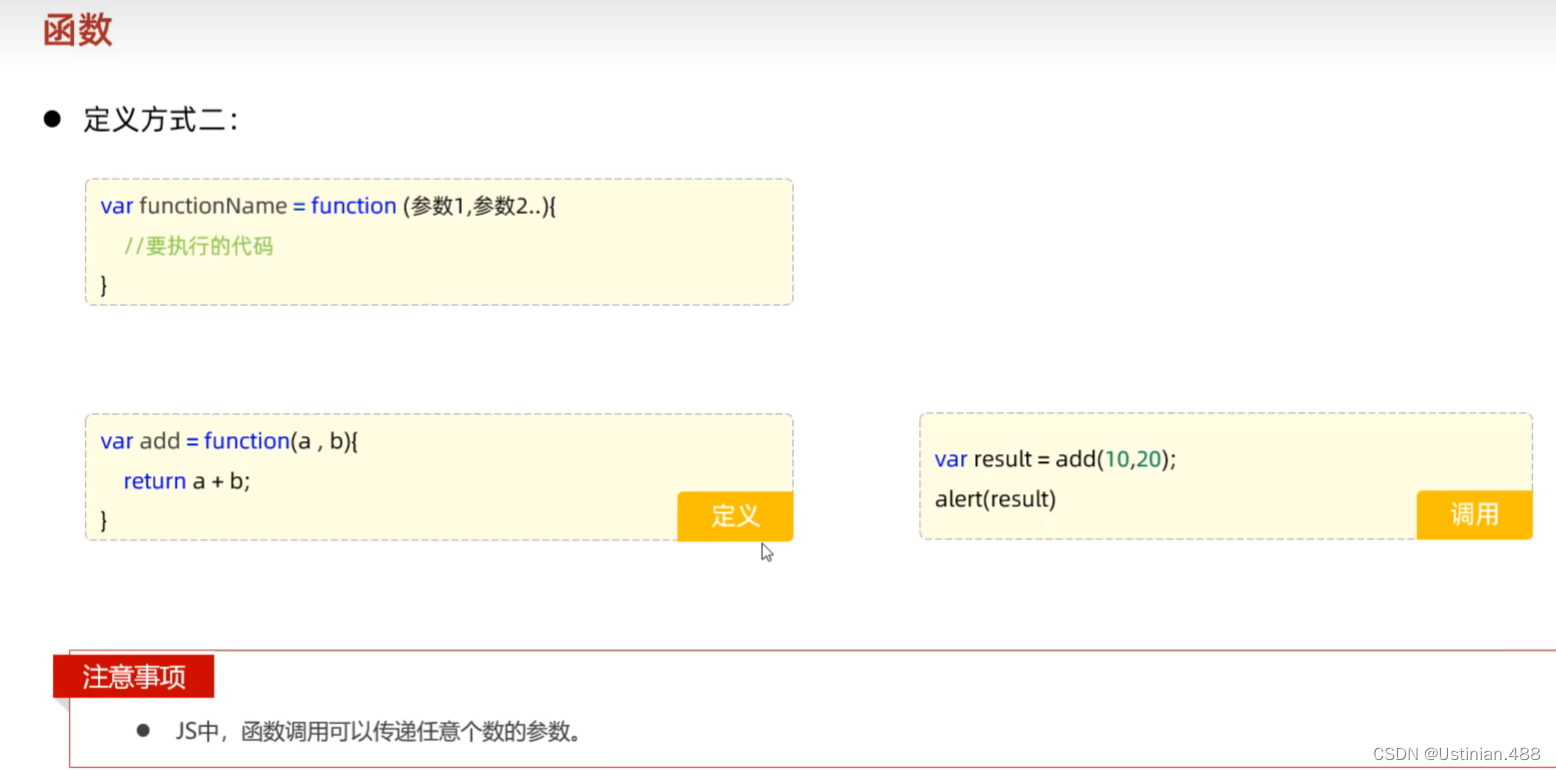
1.4JS函数


1.5JS对象
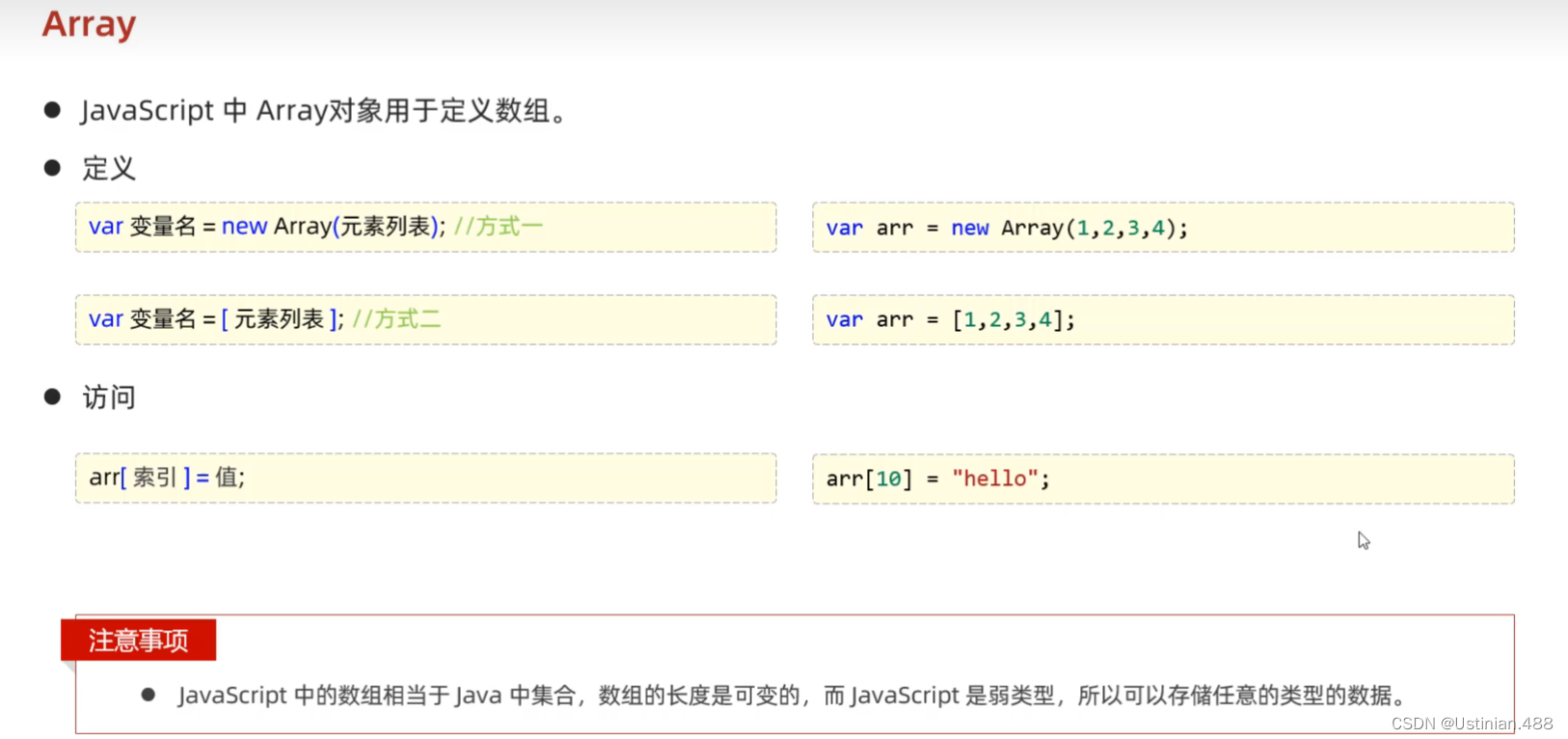
1.Array数组 (长度可变,类型可变)


2.String字符串

//常用API
//1.charAt() 获取指定位置的字符
console.log(str1.charAt(2));
//2.indexOf() 检索字符串的位置
console.log(str1.indexOf("g"));
//3.trim() 去除字符串左右两侧的字符
console.log(str2.trim());
//4.substring()截取字符串 左闭右开
console.log(str2.substring(1, 4));
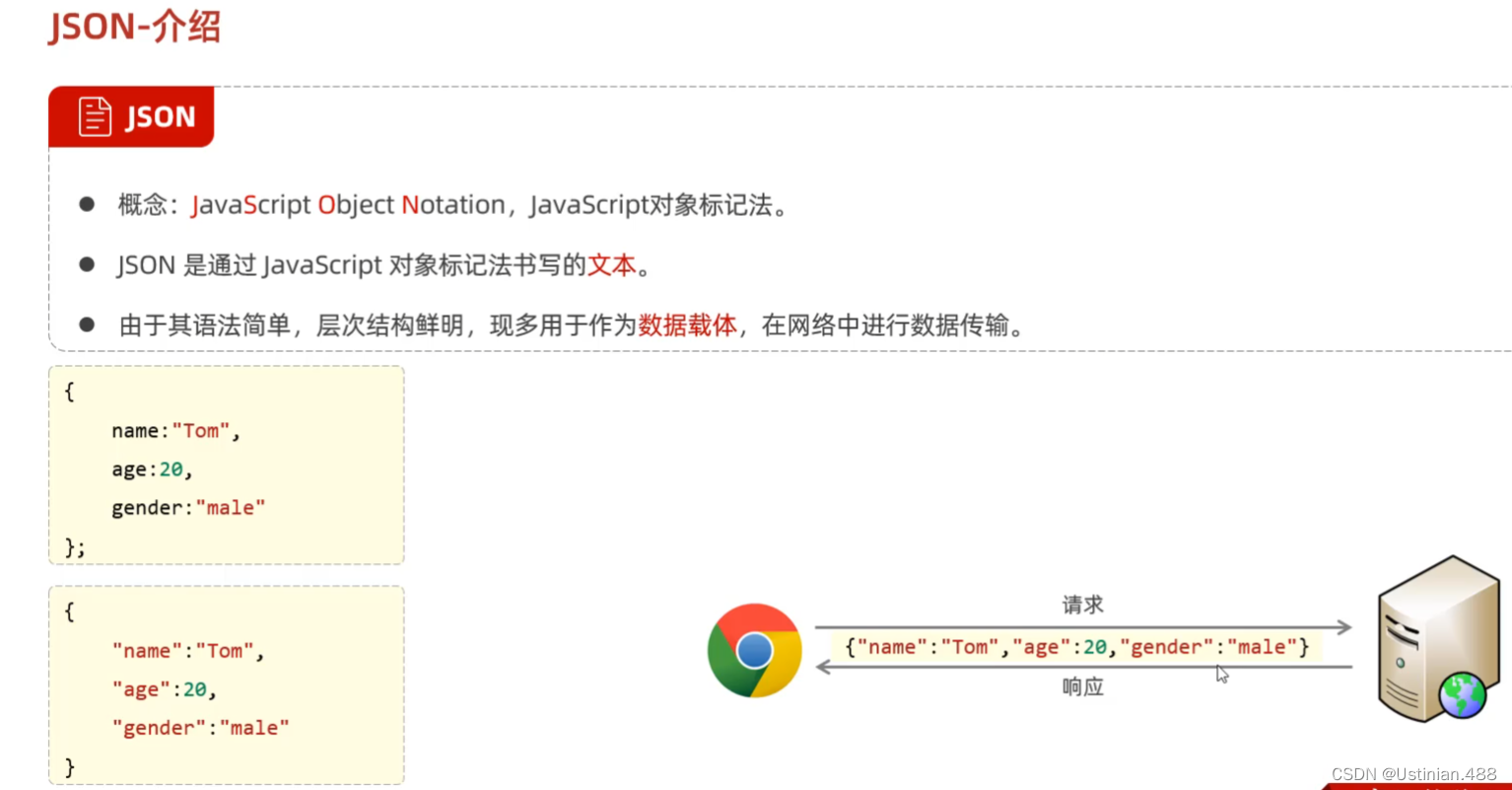
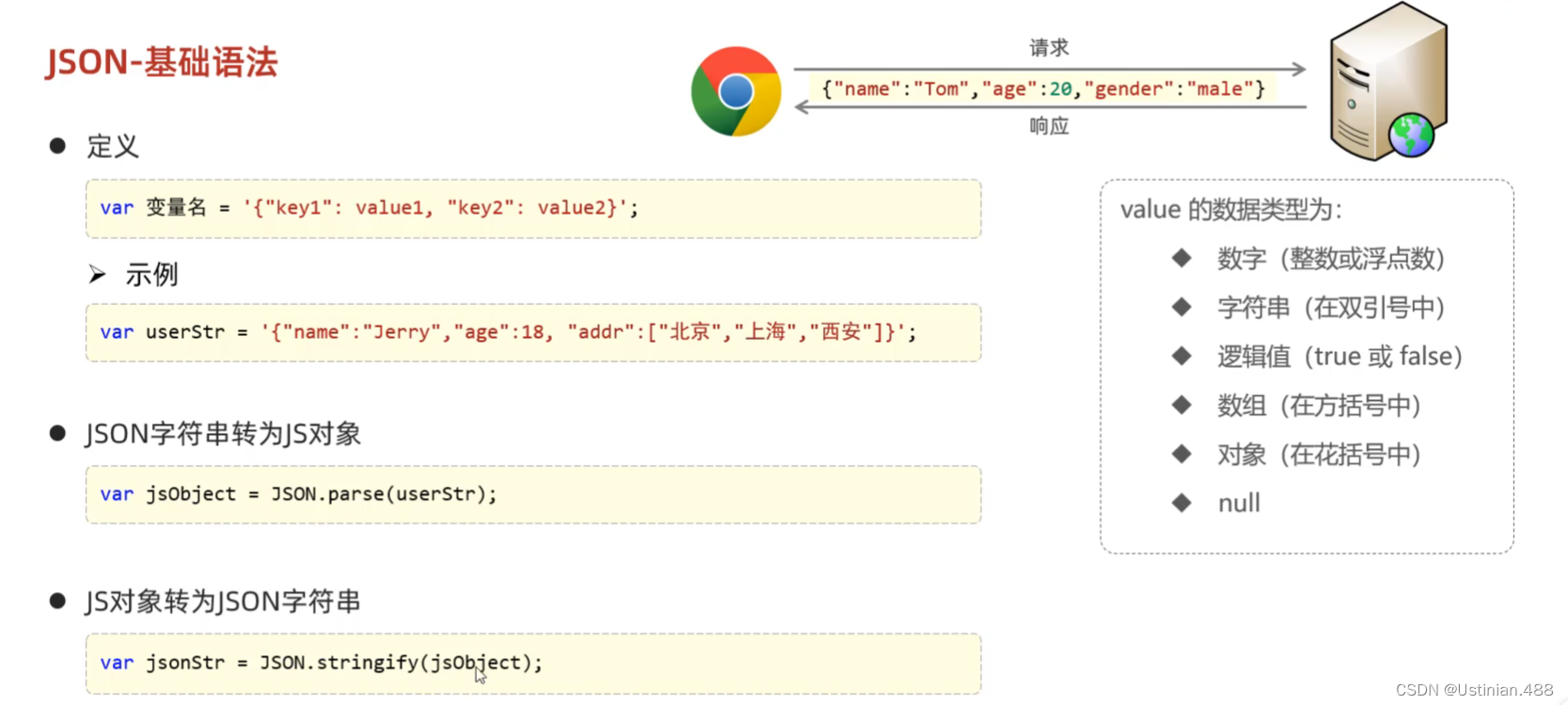
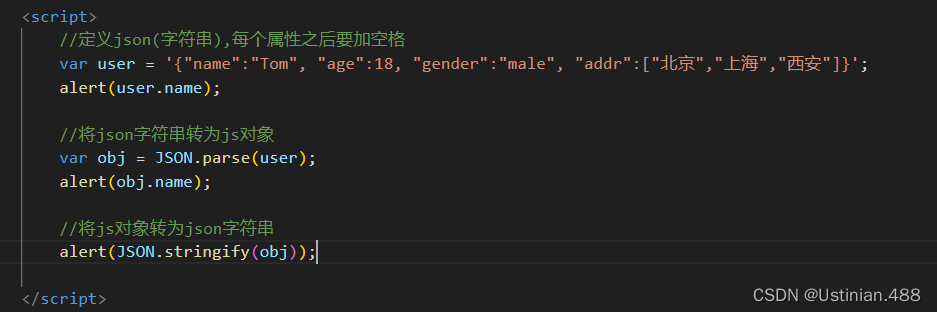
3.JSON(JavaScript对象标记法)
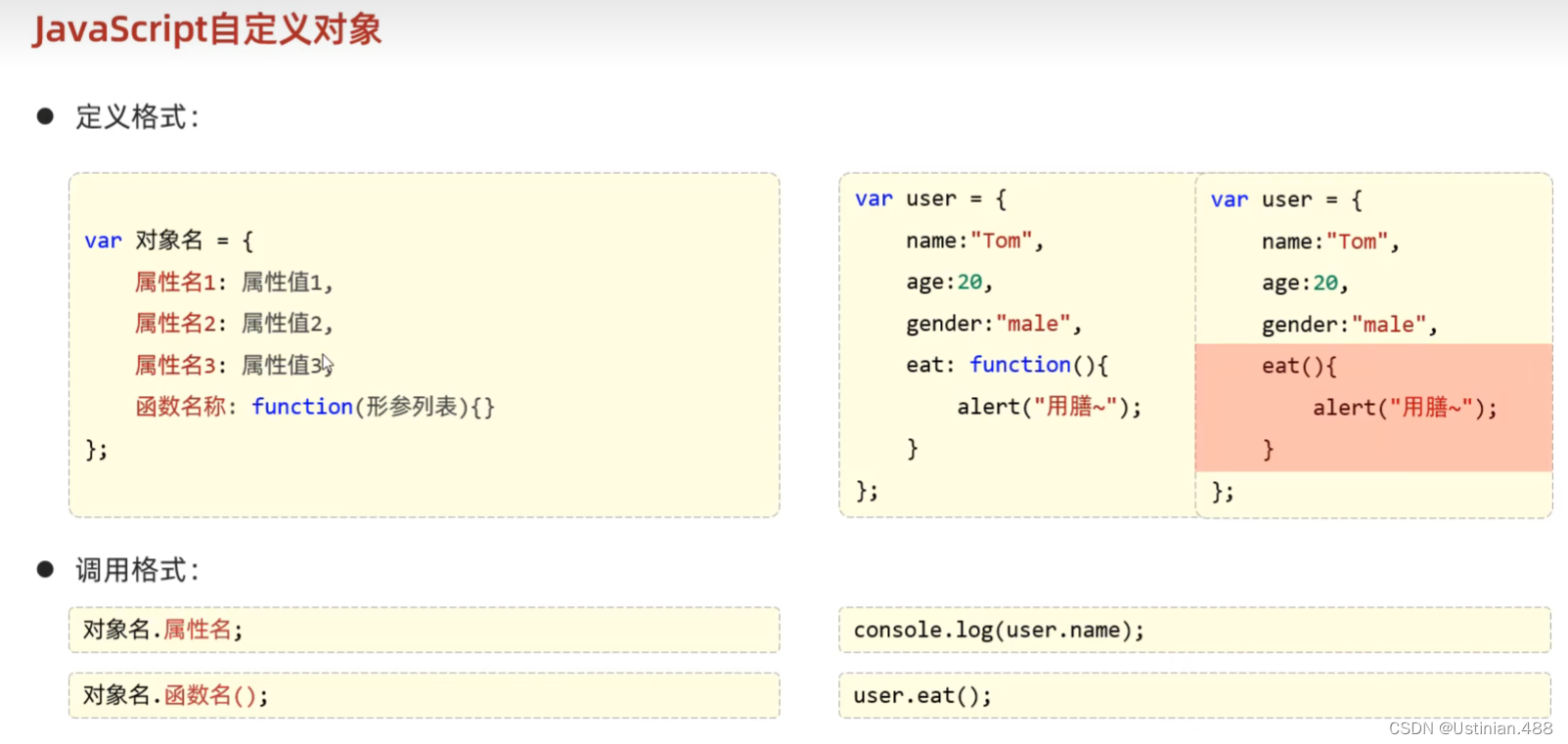
JavaScript自定义对象

(1)利用new Object创建对象

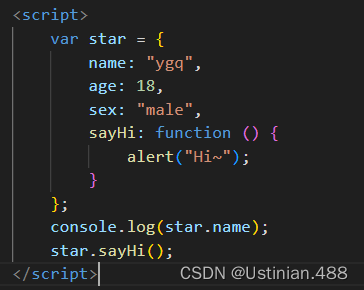
(2)利用字面量创建对象

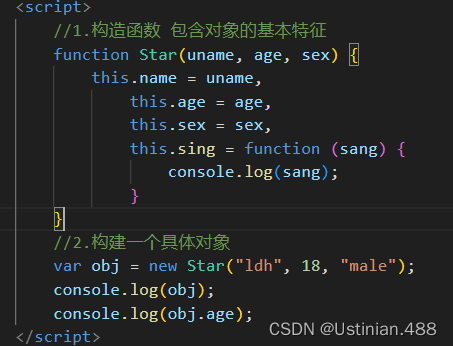
(3)利用构造函数创建对象




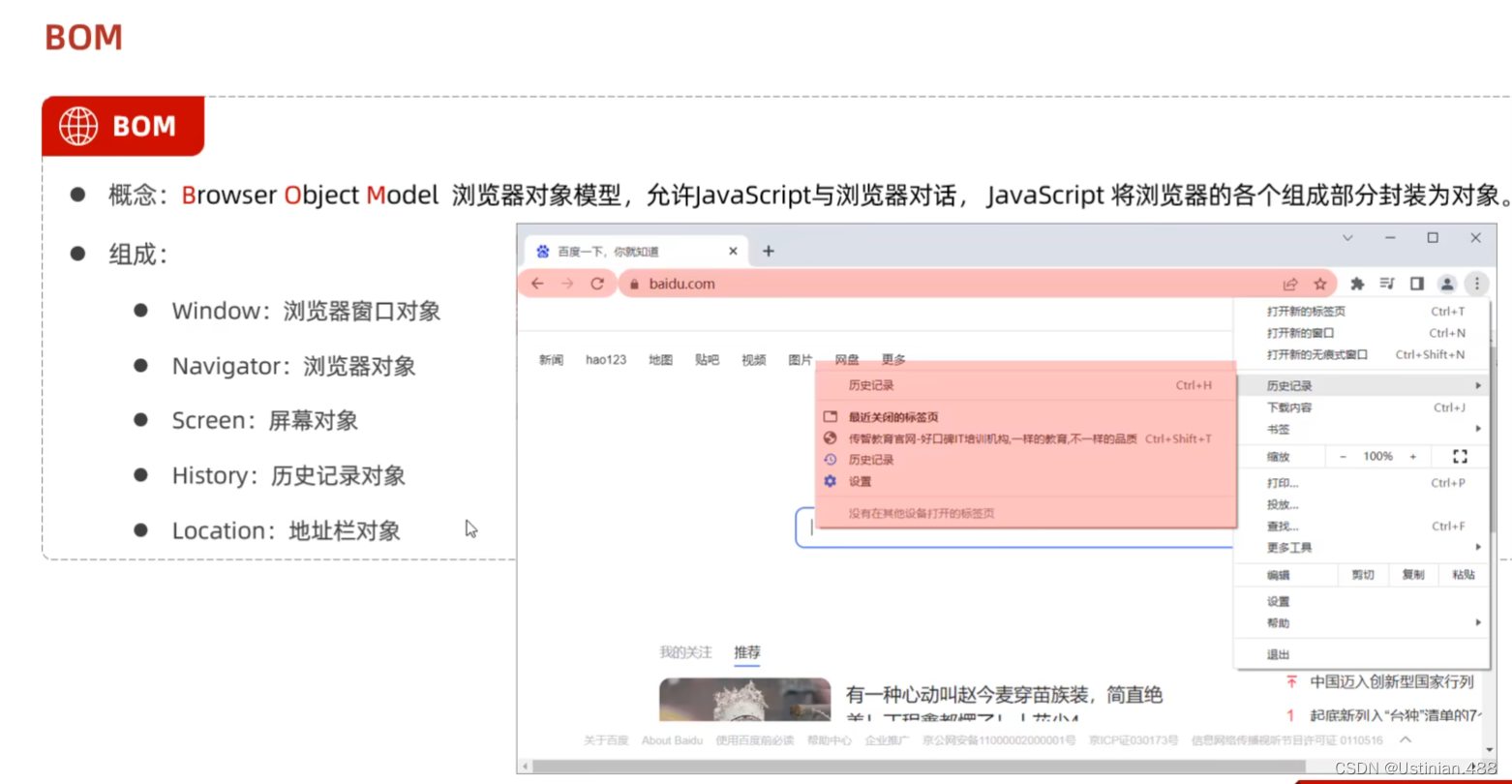
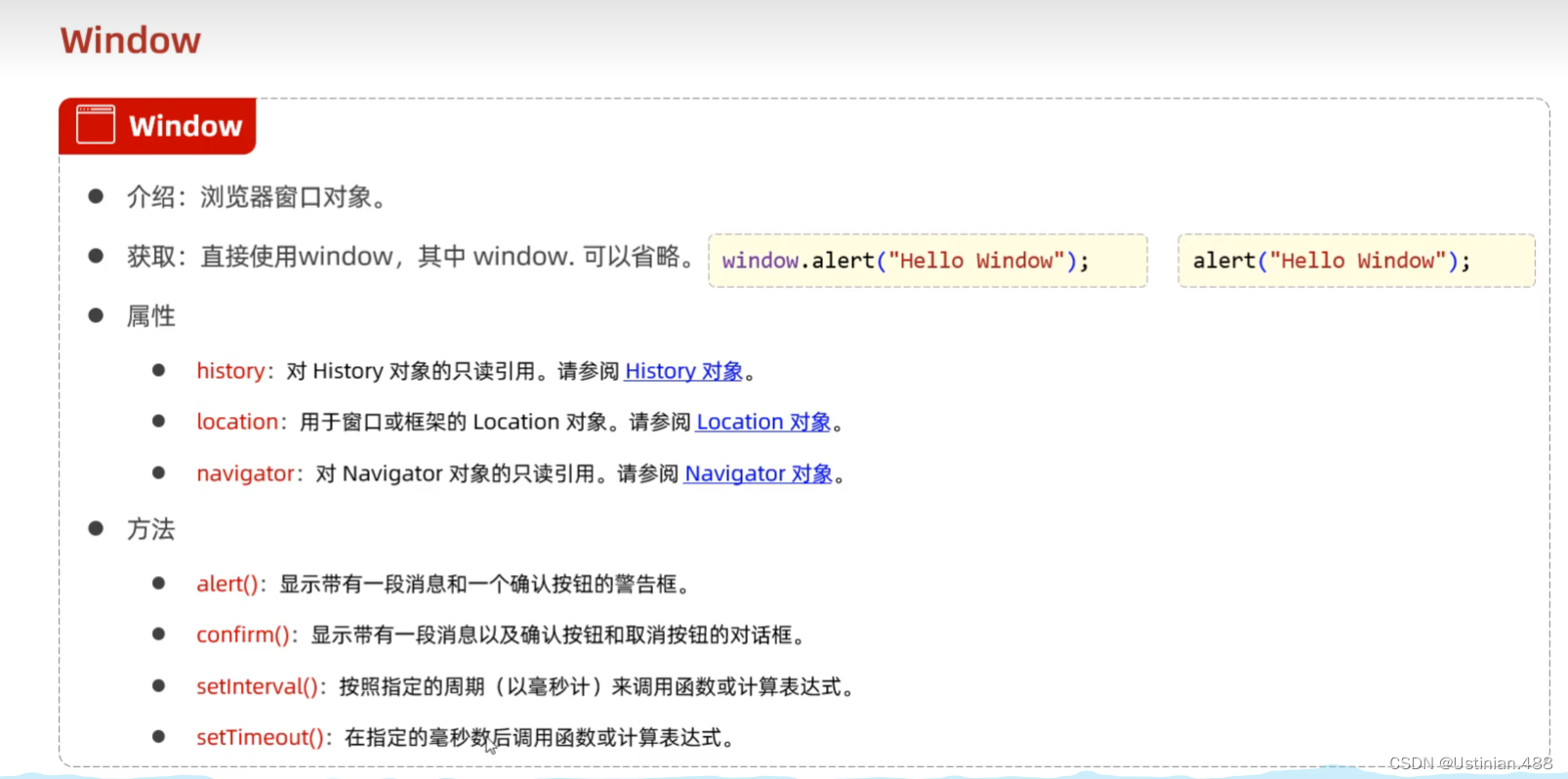
4.BOM

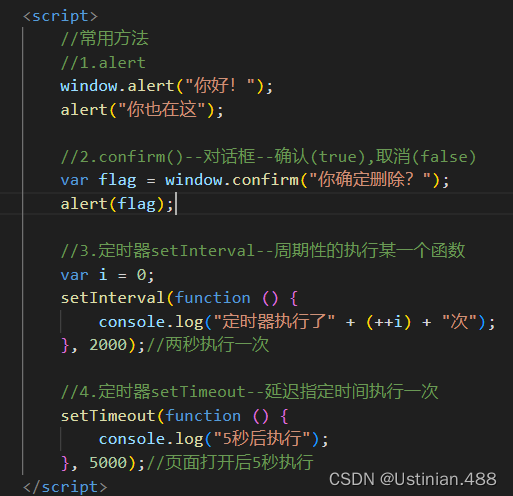
(1)Window浏览器窗体对象


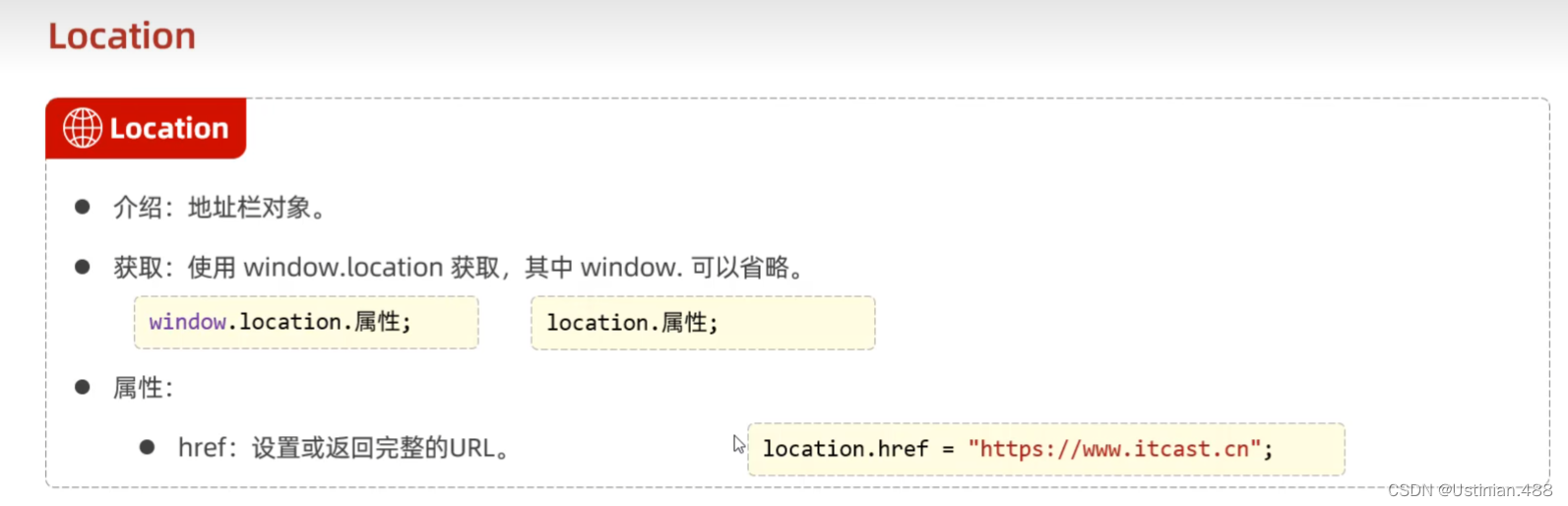
(2)location地址栏对象


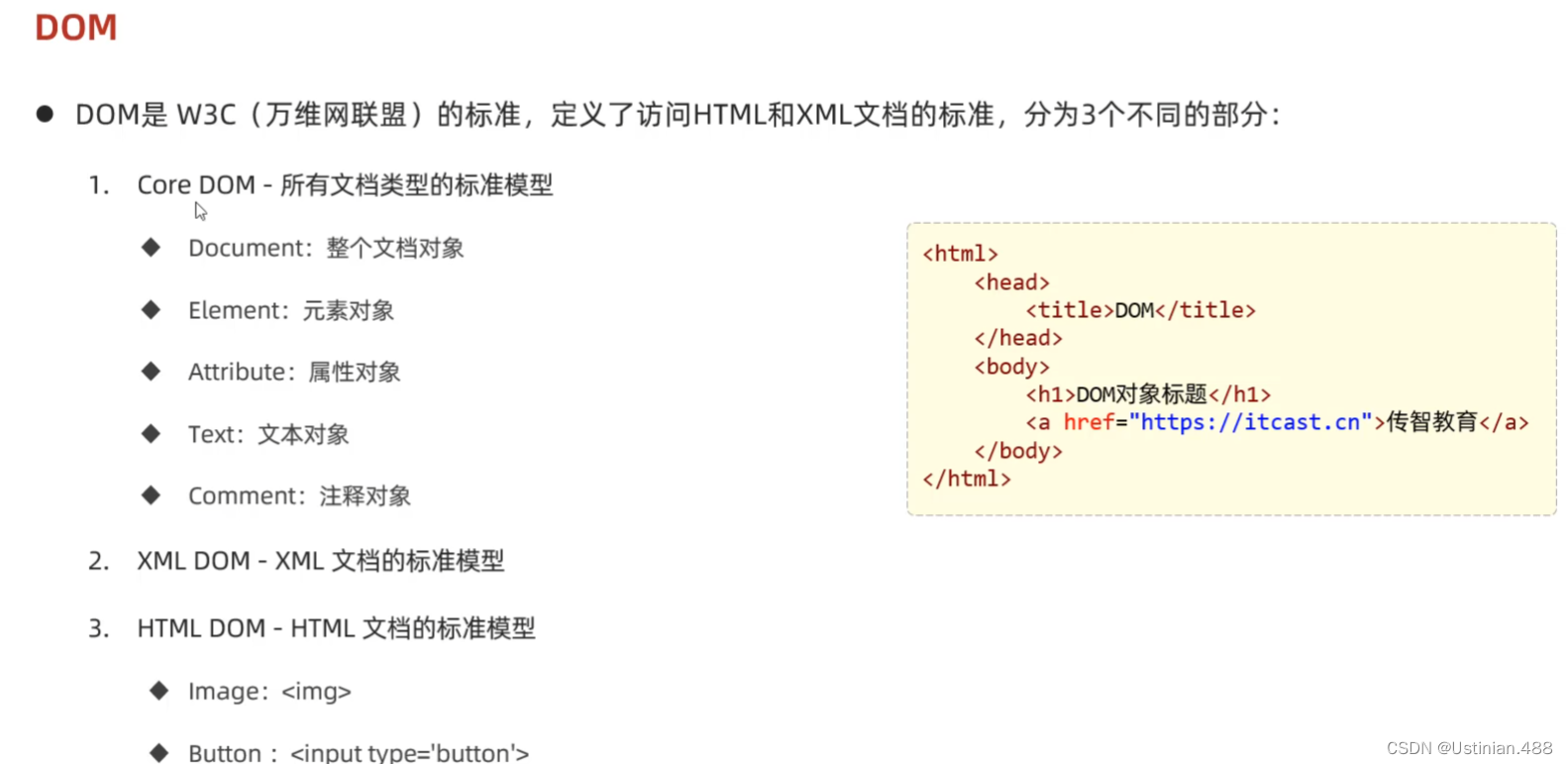
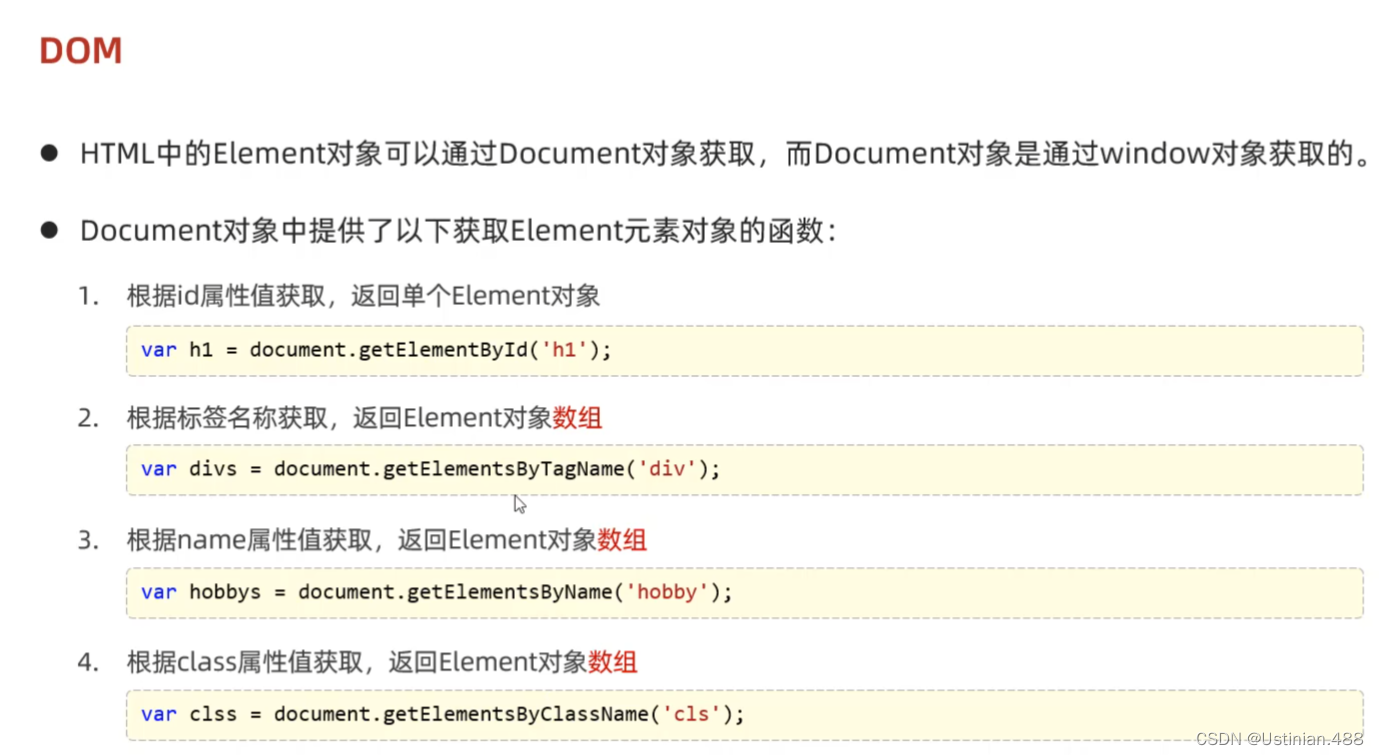
5.DOM(文档对象模型)


DOM事件的三要素:
- 事件源:事件处理的对象
- 事件类型:如何触发 什么事件(如鼠标点击(onclick) 鼠标经过 键盘按下)
- 事件处理程序:通过一个函数赋值的方式

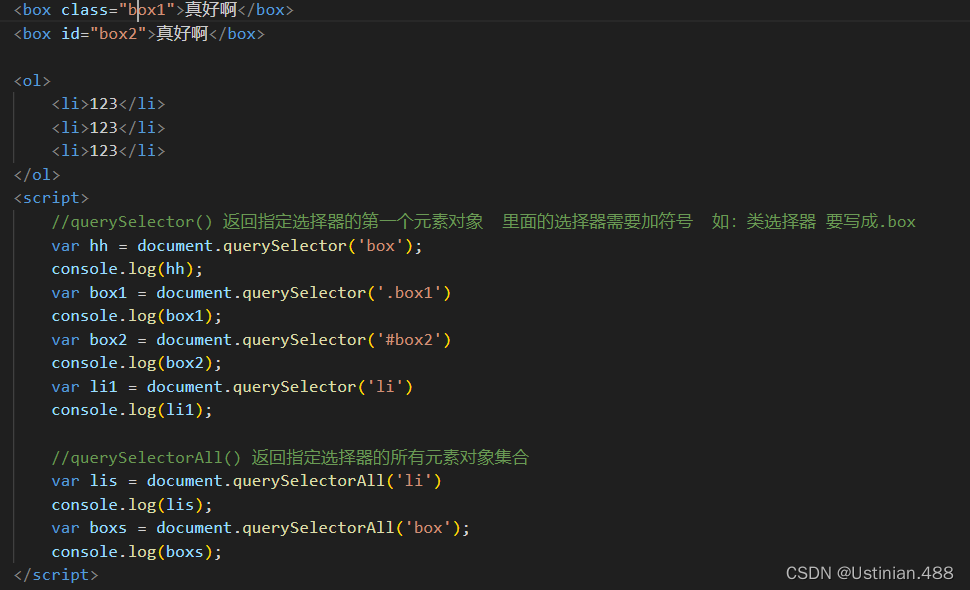
 5. querySelector() 返回指定选择器的第一个元素对象 里面的选择器需要加符号 如:类选择 器 要写成.box
5. querySelector() 返回指定选择器的第一个元素对象 里面的选择器需要加符号 如:类选择 器 要写成.box
querySelectorAll() 返回指定选择器的所有元素对象集合


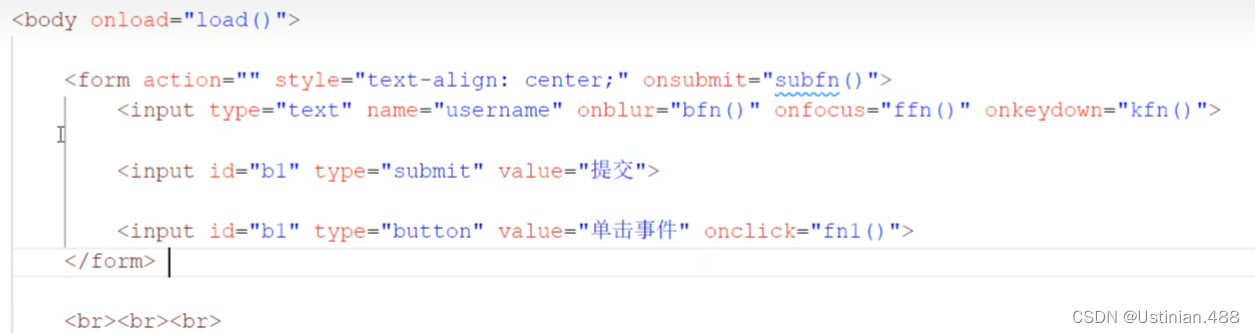
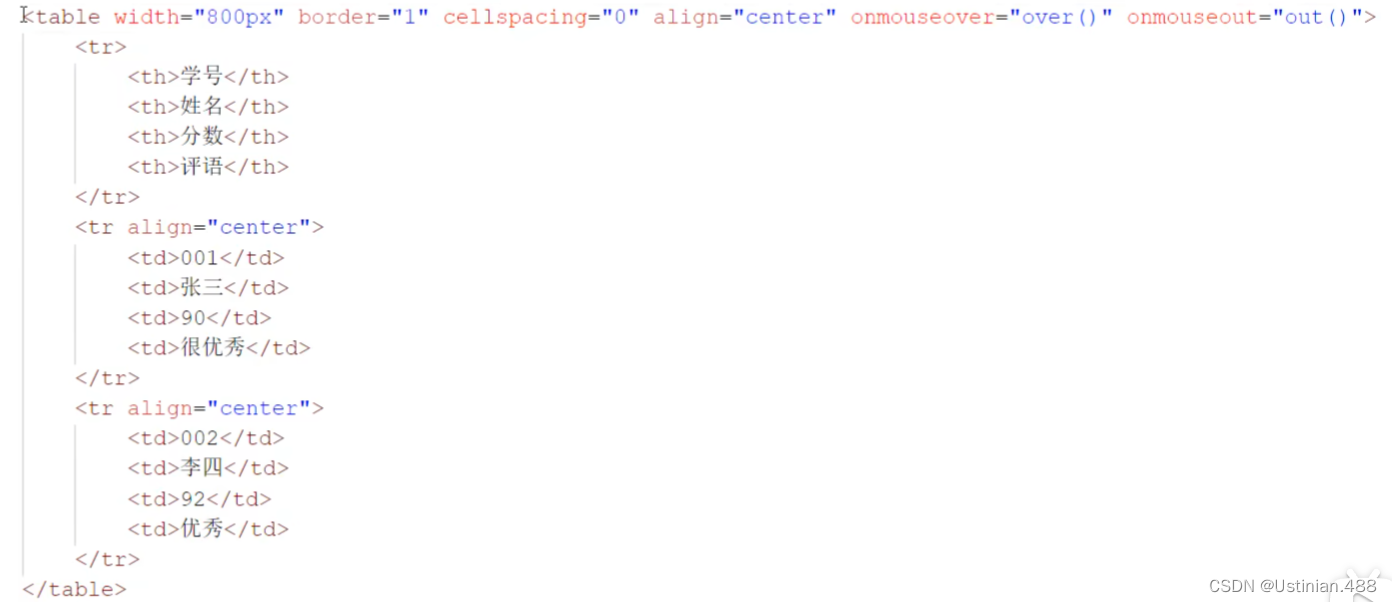
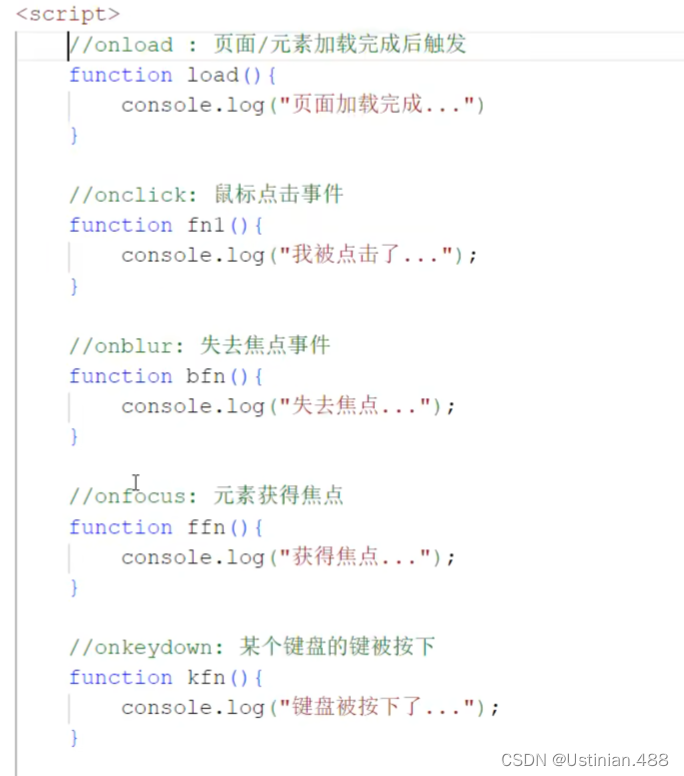
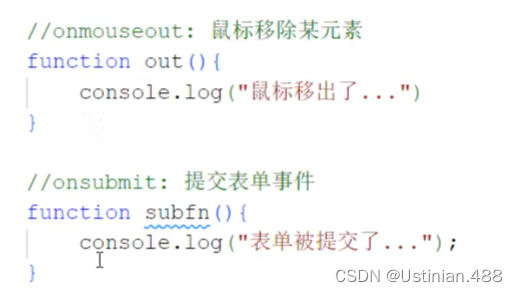
1.6JS事件

事件绑定与常见事件

 实例:
实例:



innerHTML与innerText的区别:
var box = document.getElementById('div');
//innerText 不识别html标签 非标准 自动去除空格和换行
//box.innerText = '我是盒子2';
//box.innerText = '<h3>这是标题</h3> innerText识别不了';
//innerHTML可以识别html标签 保留空格和换行
box.innerHTML = '<h3>这是标题</h3> innerText识别不了';
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
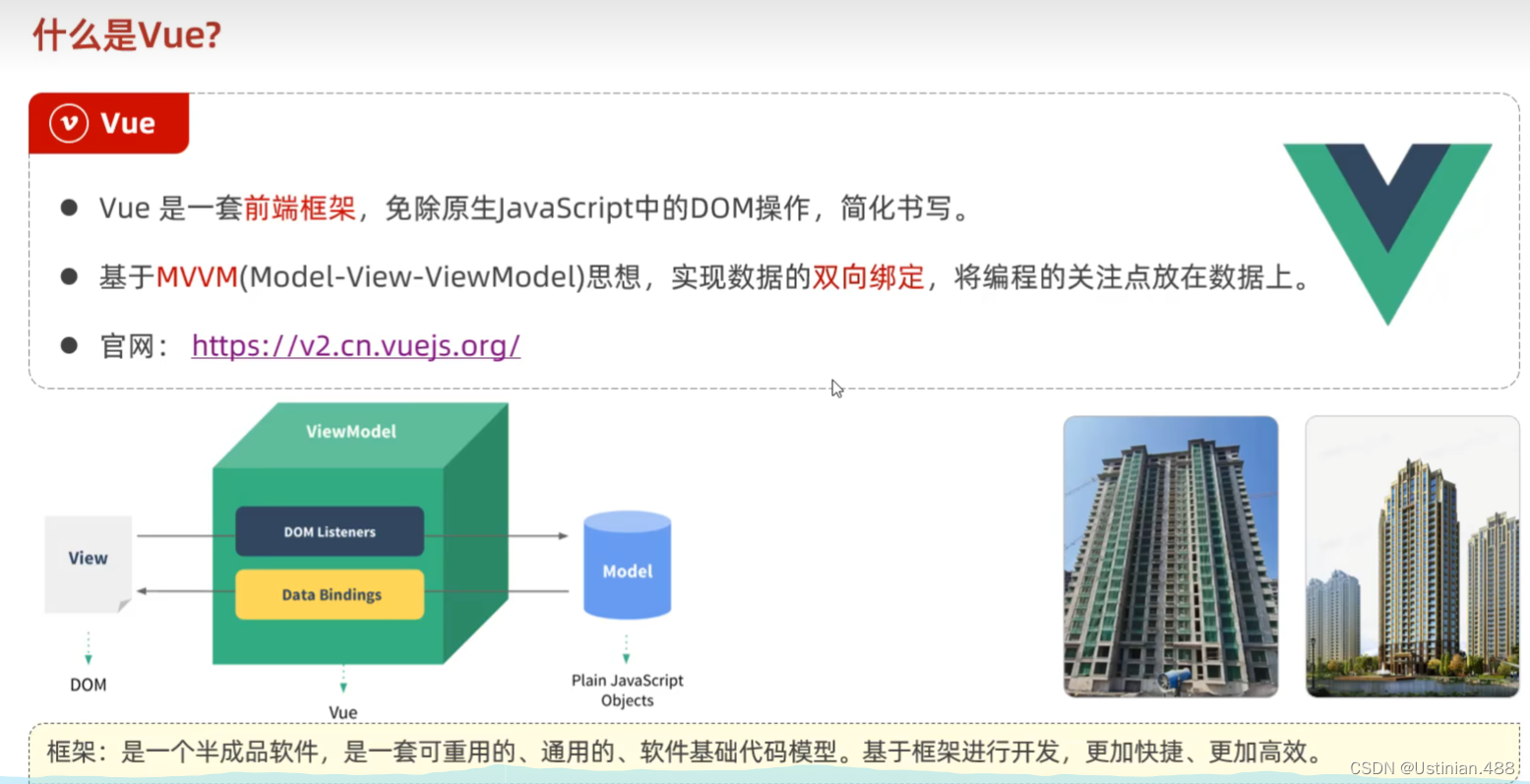
2.Vue
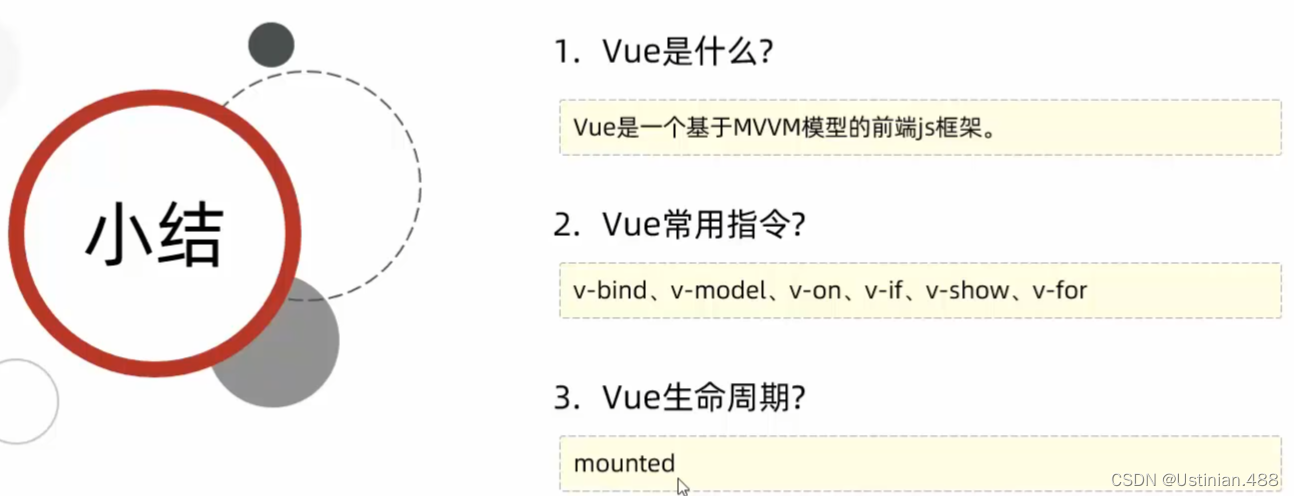
2.1Vue概述


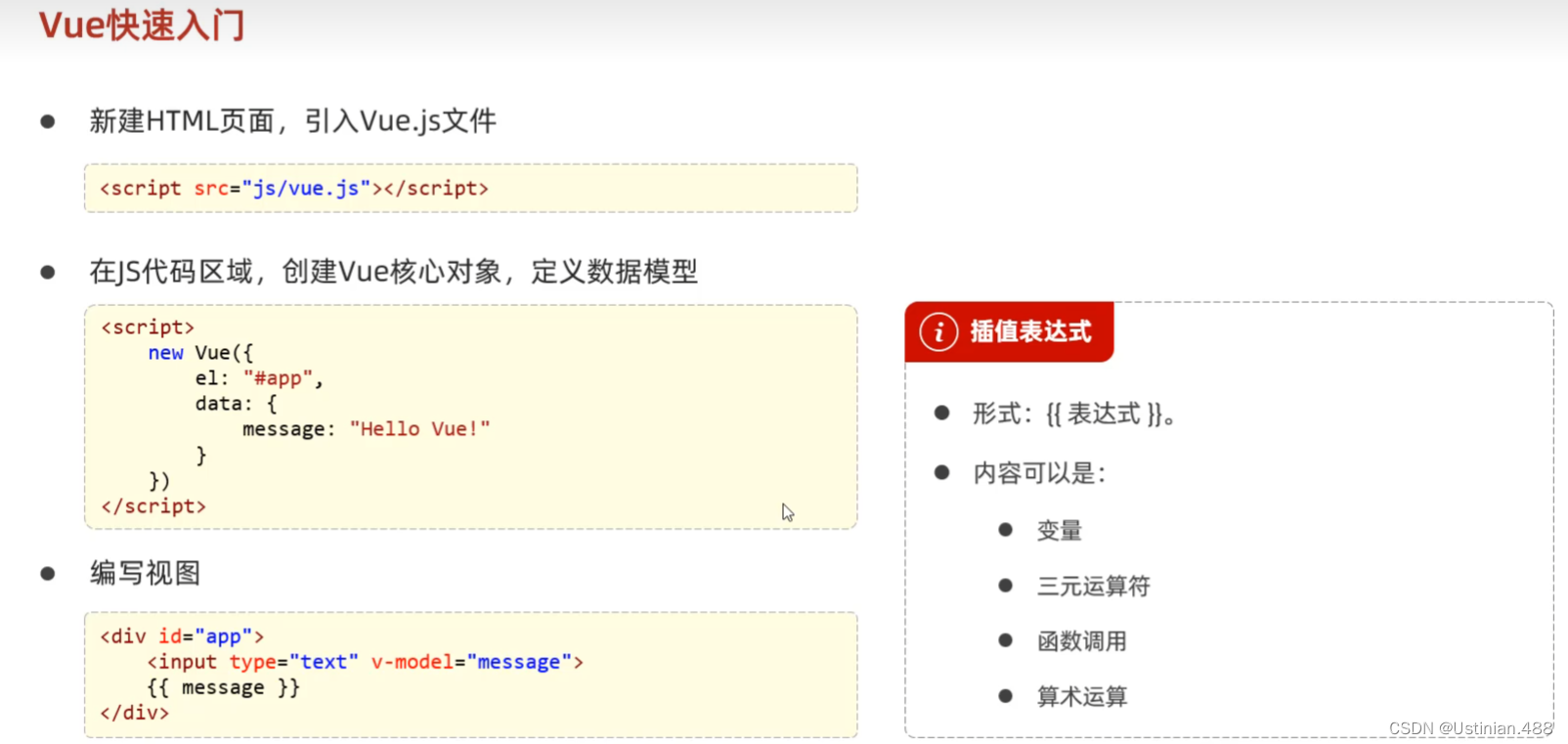
2.2Vue指令
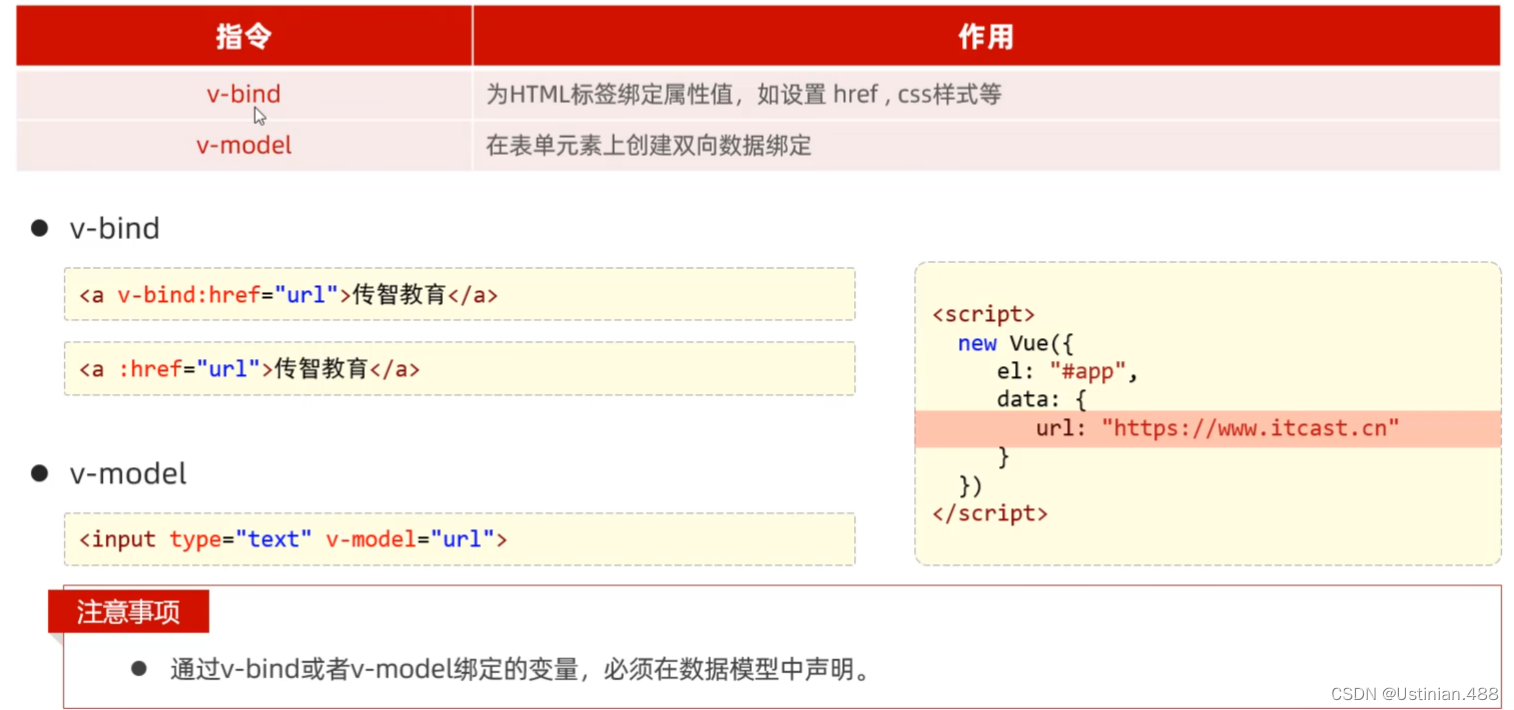
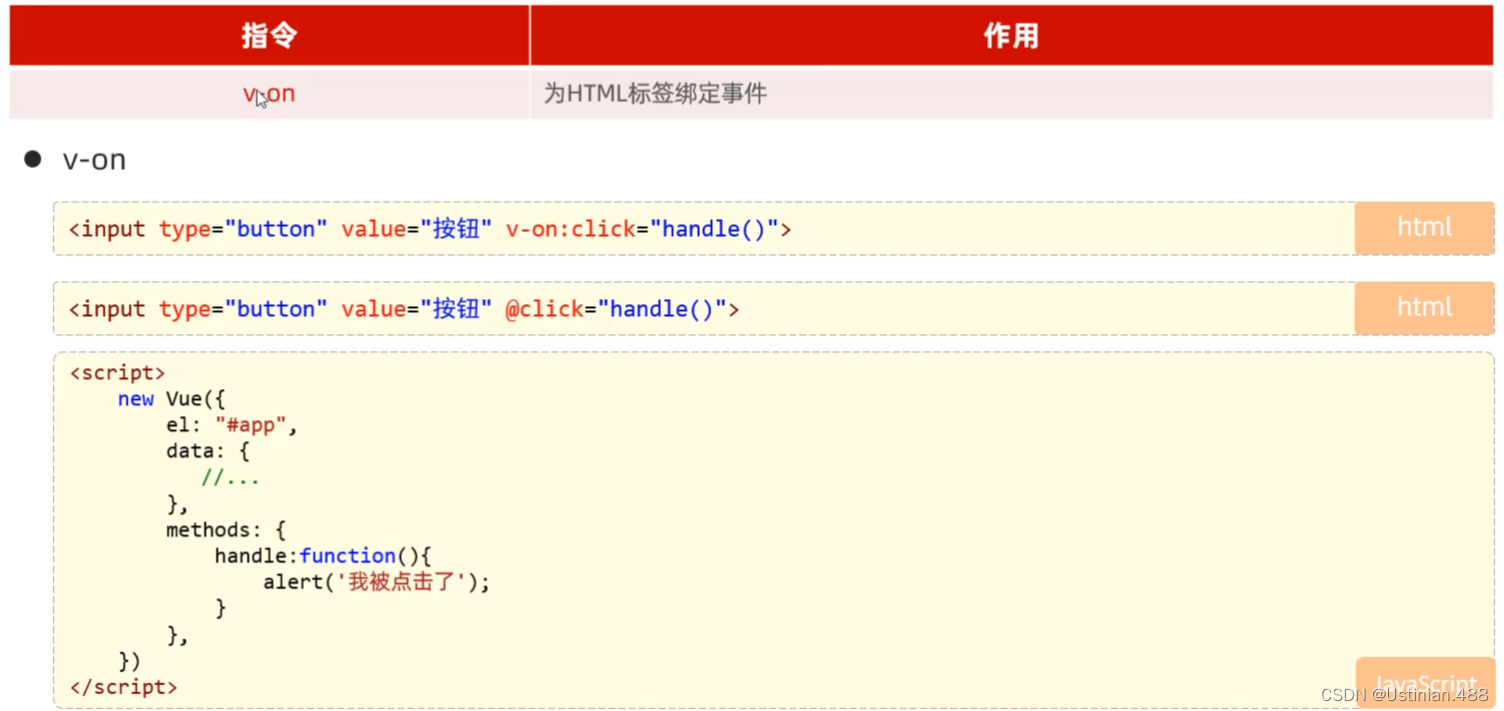
常用指令

①v-bind&v-model&v-on


②v-if&v-show&v-for


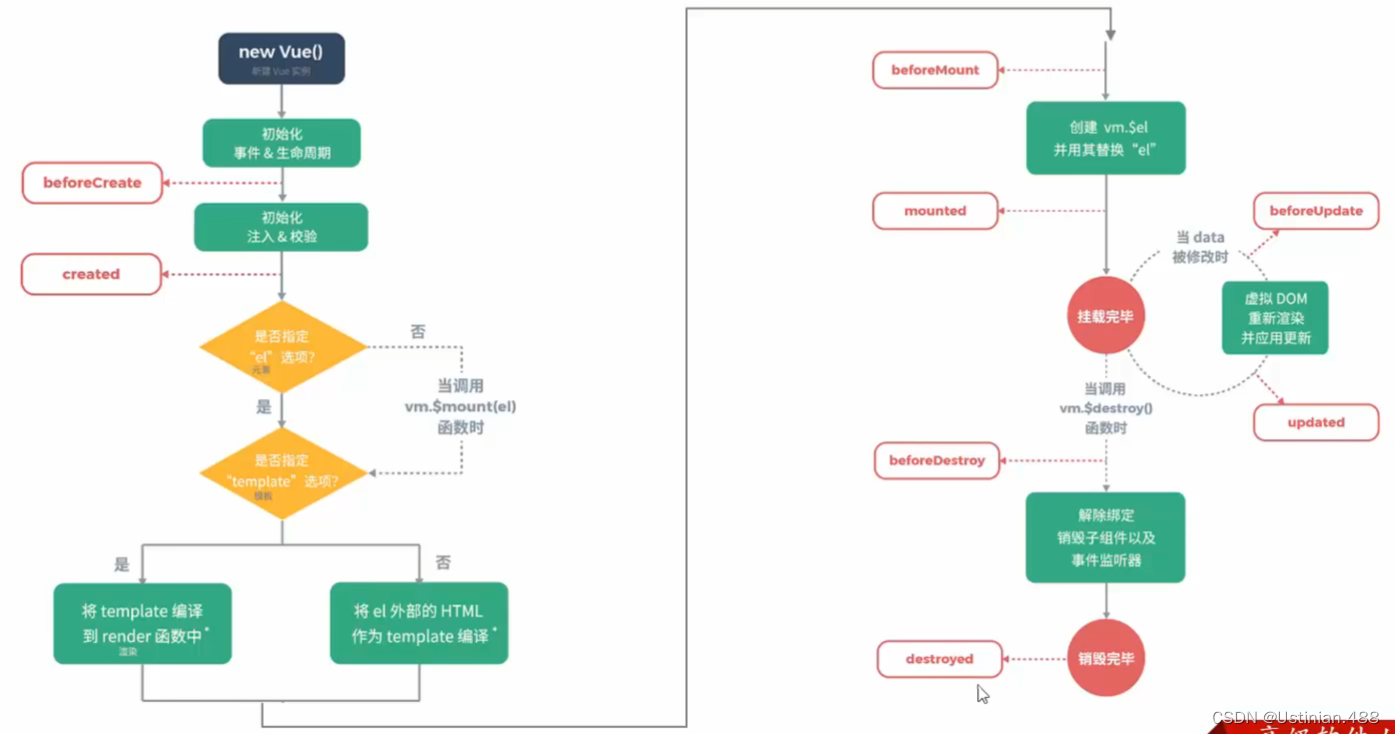
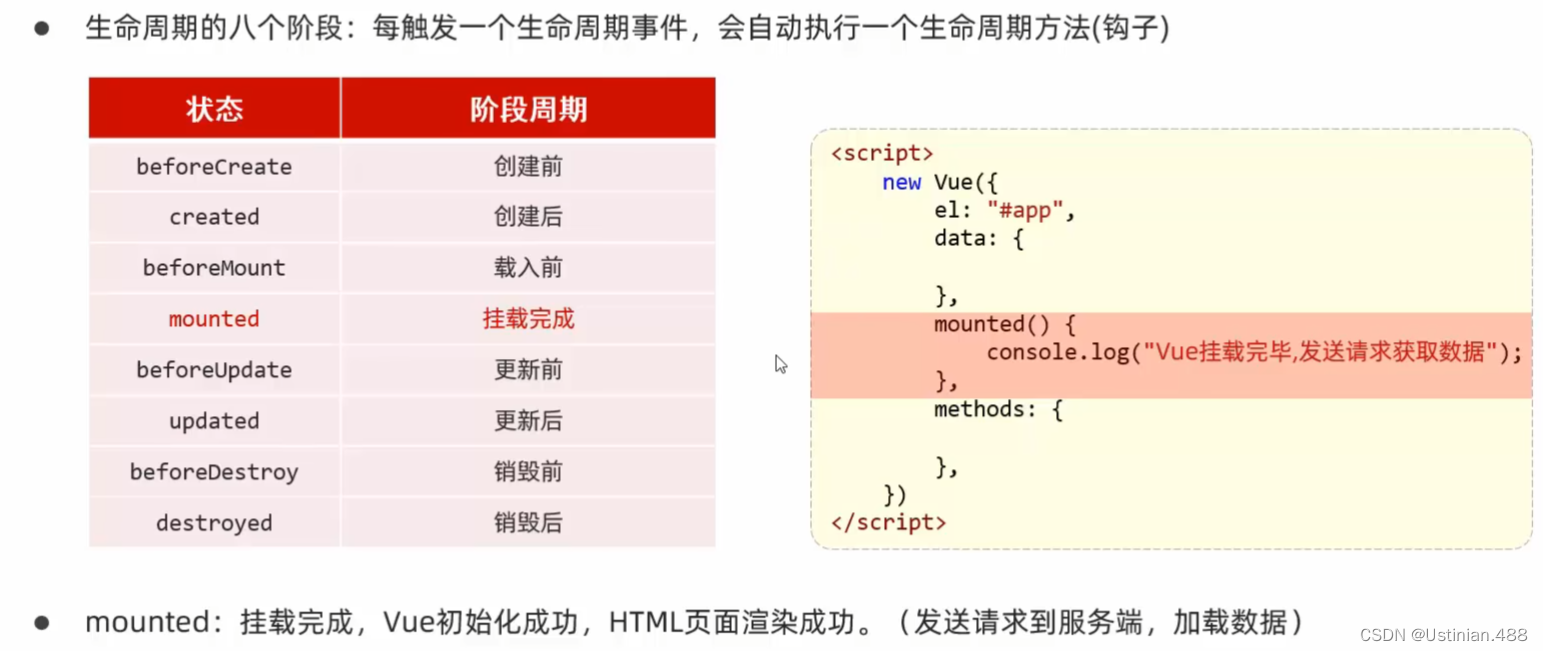
2.3Vue的生命周期



2.4Vue小结
























 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










