1.Web开发
1.1Ajax&Axios
①Ajax




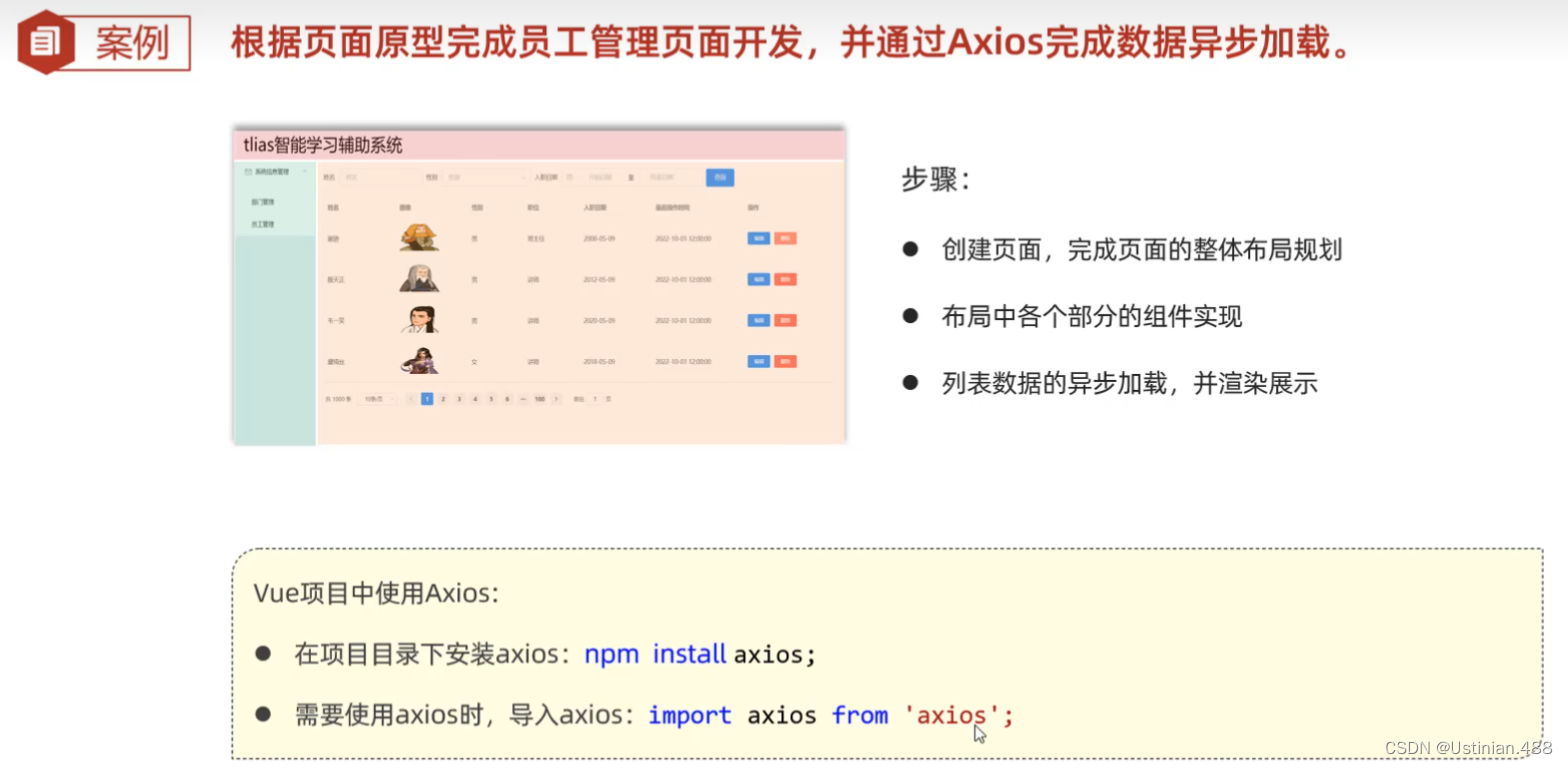
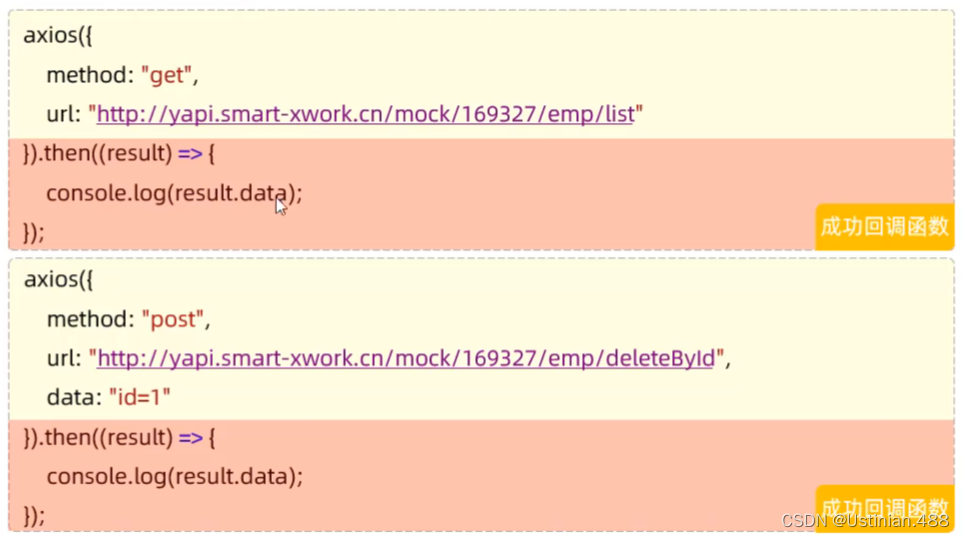
②Axios
- 介绍:Axios是对原生的Ajax的封装,可以简化书写,快速开发
- 官网:Axios (axios-http.cn)
Axios入门:
1.引入Axios的js文件

2.使用Axios发送请求,并获得响应结果
3.请求方式别名

案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<script src="axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index+1}}</td>
<td>{{emp.name}}</td>
<td>
<img v-bind:src="emp.image" alt="" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender==1">男</span>
<span v-if="emp.gender==2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydata}}</td>
<td>{{emp.uodatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
emps: []
},
mounted() {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;//为当前Vue对象进行赋值操作
})
}
})
</script>
</html>1.2前后端分离开发
①前后端混合开发的缺点:
- 沟通成本高
- 分工不明确
- 不便管理
- 不便维护与拓展
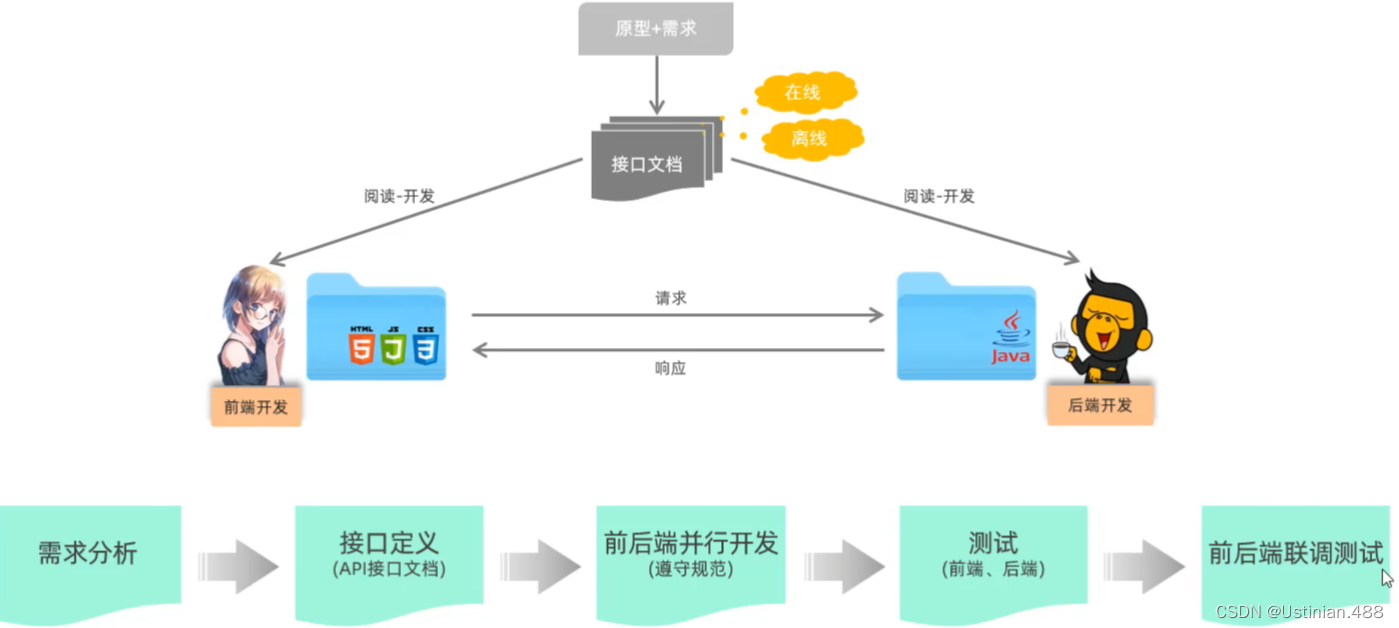
② 前后端分离开发:

③YApi的使用:添加项目->添加分类->添加接口
1.3前端工程化
前端工程化:指在企业的前端项目开发中,把前端所需要的开发工具、技术、流程、经验等进行规范化、标准化。包括模块化,组件化,规划化以及自动化。
创建Vue项目前需要安装Nodejs以及vue-cli。
可以通过两种方式创建Vue项目:① 命令行 vue create vue-project01;
②图形化界面:vue ui
图形化创建vue项目注意:包管理器选择npm,选择预设的模板为手动,选择额外的功能加上Router,vue版本2.0,检查语法规范为ESLint with error prevention only.
Vue项目的目录结构:

Vue启动:

Vue项目配置端口:

Vue项目开发流程:



个人理解:.Vue文件是一个一个的组件,用来导出到js文件里面;js文件导入.vue组件,再挂载到app上面;html文件就用这个app展现样式。
1.4Vue组件库Element
Element:一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。
组件:组成网页的部件,例如超链接、按钮。图片、表格、表单、分页条等、

1.快速入门

2.常见组件
①表格:

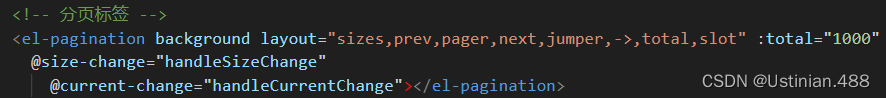
②分页:



③对话框

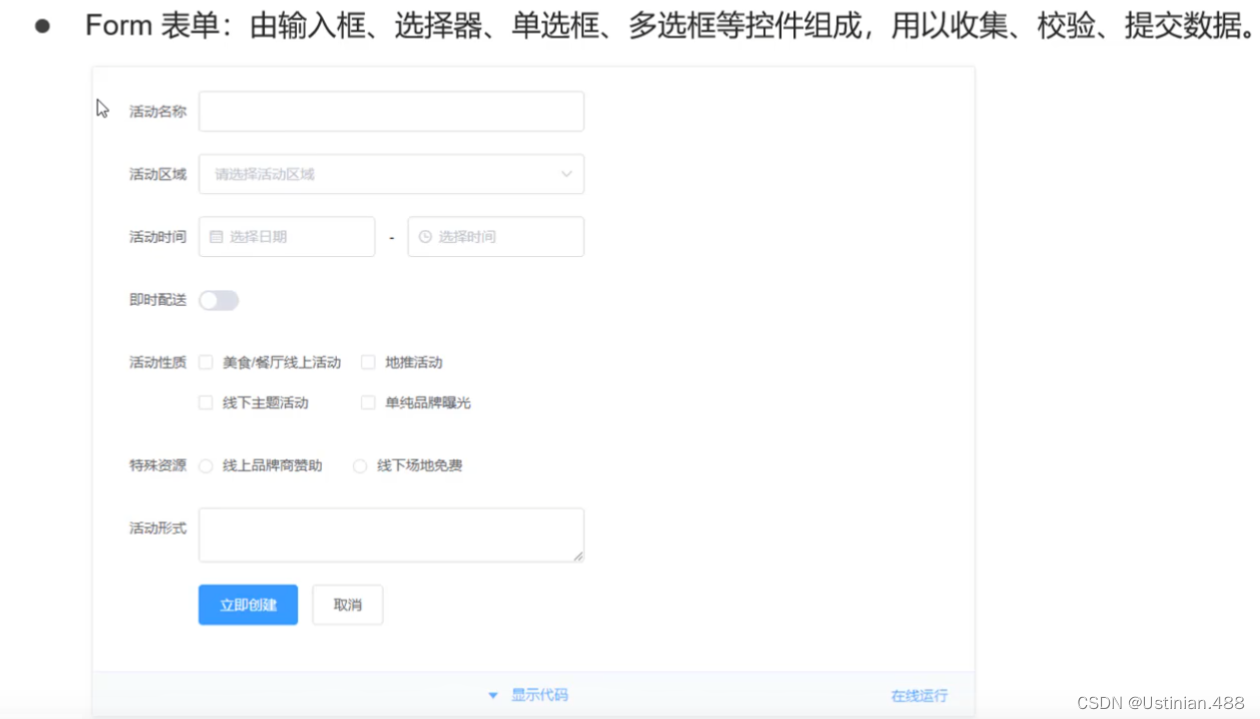
④表单

案例:

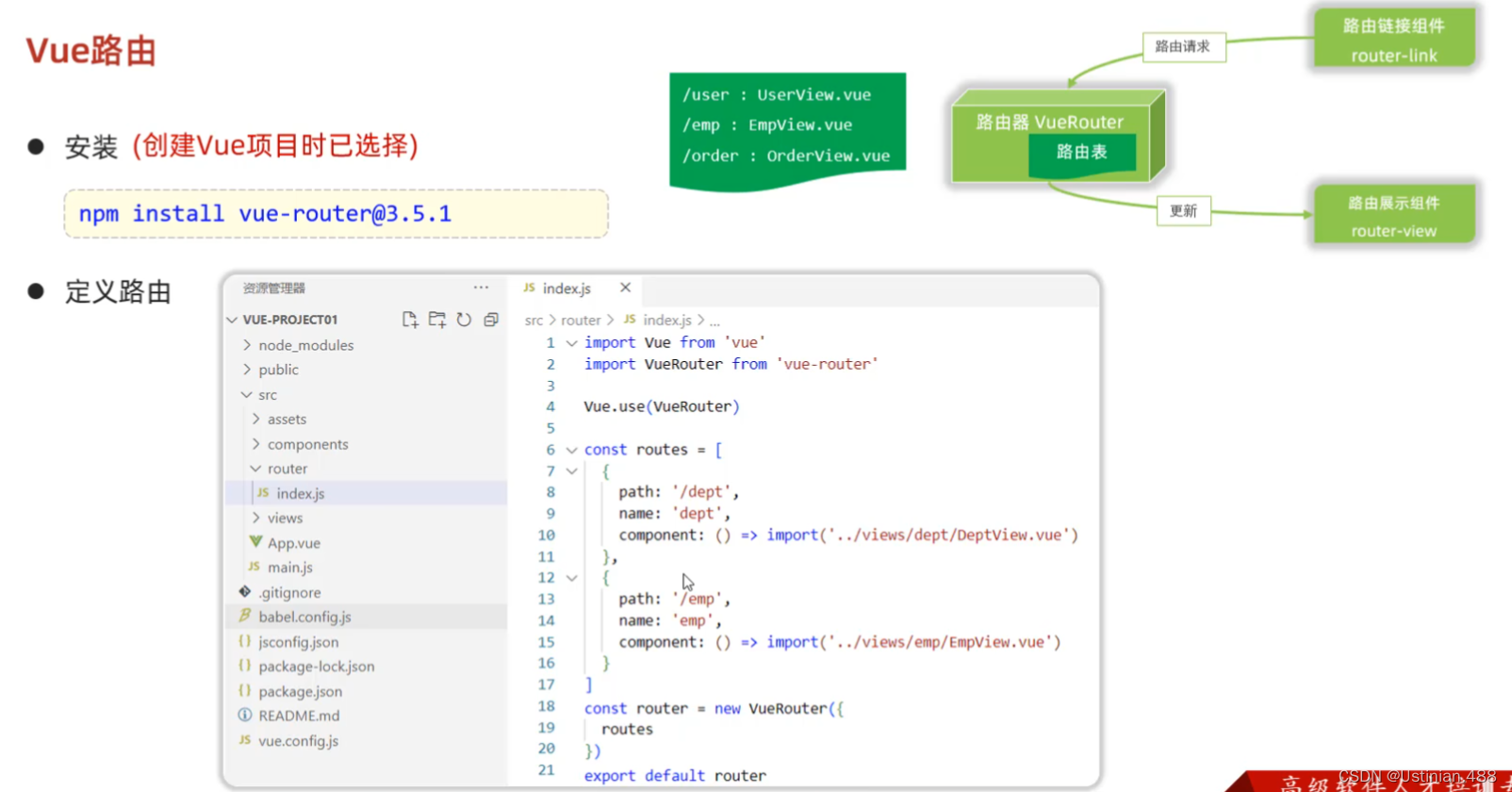
1.5Vue路由


 不同的url对应不同的组件。
不同的url对应不同的组件。




1.6打包部署
打包:

部署:



























 3579
3579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










