单线程的异步魔法:事件循环的起源
想象一下,一个繁忙的餐厅只有一位大厨和一个服务员,如果服务员一次只服务一个客人等客人点菜上菜菜做完了端上去后再服务其他客人那么估计一个中午最多也就只能服务2-3个客人,JavaScript面对的正是这样的挑战。由于语言设计之初就选择了单线程模型,它必须找到一种方法,既能高效处理任务,又能保持用户界面的响应性。于是,“事件循环”这一精妙机制应运而生,它如同一位调度大师,巧妙管理着厨房里的各项活动,确保一切井然有序。
事件循环:无限循环的智慧
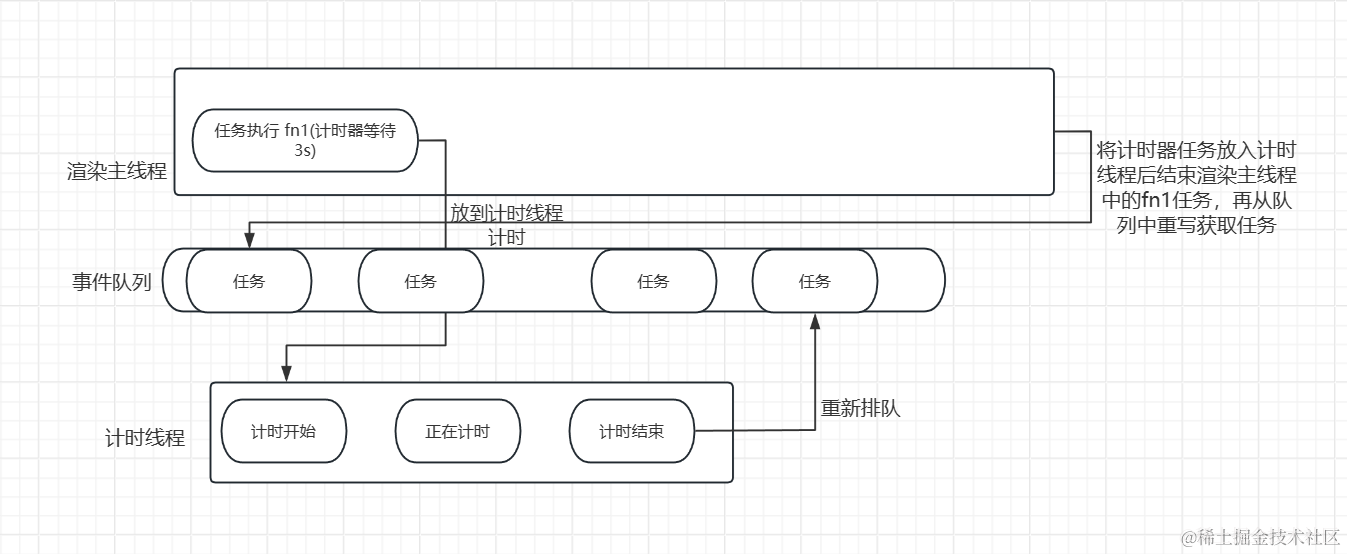
事件循环的本质是一个永不停歇的循环过程,它不断地检查并处理任务队列中的事件。这个循环的巧妙之处在于,它并不是盲目地执行任务,而是遵循一套明确的规则,确保了任务的合理调度。每当循环开始,它会检查队列中最先到达的任务,并执行;执行完毕后,再次检查队列,如此反复,形成一个持续不断的循环过程。

自己画的,可能有点丑!
从宏微队列到优先级队列:适应复杂性的进化
早期的事件循环模型将任务分为两大类:宏任务(如setTimeout)和微任务(如Promise的回调),分别放入宏队列和微队列。然而,随着Web应用的复杂度日益增加,这种简单的二分法已难以满足需求。因此,现代的事件循环机制采用了更加灵活的策略,根据任务的类型和优先级将其分配到不同的队列中。每个队列都有自己的执行时机和优先级,这样浏览器就可以根据优先级来执行更先需要执行的任务。
W3C规范下的任务调度:精细与秩序
W3C规定,同类型的任务必须在同一队列中排队,而不同队列之间则根据优先级决定执行顺序。其中,微队列因涉及界面即时响应等重要任务,被赋予了最高优先级。这意味着,在一个事件循环周期内,所有微队列中的任务都会在任何宏队列任务之前执行完毕,保证了用户体验的流畅性。(注:Promise返回的函数就是将任务放在微队列)
事件循环与异步编程的完美结合
理解事件循环机制,对于编写高效的JavaScript代码至关重要。它不仅解释了为什么setTimeout中的延时不一定准确(因为必须等待当前循环的所有任务完成),还为我们提供了诸如Promise和async/await等强大工具,使得异步编程变得直观且易于管理。通过合理安排任务的执行顺序,开发者可以最大限度地优化应用性能,确保即使在高负载情况下,应用依旧能够快速响应。
测试题
1
setTimeout(function () {
console.log(1);
}, 1000);
console.log(2);
结果为:先输出2过一秒后再输出1
分析:渲染主线程在执行到setTimeout函数时,将会放入到计时线程开始计时计时完毕则放入到延时队列,然后执行打印2的操作,1s中之后计时线程将计时完成之后的结果放入到队列中,渲染主线程检测到队列有任务然后就提取执行输出打印2.
2
function delay(time) {
let now = Date.now();
while (Date.now() < now + time) { }
console.log(3);
}
setTimeout(function () {
console.log(1);
}, 0);
delay(1000);
console.log(2);
结果为:先输出3再输出2过一秒后再输出1
分析:渲染主线程在执行到setTimeout函数时,将会放入到计时线程开始计时计时完毕则放入到延时队列,然后执行delay(1000)函数这个代码是同步的所以渲染主线程将会被堵塞等待while循环的结束,结束完之后就执行打印输出3,再打印2,代码执行完检测渲染主线程为空则从事件队列将setTimeout返回的任务进行执行最后打印1.
3
setTimeout(function () {
console.log(1);
}, 0);
Promise.resolve().then(function () {
console.log(2);
})
console.log(3);
结果为:先输出3再输出2最后输出1
分析:渲染主线程在执行到setTimeout函数时,将会放入到计时线程开始计时计时完毕则放入到延时队列,然后执行Promise函数将任务添加至微队列,结束完之后就执行打印输出3,代码执行完检测渲染主线程为空则从微队列中(微队列事件优先级最高)拿去任务打印输出2最后在从延时队列中拿去任务执行打印
希望这篇文章能给大家理解一下浏览器的底层,也给大家对JS的事件循环还有异步等方面带来一些理解(因为我之前就不理解哈哈)。如果还喜欢的话,请点个赞吧!谢谢大家。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










