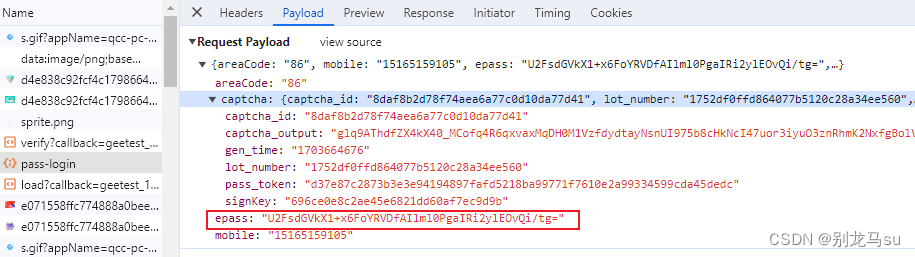
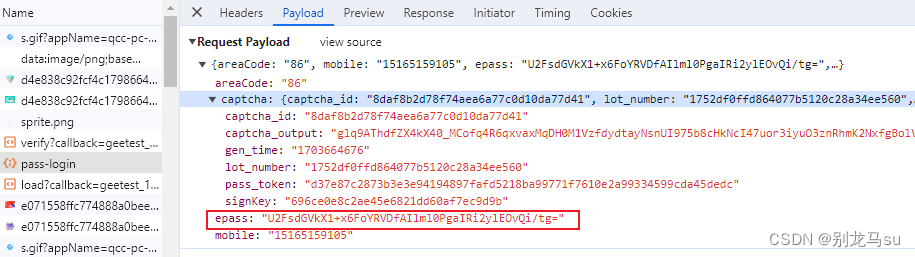
1、通过抓包分析,找到需要逆向的epass。

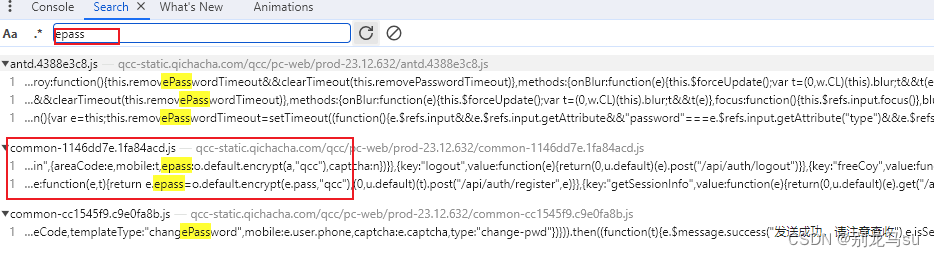
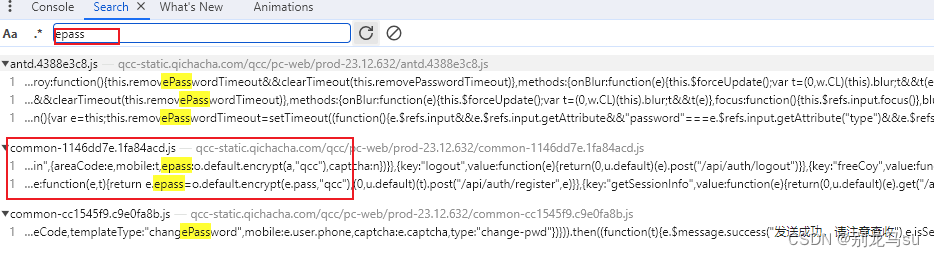
2、通过直接搜索epass的方式定位到密码加密的位置

3、通过分析,epass加密是在webpack中实现的加密,接下来就进行webpack的扣取。
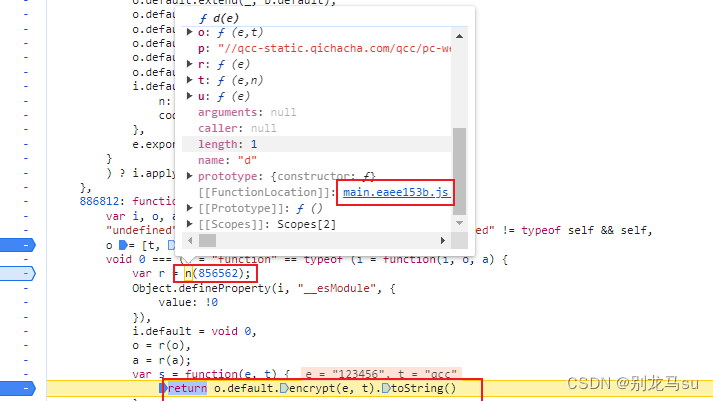
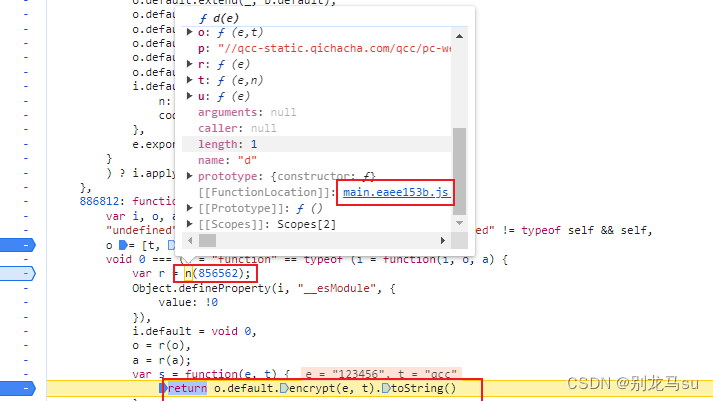
1) 先定位到加载器函数,随便找一个加载器调用进去跳转就能找到了,比如就拿截图中的var r = n(856562); 这行代码,打个断点,然后刷新下浏览器.
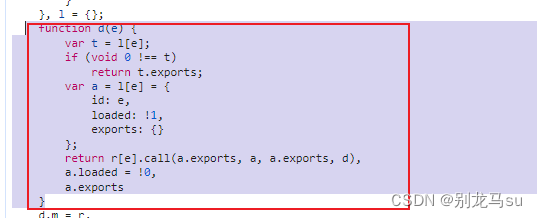
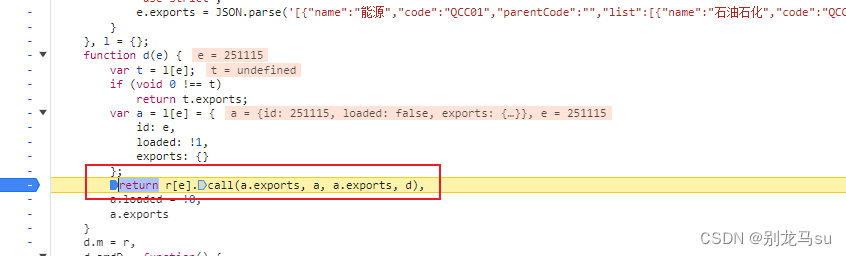
 2) 点击跳转到加载器函数,该函数的样式符合常见的加载器函数样式,确定是他,把他扣出来,放到一个自执行函数中.
2) 点击跳转到加载器函数,该函数的样式符合常见的加载器函数样式,确定是他,把他扣出来,放到一个自执行函数中.

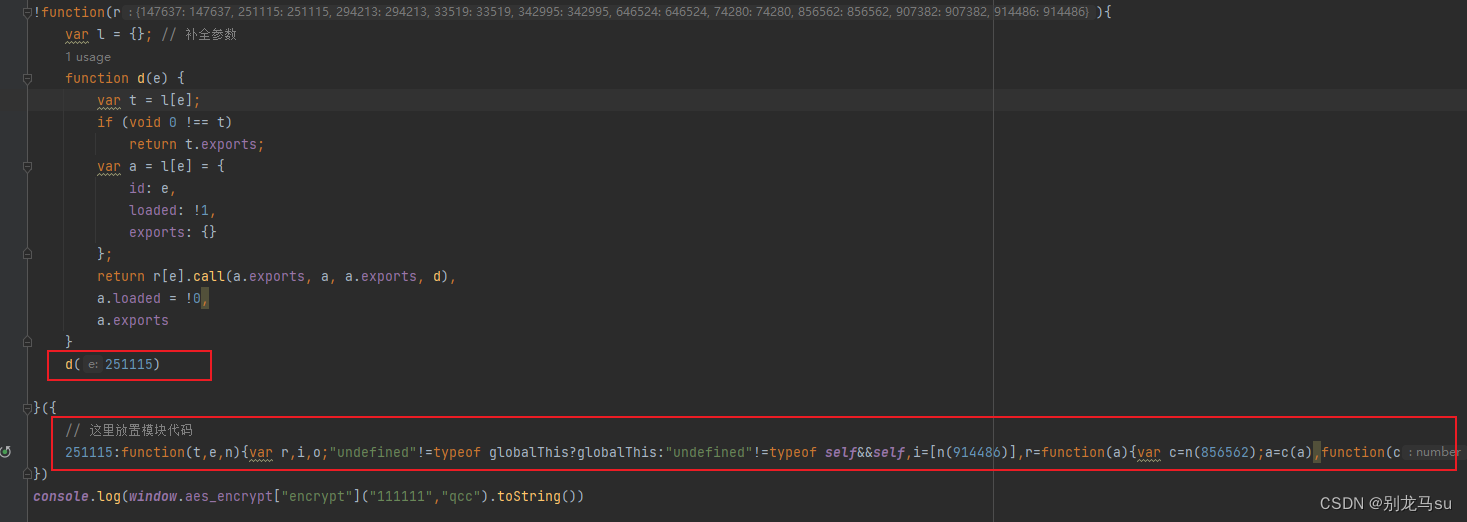
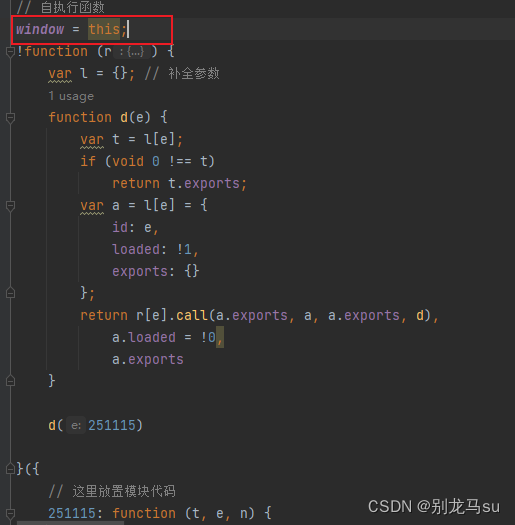
①、这里放一个webpack的标准模板,可以根据当时的webpack进行适当调整
// 自执行函数
!function(__webpack_modules__){
var __webpack_module_cache__ = {}; // 补全参数
// 加载器
function __webpack_require__(e) {
var t = __webpack_module_cache__[e];
if (void 0 !== t)
return t.exports;
var a = __webpack_module_cache__[e] = {
id: e,
loaded: !1,
exports: {}
};
return __webpack_modules__[e].call(a.exports, a, a.exports, __webpack_require__),
a.loaded = !0,
a.exports
}
//加载251115
__webpack_require__(251115)
}({
// 这里放置模块代码
})
②、根据①中的模板,适当调整便是epass加密所需的webpack加载器。

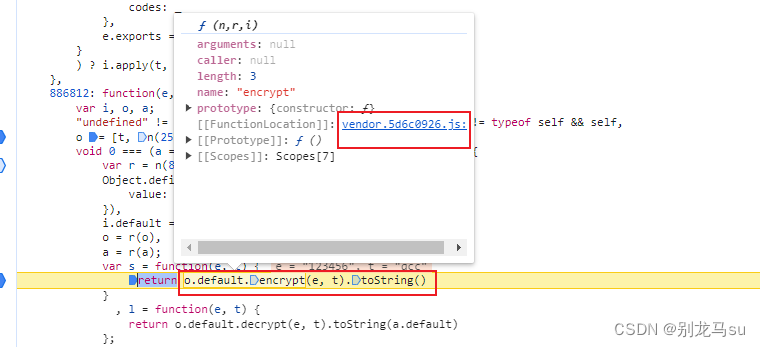
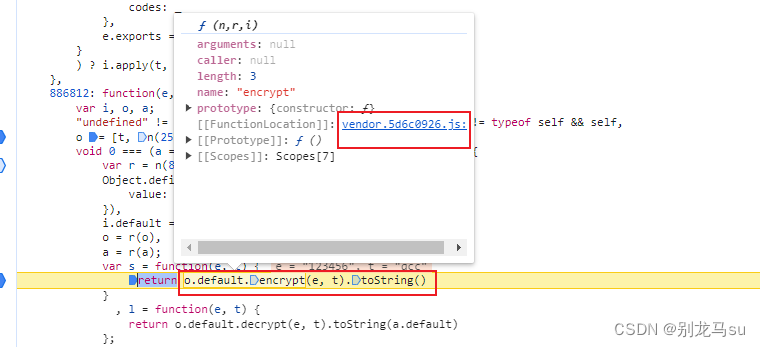
4、定位加密函数,扣代码之前需要先定位加密函数所生成的模块位置,在上面的分析中已经定位到了 return o.default.encrypt(e, t).toString() 处,此处需要跳转到 o.default.encrypt 函数中.


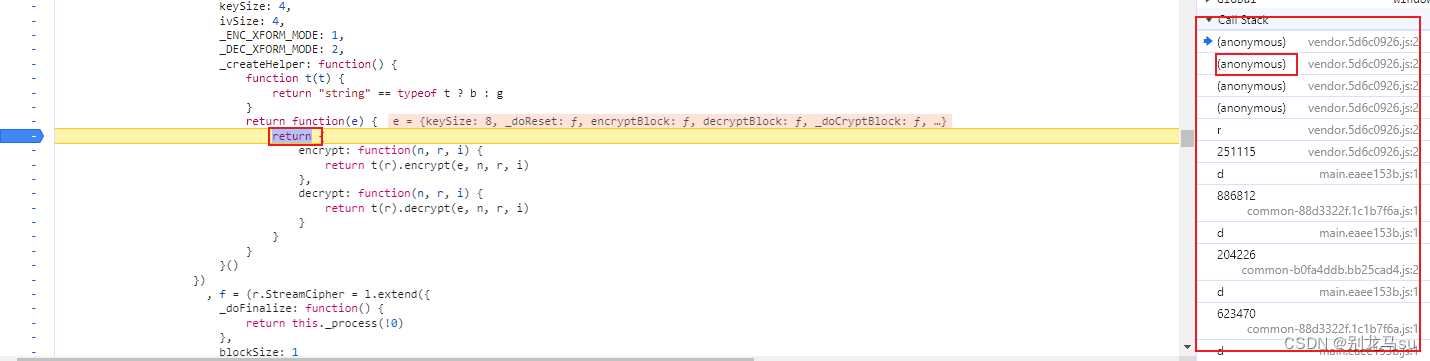
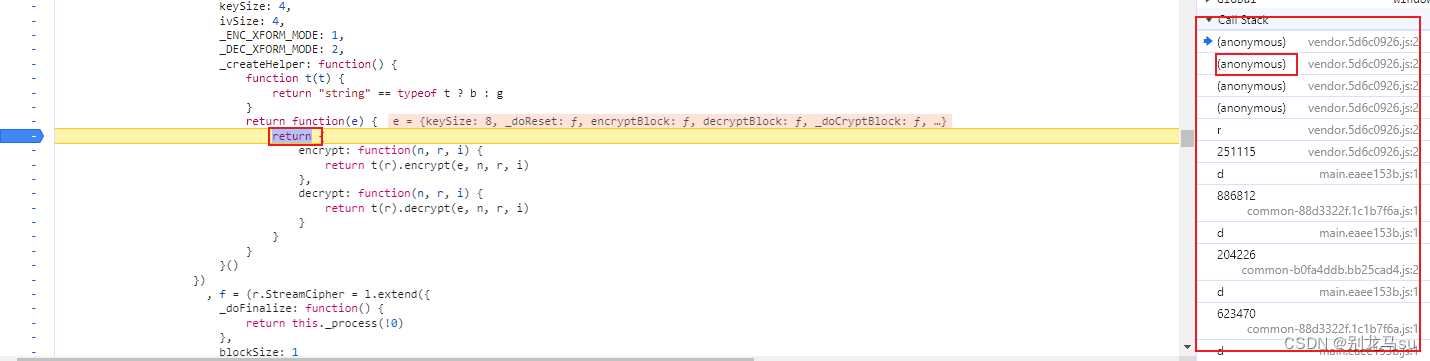
5、这里的 encrypt 就是所需要的加密函数,简单分析一下他是怎么声明的,是在一个函数中返回的一个对象,对象中就包含该方法,在return 上打一个断点,刷新页面,看一下是谁调用的它。

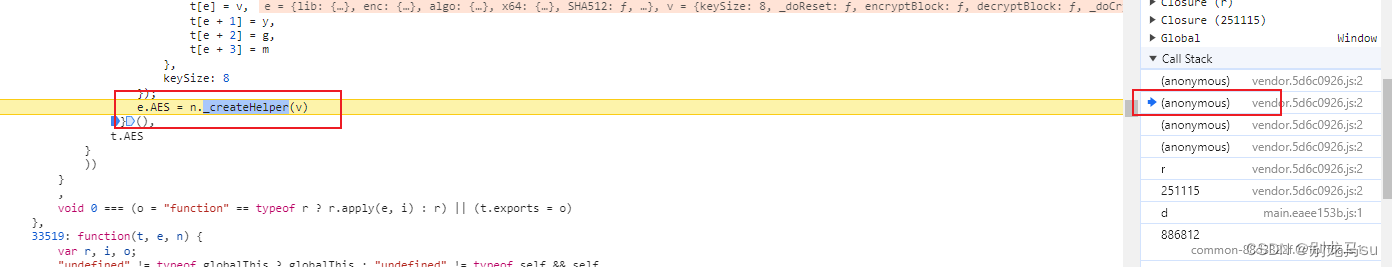
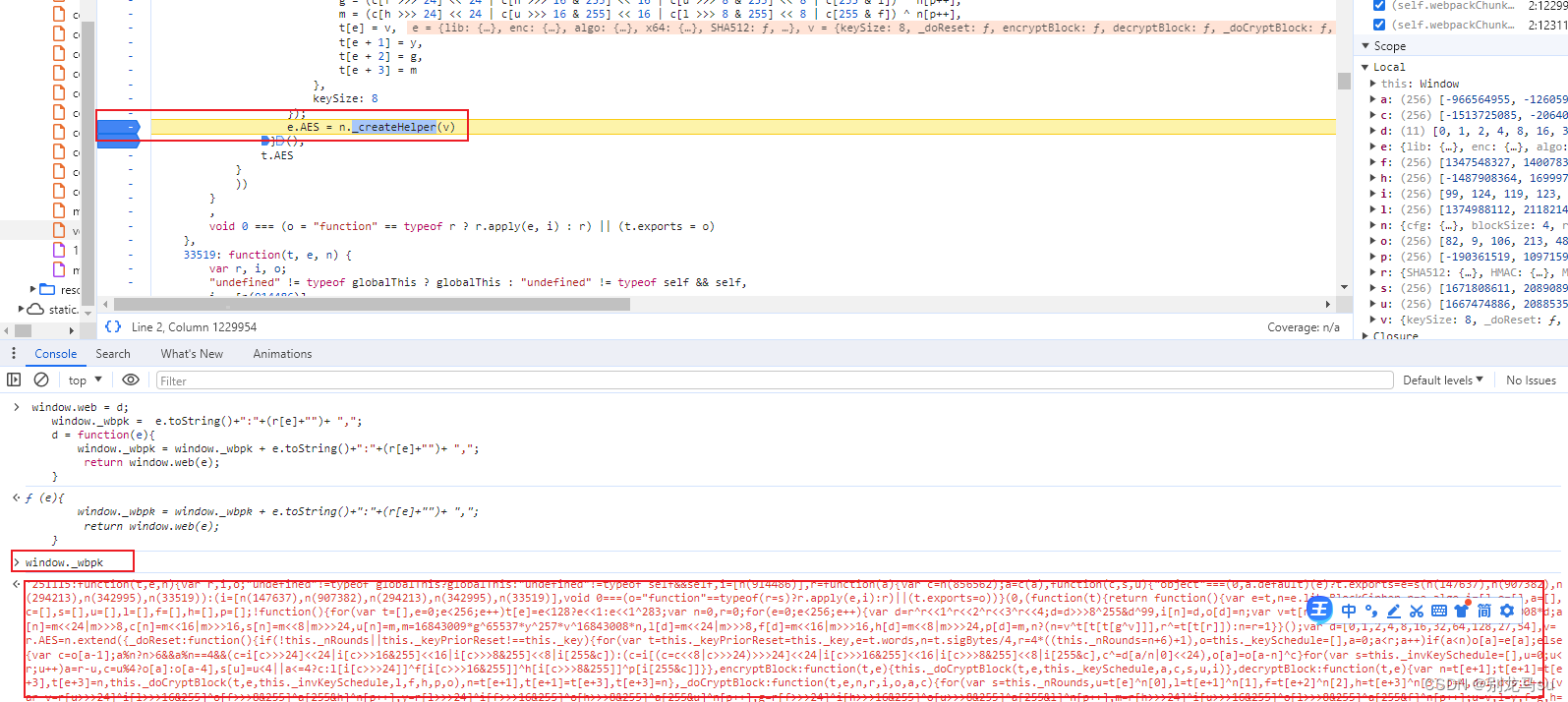
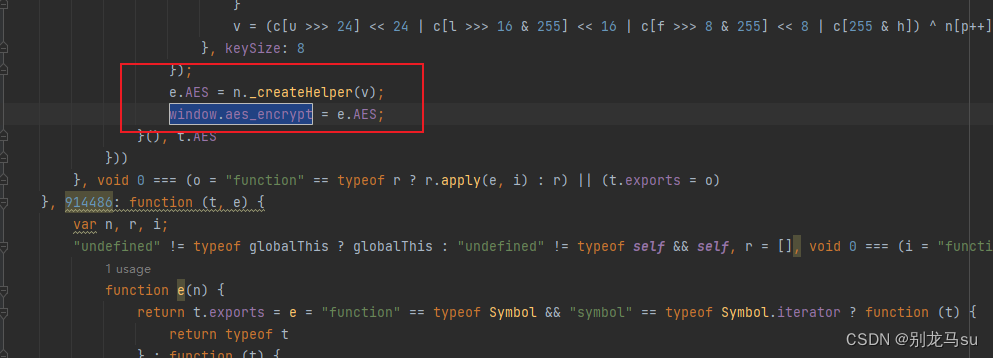
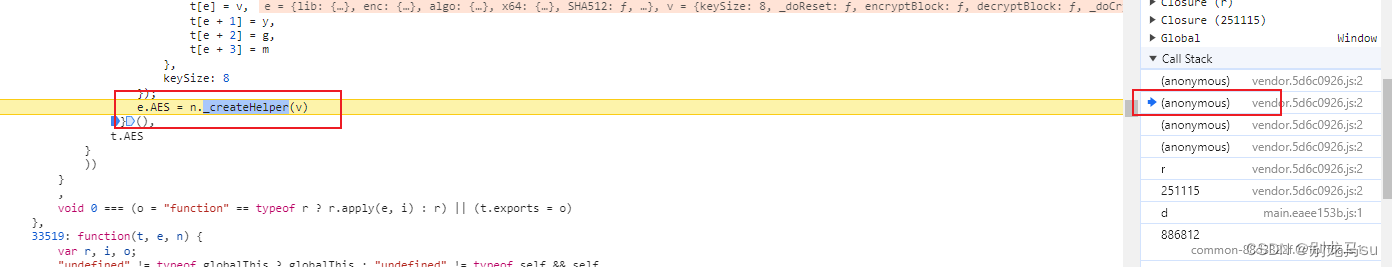
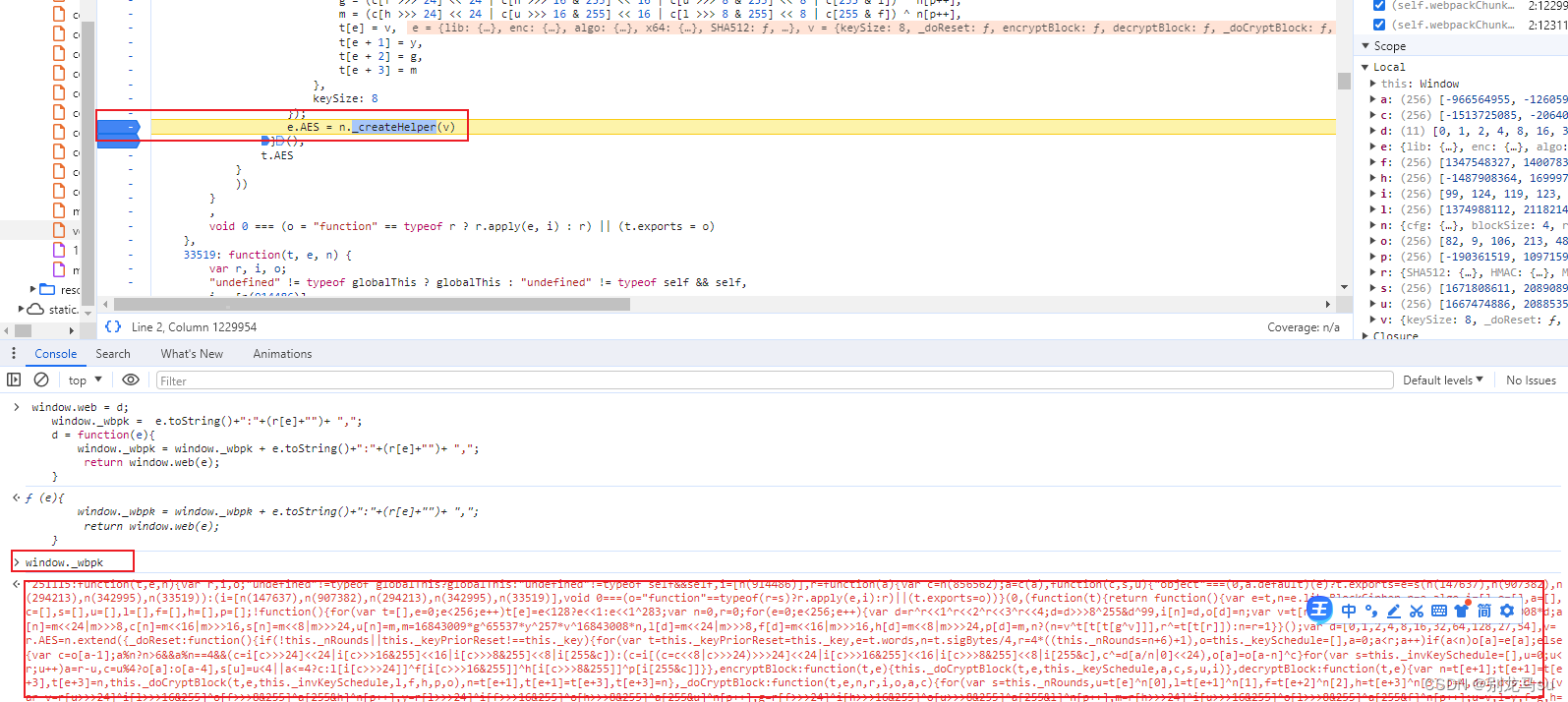
6、点击堆栈进入第二个位置看到是在 e.AES = n._createHelper(v) 进行的调用,返回的 e.AES就是我们所需的关键参数了,现在就要把这个参数所在的模块导出出来。(在这里打上断点)

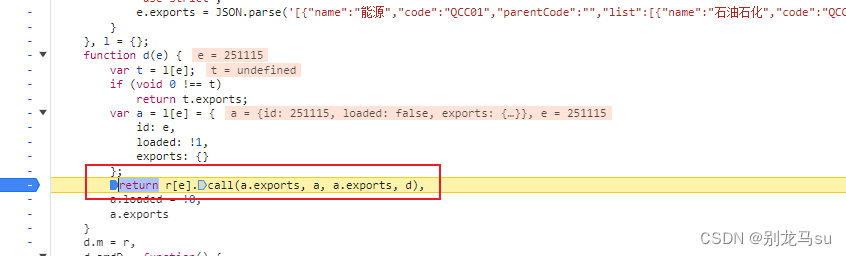
7、往上翻就可以看到,可以确定是 251115这个函数体。

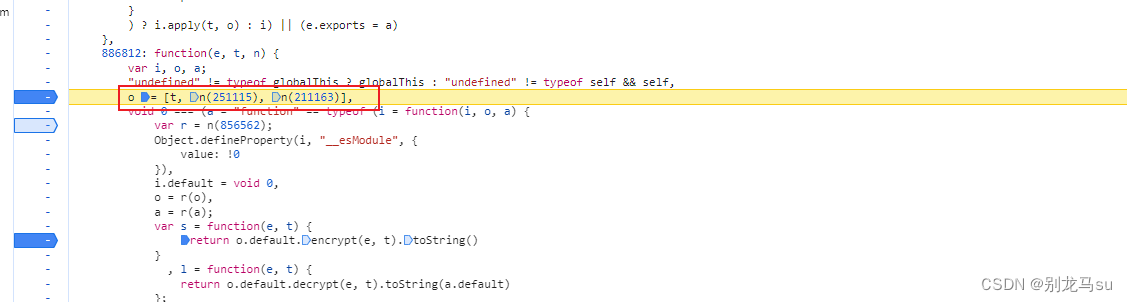
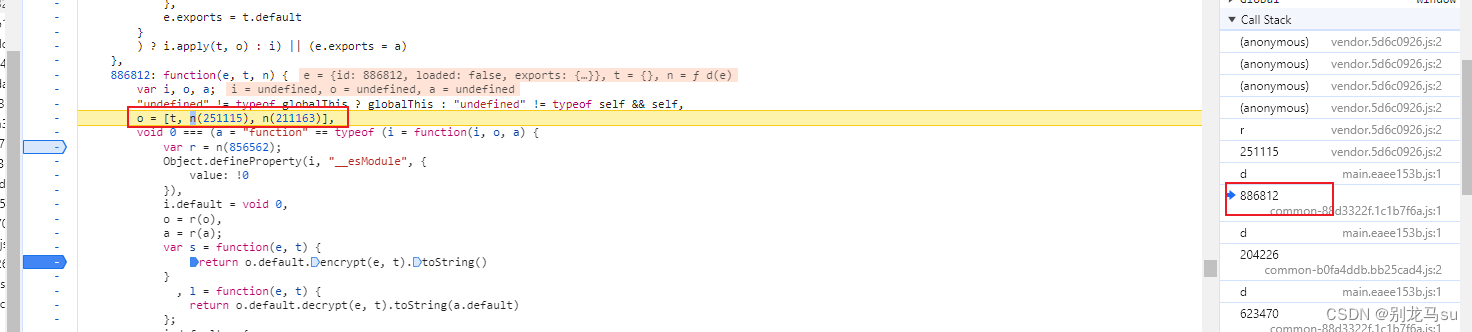
8、在右侧堆栈中找到251115函数体调用的地方。(在886812这个地方调用)
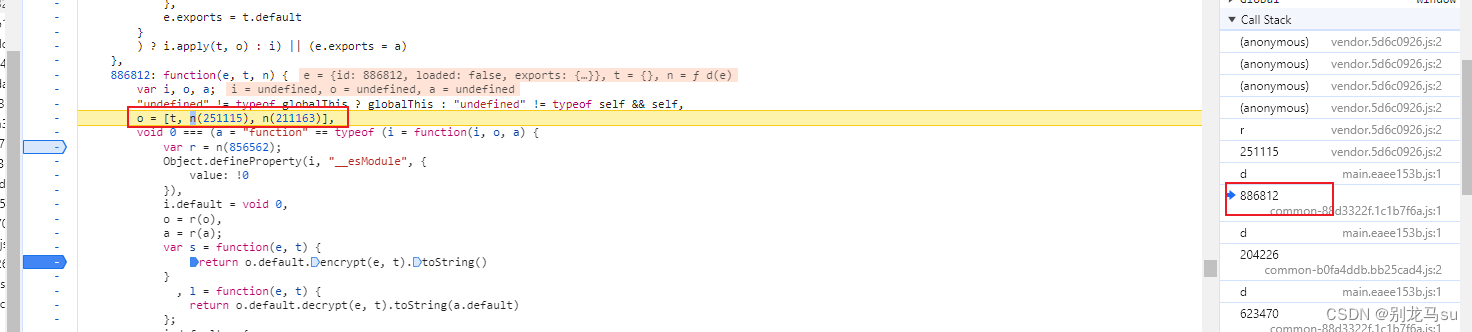
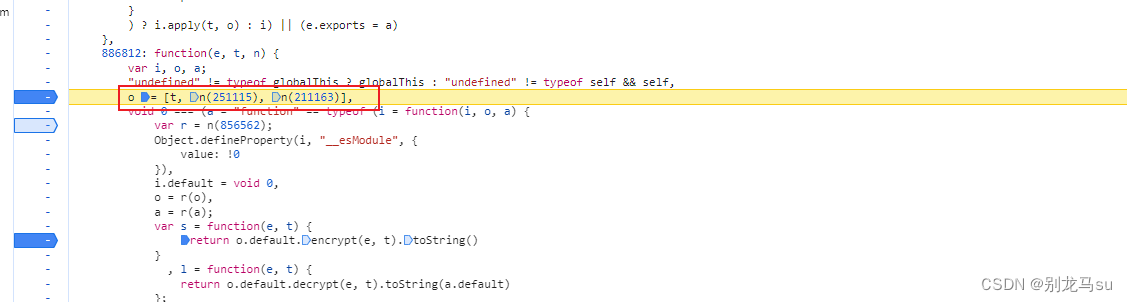
 9、可以看到是在 886812 模块中 o = [t, n(251115), n(211163)], 位置被引用的,在引用前和引用后打上断点,刷新浏览器。
9、可以看到是在 886812 模块中 o = [t, n(251115), n(211163)], 位置被引用的,在引用前和引用后打上断点,刷新浏览器。

10、在 n(251115) 处断住 进入加载器 在 return 处打上断点,继续执行代码到断点处。

11、添加hook加密函数代码,此处是参考的模板,需要根据实际代码参数名进行修改。
1)、hook模板
window.web = __webpack_require__;
window._wbpk = e.toString()+":"+(__webpack_modules__[e]+"")+ ",";
__webpack_require__ = function(e){
window._wbpk = window._wbpk + e.toString()+":"+(__webpack_modules__[e]+"")+ ",";
return window.web(e);
}
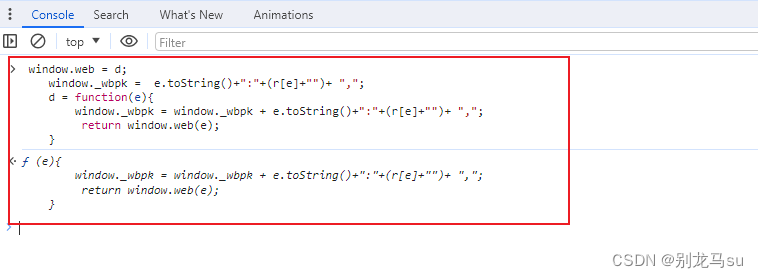
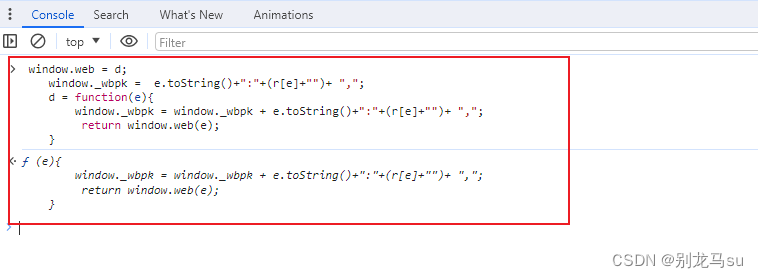
2)、本文所需的hook代码,根据1)修改而来。
window.web = d;
window._wbpk = e.toString()+":"+(r[e]+"")+ ",";
d = function(e){
window._wbpk = window._wbpk + e.toString()+":"+(r[e]+"")+ ",";
return window.web(e);
}
12、复制hook代码到控制台执行,执行完成, 取消该位置断点, 继续执行代码到下一断点处,也就是 251115 引用后的位置。

13、控制台输入 window._wbpk 打印出来的就是与加密函数有关的模块代码。
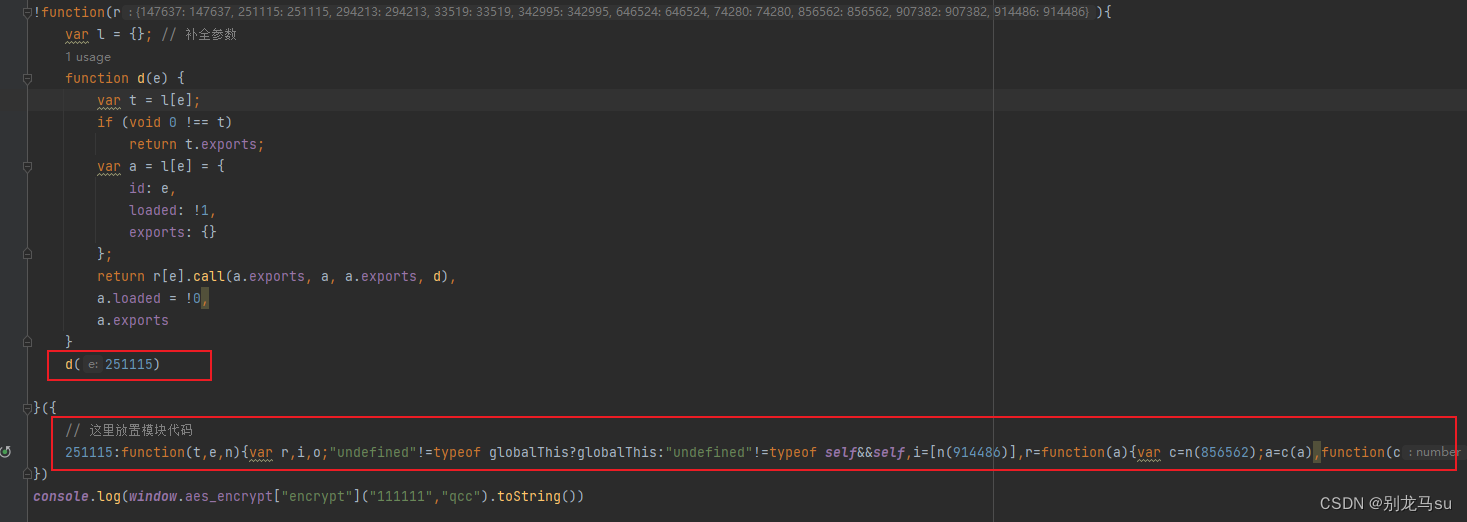
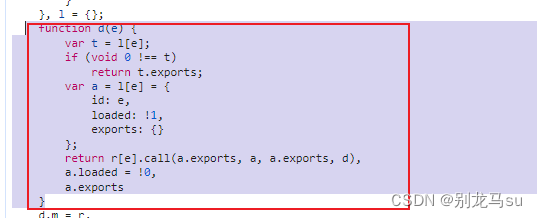
 14、复制控制台打印的代码到上面扣的加载器自执行函数中,记得把 251115 的加载代码写上,代码格式不好看可以放到浏览器中或js格式化代码网站格式化一下,至此,模块代码已经扣完。
14、复制控制台打印的代码到上面扣的加载器自执行函数中,记得把 251115 的加载代码写上,代码格式不好看可以放到浏览器中或js格式化代码网站格式化一下,至此,模块代码已经扣完。

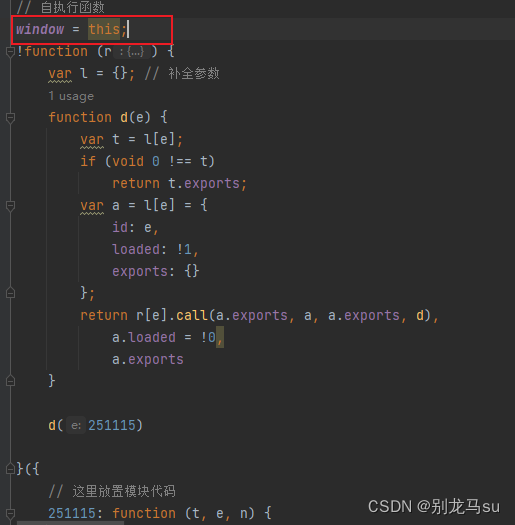
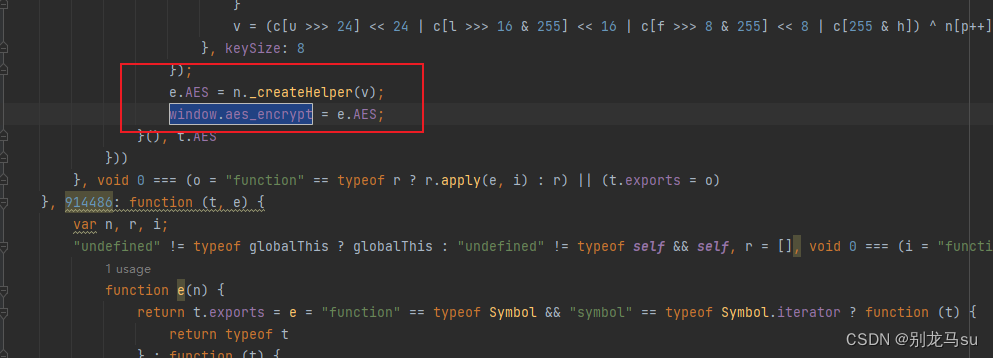
15、这里就比较简单了,找到上面定位到的加密函数的位置 e.AES = n._createHelper(v) 在后面加上一句 window.aes_encrypt = e.AES; 变量名自定义即可。(补个window即可)


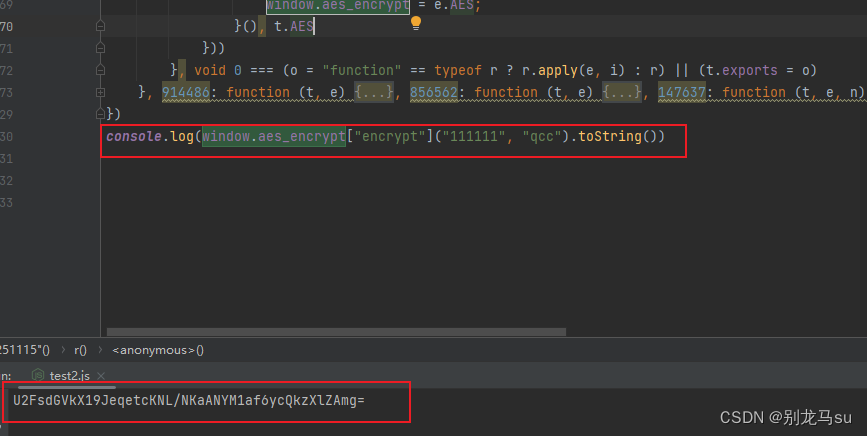
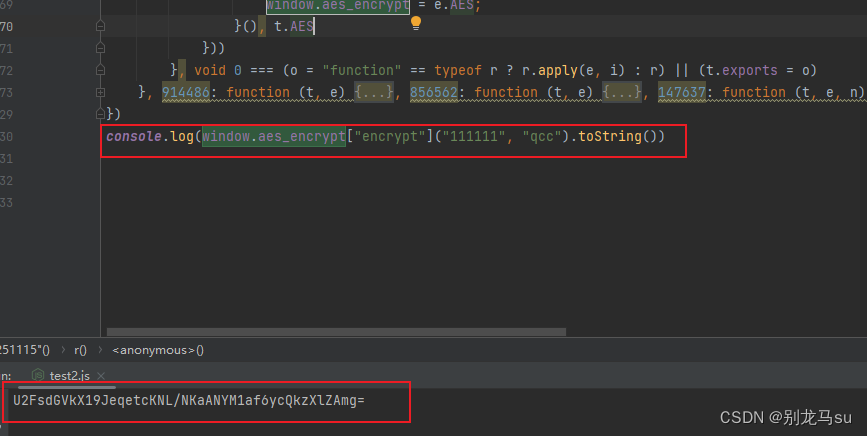
16、通过console.log(window.aes_encrypt["encrypt"]("111111","qcc").toString())实现epass的加密过程




 2) 点击跳转到加载器函数,该函数的样式符合常见的加载器函数样式,确定是他,把他扣出来,放到一个自执行函数中.
2) 点击跳转到加载器函数,该函数的样式符合常见的加载器函数样式,确定是他,把他扣出来,放到一个自执行函数中.





 9、可以看到是在 886812 模块中 o = [t, n(251115), n(211163)], 位置被引用的,在引用前和引用后打上断点,刷新浏览器。
9、可以看到是在 886812 模块中 o = [t, n(251115), n(211163)], 位置被引用的,在引用前和引用后打上断点,刷新浏览器。


 14、复制控制台打印的代码到上面扣的加载器自执行函数中,记得把 251115 的加载代码写上,代码格式不好看可以放到浏览器中或js格式化代码网站格式化一下,至此,模块代码已经扣完。
14、复制控制台打印的代码到上面扣的加载器自执行函数中,记得把 251115 的加载代码写上,代码格式不好看可以放到浏览器中或js格式化代码网站格式化一下,至此,模块代码已经扣完。

























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








