背景:
最近使用Pinia时,在js文件中调用const store = useStore()时报错。
Pinia store 依靠 pinia 实例在所有调用中共享同一个 store 实例。大多数时候,只需调用你定义的 useStore() 函数,完全开箱即用。
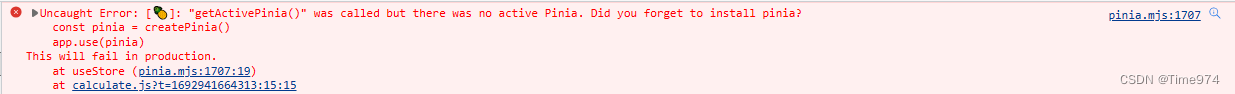
但是在组件外(单独的js文件中)使用时,会报错,信息如下。

解决方案:
在自己的store目录中下,新建一个store.js。
import { createPinia } from 'pinia'
const pinia = createPinia();
export default pinia在main.js文件中,我们一般使用的是如下代码引入的pinia
import { createApp } from 'vue'
import { createPinia } from 'pinia' //一般引入方式
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
需要改动成如下代码。
import { createApp } from 'vue'
// import { createPinia } from 'pinia'
import pinia from './store/pinia' //新增代码
import App from './App.vue'
import router from './router'
const app = createApp(App)
// app.use(createPinia())
app.use(pinia) //新增代码
app.use(router)
app.mount('#app')
最后,我们在使用pinia报错的js文件中调用useStore()之前,先引入store.js,然后将pinia放在useStore(pinia)中。
import { userStore } from "@/store/store";
import pinia from '@/store/pinia'
const store = userStore(pinia);这样,报错就解决了。





















 3901
3901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








