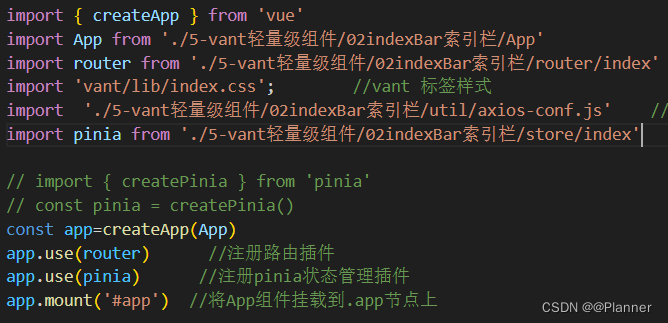
最开始的入口文件main.js:
import { createApp } from 'vue'
import App from './5-vant轻量级组件/02indexBar索引栏/App'
import router from './5-vant轻量级组件/02indexBar索引栏/router/index'
import 'vant/lib/index.css'; //vant 标签样式
import './5-vant轻量级组件/02indexBar索引栏/util/axios-conf.js' // 导入axios配置文件 加载数据时动画效果
// import pinia from './5-vant轻量级组件/02indexBar索引栏/store/index'
import { createPinia } from 'pinia'
const pinia = createPinia()
const app=createApp(App)
app.use(router) //注册路由插件
app.use(pinia) //注册pinia状态管理插件
app.mount('#app') //将App组件挂载到.app节点上在main.js文件中创建并注册pinia。
当我需要另一个模块数据,于是进行了模块导入,出现了报错

原因是:是pinia在main.js中还未注册好,便在其他文件中使用了它。
两种方法解决:
1.在pinia在main.js注册前,就在模块中创建好pinia文件
2.在pinia在main.js注册后,在需要时调用模块
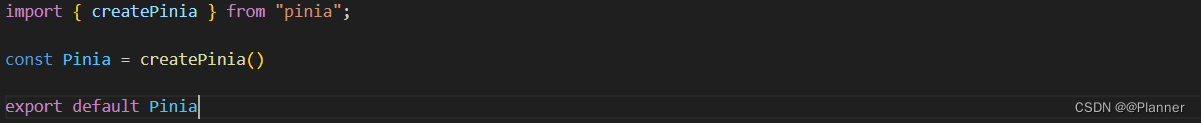
法一:
于是我单独写了一个pinia文件

在main.js中引入使用

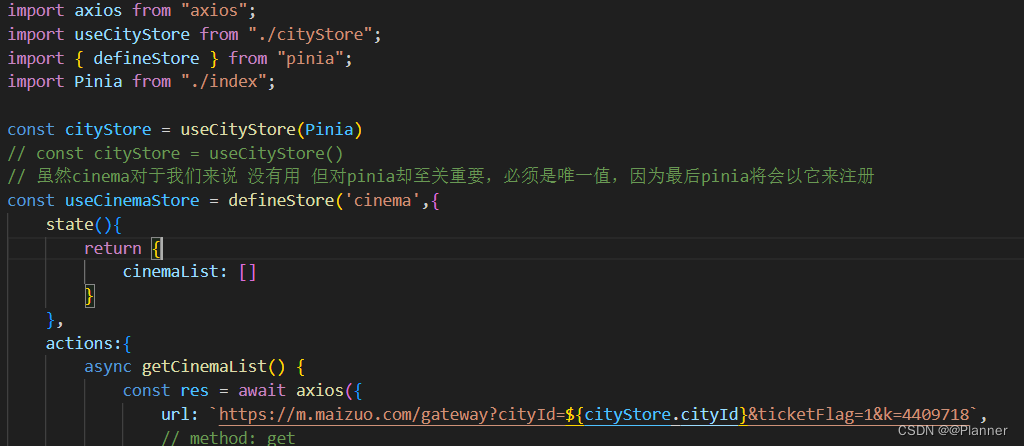
既然pinia在main.js中还未注册好,在模块中就是用了,那么我在模块中引入pinia文件,就可以了

问题就解决了!
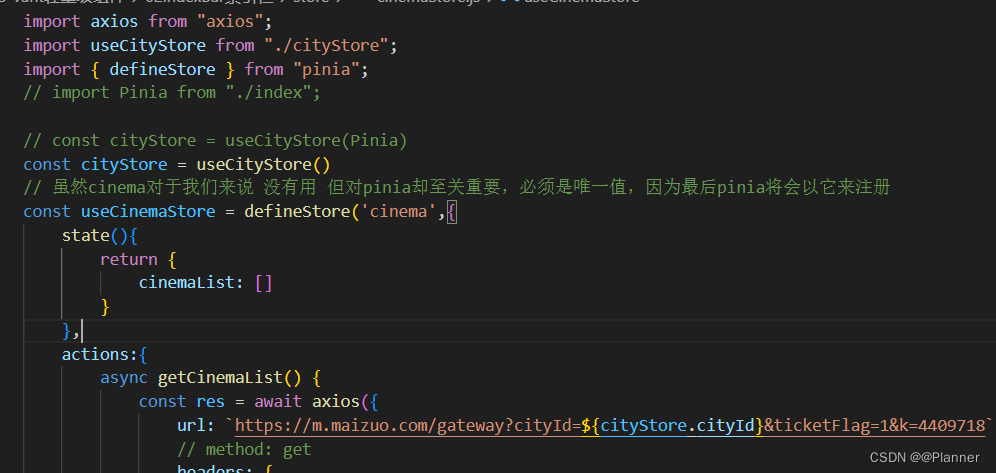
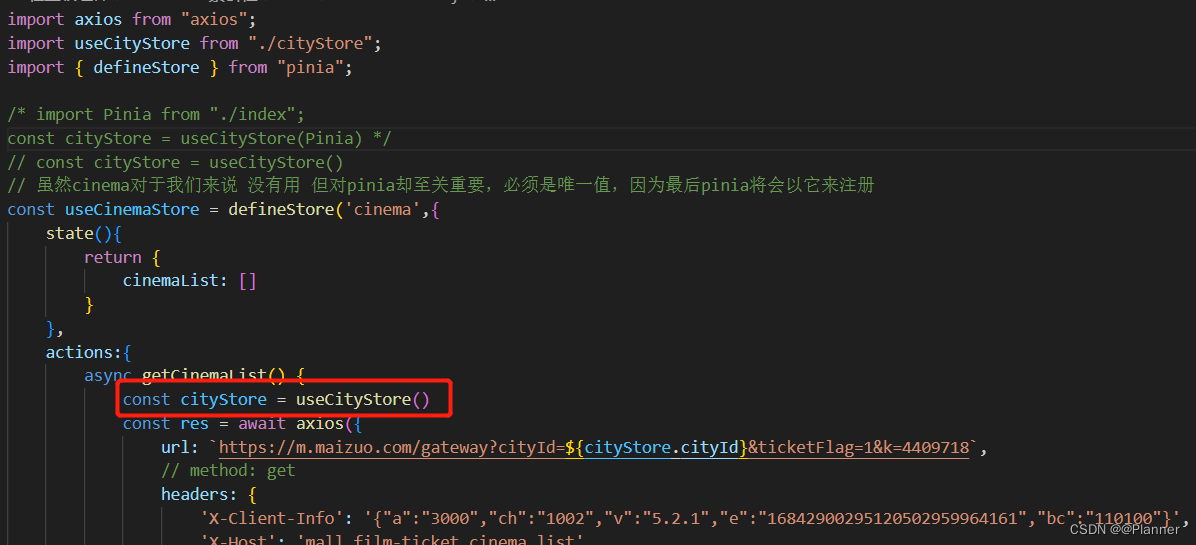
法二:
在需要时调用方法

区别:
第一种方法: 可以在模块内全局使用
第二种方法: 只能在模块内局部使用





















 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








