问题一:使用vscode打开写好的htlm文件未出现open in the browser
解决:vscode中缺少插件,需要安装插件
- 检查扩展:
- 打开 VSCode。
- 点击左侧边栏的扩展图标(或使用快捷键
Ctrl+Shift+X)。 - 在搜索框中输入“browser”或“open in browser”等关键词,查找是否有相关的扩展。
- 如果有,确保它们是启用的。如果没有,你可能需要安装一个,如“Open in Browser”扩展。
问题二:
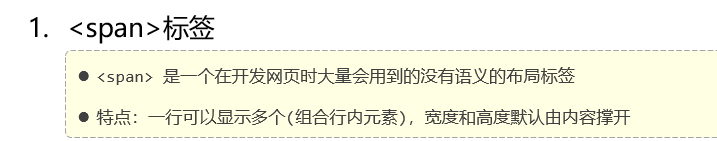
span和div是没有任何语义的标签;


问题三:超链接
标签: <a href=" ...", target ="_blank">....</a>
属性: href: 指定资源访问的url
target: 指定在何处打开资源链接
_self: 默认值,在当前页面打开
_blank: 在空白页面打开
问题四:文本格式
在上述的正文排版实现中,还用到了几个CSS属性:
text-indent: 设置段落的首行缩进
line-height: 设置行高
text-align: 设置对齐方式, 可取值为 left / center / right
问题五:布局
第一步:需要将body中的新闻标题部分、正文部分使用一个 div 布局标签将其包裹起来,方便 通过css设置内容占用的宽度,比如:65%。
第二步:通过css为该div设置外边距,左右的外边距分别为:17.5%,上下外边距靠边展示即 可,为:0%。
注:<head>....</head>里通常是操作的
<body>....</body>里是内容
最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>访谈 </title>
<style>
h1{
color: #4D4F53;
}
#time{
color: #968D92;
font-size: 13px;/*字体大小*/
}
a{
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 */
}
p{
text-align: 35px;
line-height: 40px;
}
#plast{
text-align: right;
}
#center{
width: 65%;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="center">
<img src="img/news_logo.png" > <a href="http://gov.sina.com.cn/">新浪政务</a> > 正文
<h1> 访谈</h1>
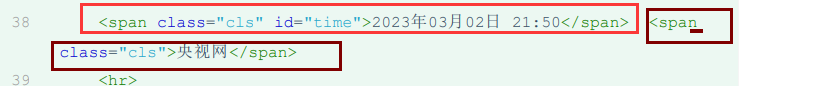
<span class="cls" id="time">2023年3月2日</span>
<span class="cls">
<a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx323030" target="_blank">***网</a>
</span>
<hr>
<video src="video/1.mp4" controls width="950px"></video>
<p>
<strong>央视网消息</strong> 第一段
</p>
<p>第二段。
</p>
<img src="img/1.jpg" >
<p>
第三段。
</p>
<img src="img/2.jpg">
<p>
第四段
</p>
<p id ="plast">
责任编辑:王记者 SN242
</p>
</div>
</body>
</html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








