01-语法规范
<html></html> 一对标签 单标签(很少)
标签关系:包含关系(父子)、并列关系(兄弟)
包含: <html>
<head></head>
<body></body> </html>
02-基本标签结构:
<html>
<head> <title> 第一个页面 </title> </head>
<body> 我是猫鸠625 </body> </html>
03-新建页面
运行调试:ctrl+s后,Open in default browser
常用插件:
Chinese、Auto Rename Tag、One Dark Pro、格式化代码(vscode自带的即可)、Open in browser、Live Server(代码+实时分屏)、vscode-icons、Easy LESS(将less转为css文件)、会了吧(翻译页面单词)
常用命令:
快速复制一行:光标放这行,shift+alt+下箭头
选择多个一起修改名称:ctrl+d
添加多个光标:ctrl+alt+上/下箭头
全局替换单词:ctrl+h
快速定位某一行:ctrl+g
选择某个区块:shift+alt(然后拖动鼠标)
注释单行:ctrl+/
注释多行:shift+ctrl+/
网页开发工具:
!DOCTYPE 文档类型声明标签,告诉浏览器使用哪种html版本 eg:<!DOCTYPE html>表示用html5
lang语言种类:en英语、zh-CN中文(最好写这个),eg:<html lang="zh-CN">
字符集(UTF-8万国码最常用), <meta charset="UTF-8">
04-HTML常用标签:
(记住每个标签的语义,即含义)
标题标签:<h1> </h1>一级标签(一共六级,一级最强),中间写内容
段落标签:<p> </p>之间的为一段,把文档分为不同段落(alt+z可以在复制后调整格式);文本会根据浏览器窗口大小自动调整;分段后段落之间有空隙
换行标签: 是单标签!(被换行了),在你要换行时写他即可;另起一行,之间无间距
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猫鸠用vscode的第一个网页</title>
</head>
<body>
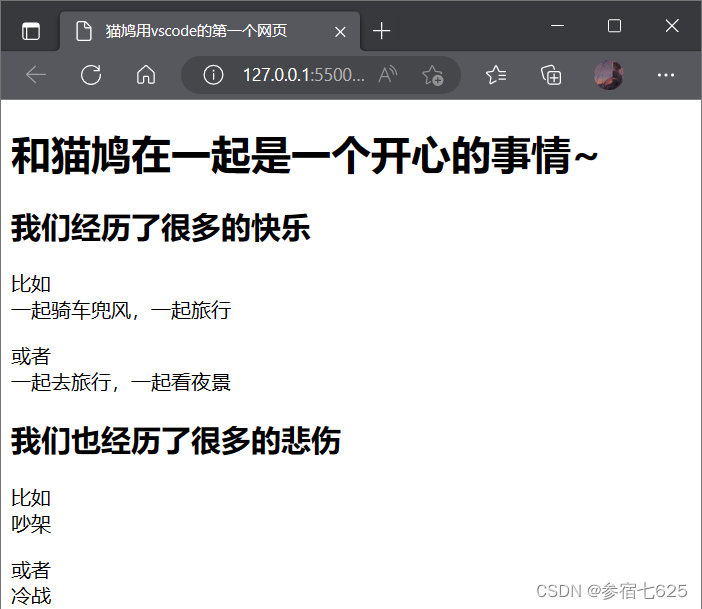
<h1>和猫鸠在一起是一个开心的事情~</h1>
<h2>我们经历了很多的快乐</h2>
<p>比如<br />一起骑车兜风,一起旅行</p>
<p>或者<br />一起去旅行,一起看夜景</p>
<h2>我们也经历了很多的悲伤</h2>
<p>比如<br />吵架</p>
<p>或者<br />冷战</p>
</body>
</html>






















 3510
3510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










