HTML学习笔记:篇一
初识HTML
Hyper Text Markup Language (超文本标记语言)
超文本包括: 文字、图片、音频、视频、动画等
HTML 5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
优势
- 世界知名浏览器厂商(微软等…)对HTML5的支持
- 市场的需求
- 跨平台
W3C标准
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript)
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和最具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
HTML基本结构
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!--meta描述性标签,它用来描述我们网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<!-- title网页标题-->
<title>Title</title>// 网页头部
</head>
<!-- body标签代表网页主题-->
<body>// 主体部分
</body>
</html>
<body>、</body> 等成对的标签,分别叫 开始标签 和 闭合标签
单独呈现的标签(空元素),如 <hr/> 意为用/来关闭空元素
网页基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>这是第一段 这是第一段</p>
<p>这是第二段 这是第二段</p>
<p>这是第三段 这是第三段</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
这是第一段 这是第一段 <br/>
这是第二段 这是第二段 <br/>
这是第三段 这是第三段 <br/>
<!-- 粗体,斜体 -->
<h1>字体样式标签</h1>
粗体 : <strong>i love you</strong>
斜体 : <em>i love you</em>
<br/>
<!--特殊符号-->
空 格
空 格
<br/>
>
<br/>
<
©版权所有
<!--
特殊符号记忆法
& ;
-->
</body>
</html>
图像标签
常见图像格式:JPG/GIF/PNG/BMP…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
image标签学习
src : 图片地址(必填)
地址 : 相对地址(推荐使用),绝对地址
../ 上一级目录
alt : 图片名字(必填)
-->
<img src="../resources/image/1.png" alt="花嫁初音" title="悬停文字" width="566" height="523">
</body>
</html>
超链接标签及应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a id="top">顶部</a>
<!--a标签
href : 必填,表示要跳转到那个页面
target : 表示窗口在那里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="https://blog.csdn.net/qq_62537505?spm=1011.2266.3001.5343" target="_self">点击我跳转到我的博客</a>
<br/>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.png" alt="花嫁初音" title="悬停文字" width="566" height="523">
</a>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.png" alt="花嫁初音" title="悬停文字" width="566" height="523">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.png" alt="花嫁初音" title="悬停文字" width="566" height="523">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.png" alt="花嫁初音" title="悬停文字" width="566" height="523">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.png" alt="花嫁初音" title="悬停文字" width="566" height="523">
</a>
</p>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a id="down">down</a>
<!--功能性链接
邮件链接 : mailto:
-->
<a href="mailto:1042663035@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1042663035&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:1042663035:41" alt="你好点击我领取教程" title="你好点击我领取教程"/></a>
</body>
</html>
块元素和行内元素
块元素
无论内容多少,该元素独占一行
(p、h1-h6…)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行
(a . strong . em …)
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表
应用范围 : 试卷,问答 ...
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表
应用范围 : 导航,侧边栏 ...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl : 标签
dt : 列表名称
dd : 列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>运维</dd>
<dd>前端</dd>
<dd>C/C++</dd>
<dt>位置</dt>
<dd>某省</dd>
<dd>某市</dd>
<dd>某村</dd>
</dl>
</body>
</html>
表格标签
为什么使用表格
简单通用、结构稳定
基本结构
单元格、行、列、跨行、跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="3">学生成绩</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">秦将</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>
媒体元素
视频元素
video
音频元素
audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<!--<video src="../resources/video/夏日重现.mp4" controls autoplay></video>-->
<audio src="../resources/audio/unravel.mp3" controls autoplay></audio>
</body>
</html>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚步区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
iframe内联框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe内联框架
src : 地址
w-h : 宽度高度
-->
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="1.我的第一个网页.html" target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!--</iframe>-->
</body>
</html>
初识表单post和get提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post,get 提交方式
get 方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post : 比较安全,可以传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框 : input type="text" -->
<p>名字: <input type="text" name="username"></p>
<!-- 密码框 : input type="password" -->
<p>密码: <input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
文本框和单选框
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submi、reset、file、hidde、image 和 button,默认为 text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type 为 radio 时必须指定一个值 |
| size | 指定表单元素的初始宽度。当 type 为 text 或password 时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type 为 text 或 password 时,输入的最大字符数 |
| checked | type 为 radio 或 checkbox 时,指定按钮是否是被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post,get 提交方式
get 方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post : 比较安全,可以传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框 : input type="text"
value="KS好帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字: <input type="text" name="username" ></p>
<!-- 密码框 : input type="password" -->
<p>密码: <input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
按钮和多选框
<!-- 多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击查看">
<input type="image" src="../resources/image/1.png">
</p>
列表框文本域和文件域
<!-- 文本域
cols="30" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
搜索框滑块和简单验证
<!--邮箱验证
-->
<p> 邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p> URL:
<input type="url" name="url">
</p>
<!--数字-->
<p> 数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块
input type="range"
-->
<p> 滑块:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p> 搜索:
<input type="search" name="search">
</p>
表单的应用
readonly 只读
hidden 隐藏
disabled 禁用
表单初级验证
为什么要进行表单验证
减轻服务器压力、保证数据的安全性
常用方式
-
placeholder 提示信息
-
required 非空判断
-
pattern 正则表达式
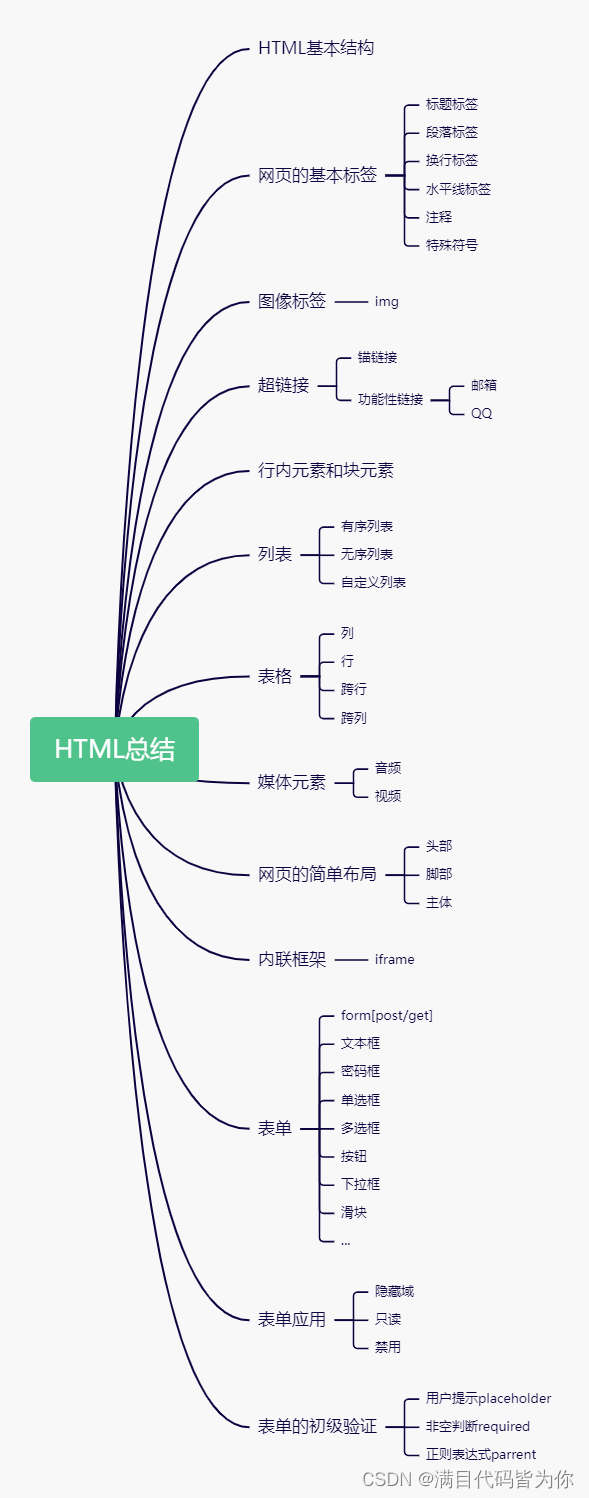
总结






















 47
47











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










