浮动
什么是浮动
- float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
浮动的特性
-
浮动元素会脱离标准流(脱标)
-
浮动的元素会一行内显示并且元素顶部对齐
-
浮动的元素会具有行内块元素的特性
特性1:设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动), (俗称脱标)
- 浮动的盒子不再保留原先的位置

特性2:如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动盒子,多出的盒子会另起一行对齐。
特性3: 浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
-
浮动的盒子中间是没有缝隙的,是紧挨着一起的
-
行内元素同理
-
实例:移动
相当于把内容移动到最左/最右边(span)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
</head>
<body>
<span>中国</span>
<span style="float: right">移动</span>
</body>
</html>
-
块级标签使用浮动
- 可能使他”飘“起来,脱离文档流
- 什么是文档流:文档流是指在HTML文档中,元素按照它们在HTML文档中的出现顺序依次从上到下排列,形成一个连续的流
- 让块级标签不会独占一整行
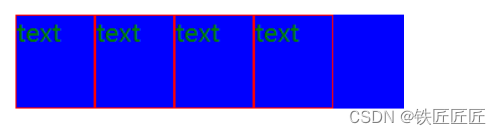
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>中国移动</title> <style> .c2{ float: left; color: green; width: 50px; height: 60px; border: 1px solid red; } </style> </head> <body> <div class="c2">text</div> <div class="c2">text</div> <div class="c2">text</div> <div class="c2">text</div> </body> </html> - 可能使他”飘“起来,脱离文档流

清除浮动
-
为什么要清除浮动
- 由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
-
清除浮动的本质
-
清除浮动的本质是清除浮动元素造成的影响
-
如果父盒子本身有高度,则不需要清除浮动
-
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
-
-
如果想解决脱离文档流的情况则需要加
*style*="clear: both"
<!-- 添加前 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c2{
float: left;
color: green;
width: 50px;
height: 60px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="background-color: blue">
<div class="c2">text</div>
<div class="c2">text</div>
<div class="c2">text</div>
<div class="c2">text</div>
</div>
</body>
</html>

<!-- 添加后 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国移动</title>
<style>
.c2{
float: left;
color: green;
width: 50px;
height: 60px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="background-color: blue">
<div class="c2">text</div>
<div class="c2">text</div>
<div class="c2">text</div>
<div class="c2">text</div>
<div style="clear: both;"></div>
</div>
</body>
</html>

所以一旦块级标签出现浮动一定要加*style*="clear: both;
-
浮动带来的好处
- 父级可以不用设置高度,只用子级设置高度,子级可以撑起父级的高度,以实现代码简化
/*控制父级边框*/ .header{ background: #333; } /*控制子级边框*/ .container{ width: 1226px; margin: 0 auto; } /*控制子级边框下的左边菜单栏*/ .header .menu{ float: left; } /*控制子级边框下的右边菜单栏*/ .header .account{ float: right; color: #b0b0b0; } /*控制子级边框下的菜单栏中的span标签*/ .header span{ color: #b0b0b0; line-height: 40px; display: inline-block; font-size: 12px; margin-right: 15px; } /*效果图如下*/
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】






















 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








