核心代码
opacity: 0.6;
代码说明
opacity可以设置一个元素的不透明度。
上述代码中0.6表示该元素60%不透明,即透明程度为40%。
示例展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置三个div的宽高及背景颜色 */
.div1{
width: 100px;
height: 100px;
background-color: red;
}
.div2{
width: 100px;
height: 100px;
background-color: red;
}
.div3{
width: 100px;
height: 100px;
background-color: green;
}
/* 设置三个图片的宽高和不透明度 */
.img1{
width: 100px;
height: 100px;
/* 不透明度为1,表示完全不透明
显示的效果和不设置opacity是一样的
图片颜色不会受到其父元素div颜色的影响 */
opacity: 1;
}
.img2{
width: 100px;
height: 100px;
/* 不透明度为0.5,表示半透明
图片颜色会受到其父元素div颜色的影响,染上一层红色 */
opacity: 0.5;
}
.img3{
width: 100px;
height: 100px;
/* 不透明度为0.5,表示半透明
图片颜色会受到其父元素div颜色的影响,染上一层绿色 */
opacity: 0.5;
}
</style>
</head>
<body>
<!-- 以下三个div都包含一个图片 -->
<div class="div1">
<!-- 图片路径修改为你自己的图片 -->
<img class="img1" src="./image.png" alt="">
</div>
<div class="div2">
<!-- 图片路径修改为你自己的图片 -->
<img class="img2" src="./image.png" alt="">
</div>
<div class="div3">
<!-- 图片路径修改为你自己的图片 -->
<img class="img3" src="./image.png" alt="">
</div>
</body>
</html>
运行说明:
随便准备一张图片,将代码中的第53、57、61行中的路径改为准备好的那张图片的路径,即可看到代码的演示效果
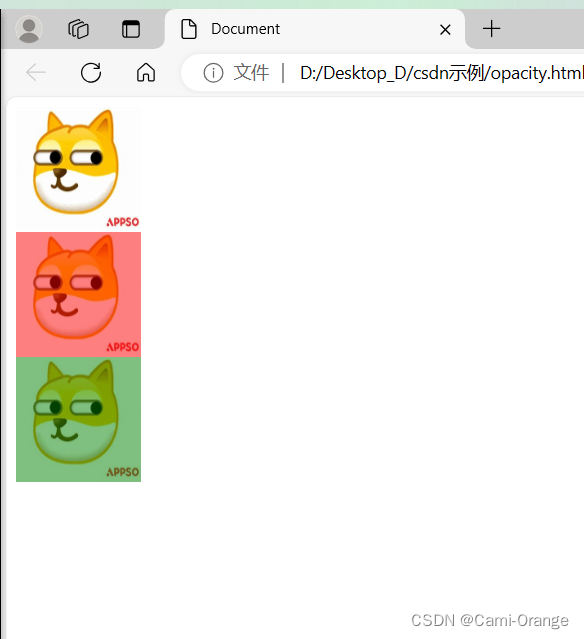
效果展示:

应用场景
让图片(或其他元素)透出背景的颜色。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








