微信小程序练习
生成界面介绍(JS基础版)

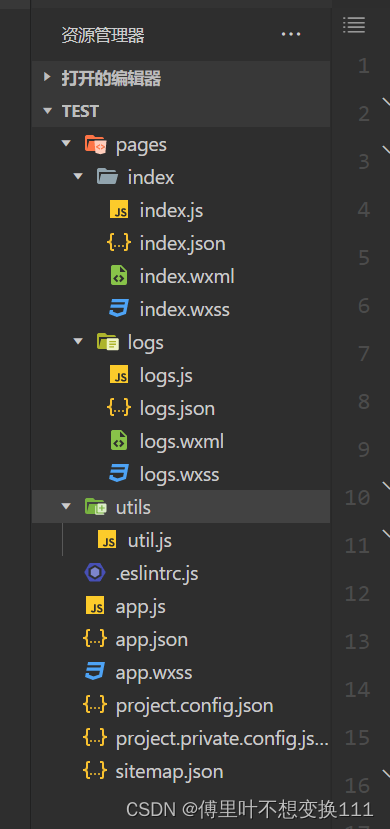
index:首页
- (1)json:外观设置,如背景等等
- (2) wxml:写html结构。
- (3)wxss:写css结构。
- (4)自动关联起来。
utlis:自己添加功能的。
apps:对整个项目配置。
- app.js每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。App(object)注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
小程序生成框架:逻辑层(javascript) 和 视图层(界面层 渲染层)
- 小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发。






















 5858
5858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








