目录
一、设计概述
团队给我的分工是 编写问答系统前端代码 ,由于小程序原型设计由我完成,因此对于导航条、等公共内容的编写和代码的整合也由我来进行。
问答系统前端的代码我认为可以分为两部分,一是上面的 对话模块 ,二是下方的 交互模块。其中对话模块的编写难点在于如何编写代码实现我们上一篇博客中对小程序的设计,二交互模块的难点则是如何将调用微信小程序的接口、如何获取用户提供的数据并与小程序后端进行交互。
在这篇blog中我将介绍我对 对话模块 代码的编写,下一篇blog将介绍我对 交互模块 代码的编写。
二、界面设计
在app.json中对我们所需要的页面进行注册,将小程序的总体结构构建出来。
2.1 导航条
在app.json文件中的"tabBar"一块中添加底部导航条所能在导航条中跳转的页面,并且设置选中和未选中时候的图标(图标来源:https://www.iconfont.cn/?spm=a313x.search_index.i3.d4d0a486a.1eac3a81LWs0gK),颜色则按照我们上一篇博客中的设计选择“lightgreen"。注意需要取消渲染skyline,否则不生效。代码如代码1,效果如图1。
"tabBar": {
"color": "black",
"selectedColor": "#57a494",
"backgroundColor": "#7deb94",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "主页",
"iconPath": "images/tabBar/main.png",
"selectedIconPath": "images/tabBar/selected-main.png"
},
{
"pagePath": "pages/dialogue/dialogue",
"text": "小泉",
"iconPath": "images/tabBar/dialogue.png",
"selectedIconPath": "images/tabBar/selected-dialogue.png"
},
{
"pagePath": "pages/map/map",
"text": "导航",
"iconPath": "images/tabBar/map.png",
"selectedIconPath": "images/tabBar/selected-map.png"
}
]代码1 导航条代码

图1 导航条效果
三、对话模块
3.1 总体设计
对话模块我采用“scroll-view"组件作为最外侧的父组件,以便对话框可以向下拉而不影响交互页面的显示。对内部每一次的对话,则使用"wx:for"进行循环处理,其中读取的列表中,设计"flag"标识符用以标志下面对话由用户发出还是由大模型发出。代码示例如代码2。
<!--对话框模块-->
<scroll-view scroll-y class="box">
<view wx:for="{{ dialogue }}" wx:key="id">
<!--用户发出的信息-->
<view class="user-dialogue" wx:if="{{ item.flag == 1 }}">
</view>
<!--AI回复的信息-->
<view class="ai-dialogue" wx:if="{{ item.flag == 0 }}">
</view>
</view>
</scroll-view>代码2 对话模块父组件代码
3.2 对话气泡设计
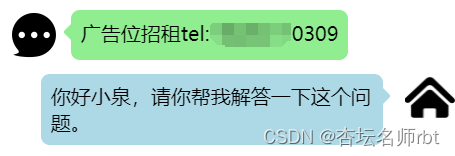
以用户发出的信息为例,我们在父组件内放入三个组件,从左到右分别为 用户的语言 ,用以 模拟气泡的三角形 和 用户的头像。三个组件并排放置,共同构成了类似微信对话的对话气泡。其中用以模拟气泡的尖的三角形,设计代码代码3所示,感觉设计比较讨巧,可以借鉴。效果如图2。
/*气泡右边的小三角*/
.angle-right {
border-top: 12rpx solid transparent;
border-bottom: 12rpx solid transparent;
border-left: 12rpx solid lightblue;
margin-top: 3%;
height: 1rpx;
}代码3 气泡小三角代码

图3 对话框效果
由AI生成的对话模块则是用户对话的对称版本,稍微调换顺序即可实现。不过多赘述。






















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








