目录
一、设计原则
我们团队对游行智友小程序的设计原则有三:完整、便捷、美观。
完整 指功能完整。即要求设计之初要把我们所要实现的功能、我们怎么实现这些功能、我们的交互方式设计完整,做到不漏掉任何一项内容,也不重复对同一项功能做重复的设计。
便捷 指使用便捷。要求我们的小程序无任何门槛使用,如何交互、如何操作都必须做到简洁直观、不能存在操作混乱、使用困难的情况。
美观 指设计美观。我们的小程序风格要与趵突泉景区的主题相关、要让用户看上去高级且养眼。
二、工程创建
我们团队使用 墨刀 创建团队项目进行小程序的共同设计。创建的工程如图1所示。

图1 团队的墨刀共创项目
三、页面设计
我们的小程序最主要的功能为 多模态大模型问答 和 定位实时导游 两部分,因此我们的小程序设计主要分为三个页面,即 主页 、问答系统页面 、导航系统页面 。
泉城济南、趵突泉景区以 泉 扬名,趵突泉景区内 绿 意盎然,因此我们小程序设计的色调为蓝色和绿色。
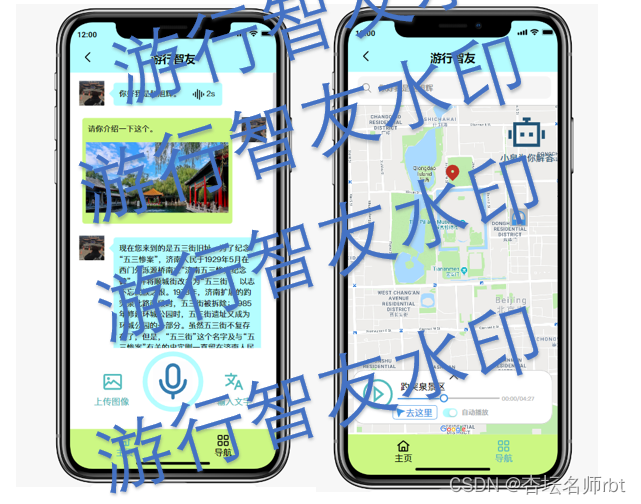
设计的页面如图2所示。
3.1 主页设计
主页的设计必须要抓眼,且能够让用户清晰地了解如何使用我们小程序的各个模块,因此我们的主页面必须有能够跳转到其他功能页面的组件。综上,我将我们小程序主页设计为顶端为 轮播图 ,下方为 跳转到各个功能页面的组件 。
3.2 问答系统页面设计
问答系统由于由于要调用多模态大模型,因此必须有多个按钮用以上传 语音、文字、图像 信息,且我们小程序主打的内容是快捷的 语音 交互,因此我将语音识别按钮放大且居中,让用户一目了然。我们倾向于将我们小程序设计成用户的 伙伴 ,因此我将上方显示大模型解答的模块设计成为微信式的气泡窗口模式,且可以进行语音朗读。
3.3 导航系统页面设计
我对导航页面的设计则是以地图为主,地图用以定位用户和显示附近的重要景点。下方为我们小程序实时定位导航的播放器,除了实时定位解说外,便于用户选择景点、选择播放进度等。

图2 游行智友小程序设计图
四、交互设计
在 问答系统页面 我们点击 语音 按钮会进行语音识别,点击 输入文字 会弹出对话框以便我们在嘈杂、不方便说话的场合进行问答,点击 上传图片 会上传图像,但图像并不会单独上传,而是停留等待语音(文字)信息一同上传。

图3 数据上传部分交互
在 导航系统页面 我们上拉下方播放器,可以选择景点的解说词,并且可以拖动解说词播放的进度等功能。同时地图上也有可以交互的 “耳机” ,用以标识可以进行解说的景点,点击后会对该景点进行介绍。由于我们主打的是智能问答,因此在导航页面也有明显的机器人图标以便我们可以快速跳转到问答系统页面。

此外,一些基础的交互,如 导航条 等不过多赘述。






















 3982
3982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








