主要解释一下<form>标签中name,id这些的作用,通过代码来展示
<form action="#" method="post">
<label for="username">用户名</label>
<input type="text" name="username" id="username"><br>
<label for="username2">密码</label>
<input type="password" name="username2" id="username2"><br>
<input type="submit" value="免费注册">
<hr>
<label for="male">男</label>
<input type="radio" name="gender" value="1" id="male">
<label for="female">女</label>
<input type="radio" name="gender" value="0" id="female">
</form> 
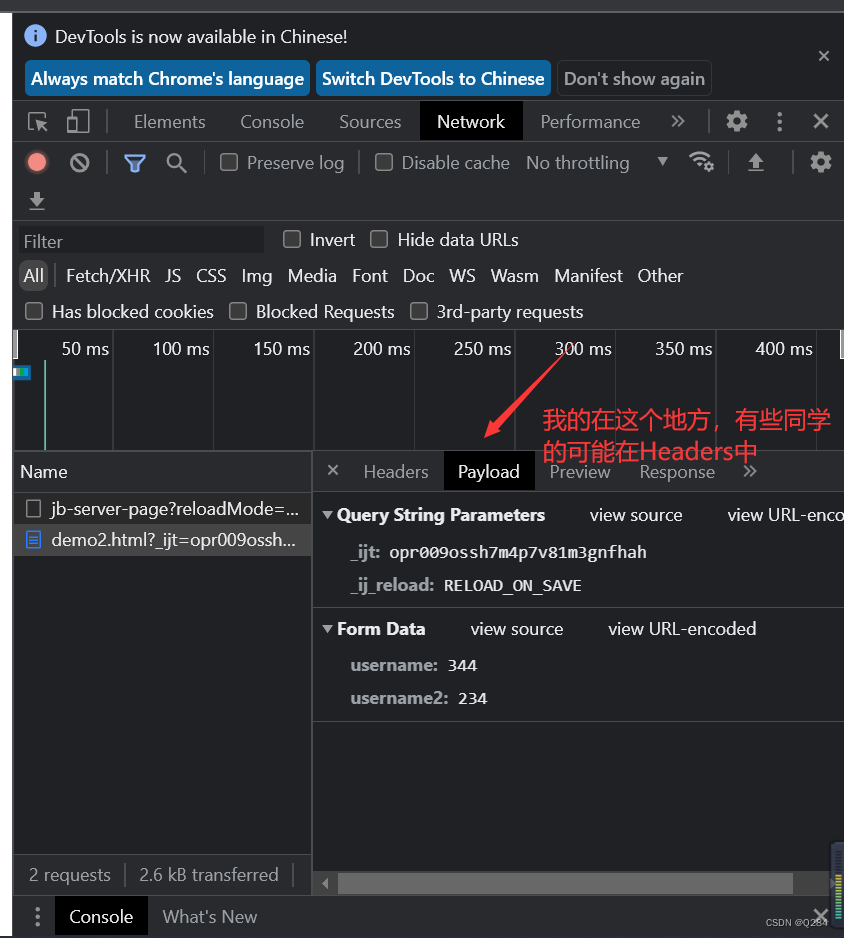
1.action="#"表示提交到当前网页,method表示提交方式,表单的提交常用post,我们可以去开发者工具中去找。每一个浏览器都是不一样的,我的是Chome(谷歌)浏览器 f12快捷键打开即可,一定要提交才能看到哦。

2.用label标签的作用:只要点击label设定的值,就可以跳到相应的文本框活着密码框中,for的作用是与input标签中相应的内容产生关联,后面跟着的是id的值。而且label标签可以随便放,就很神奇。
3.name的作用是给提交到后台的内容起个总名。
4.id的作用是唯一标识,起绑定的作用
5.value是最有意思的,它能将它前面的值中的内容进行更改。比如说我们<input type=“submit” value="提交' 就可以将原本按钮中的名字进行更改。






















 4290
4290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








