安装element-plus
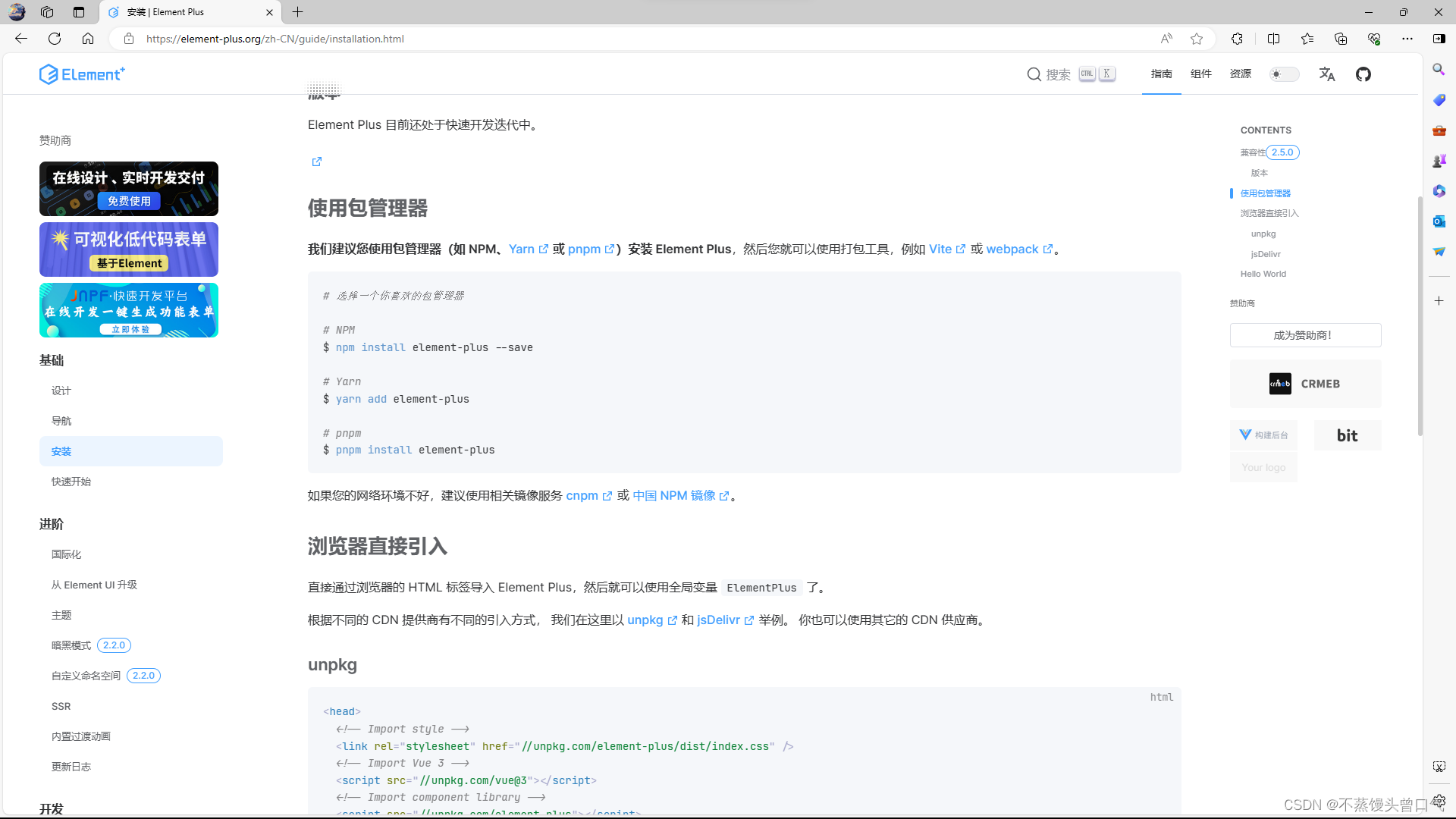
官网
https://element-plus.org/zh-CN/#/zh-CN
点击指南进入安装界面

使用命令npm install element-plus --save 进行安装

安装图标
官网
https://element-plus.org/zh-CN/component/icon.html
使用命令npm install @element-plus/icons-vue进行安装

使用方式
安装完成使用方式看官网
https://element-plus.org/zh-CN/guide/quickstart.html
-
修改main.ts
import { createApp } from 'vue' // import './style.css' import App from './App.vue' import router from './router/index' // 引入element plus import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import * as ElementPlusIconsVue from '@element-plus/icons-vue' const app = createApp(App); app.use(router).use(ElementPlus).mount('#app') // createApp(App).mount('#app') for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component) } -
测试
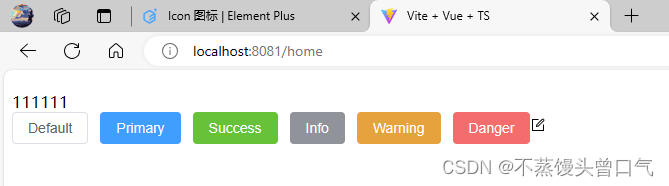
复制代码至helloworld.vue中查看效果<el-button>Default</el-button> <el-button type="primary">Primary</el-button> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button><el-icon> <Edit /> </el-icon>
呈现上图所示则表示成功






















 6255
6255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








