module.exports和exports使用误区
使用require()模块时,得到的永远都是module.exports指向的对象
1.误区一
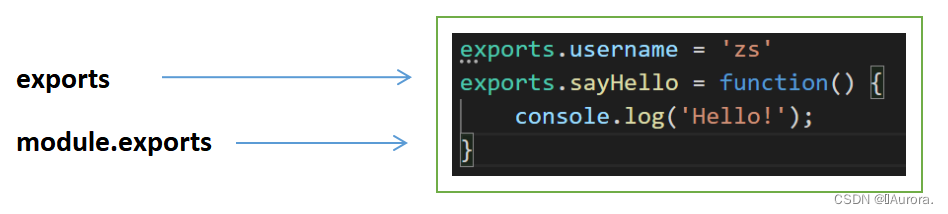
exports.username = 'zs'
exports.sayHello = function() {
console.log('Hello!');
}
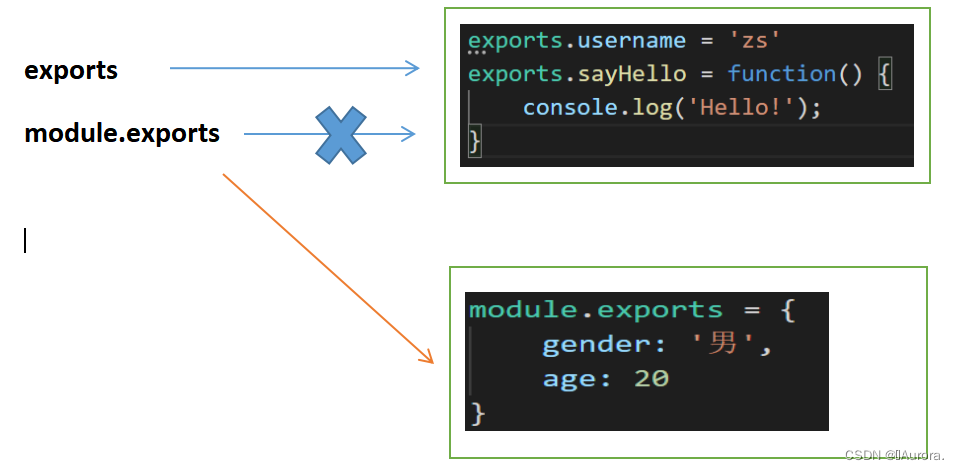
module.exports = {
gender: '男',
age: 20
}


因为默认情况下,exports 和 module.exports 指向同一个对象,二者开始都是指向一个空对象,当export指向新对象username="zs"后,此时二者都指向这个对象,但是执行后面代码则是在内存中新开辟一个空间存储新对象 {gender:“男”,age:20} ,且把这个新对象的引用交给了module.exports,则module.exports就指向新的对象,不指向之前的对象了
所以这时候,如果使用require()模块,得到的就是module.exports此时指向的对象
2.误区二
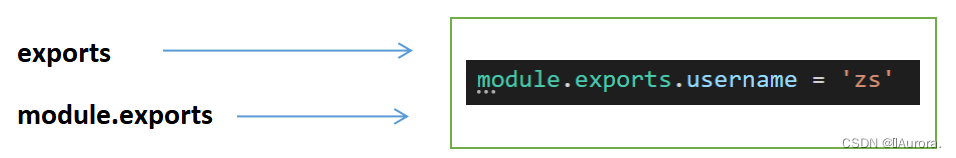
module.exports.username = 'zs'
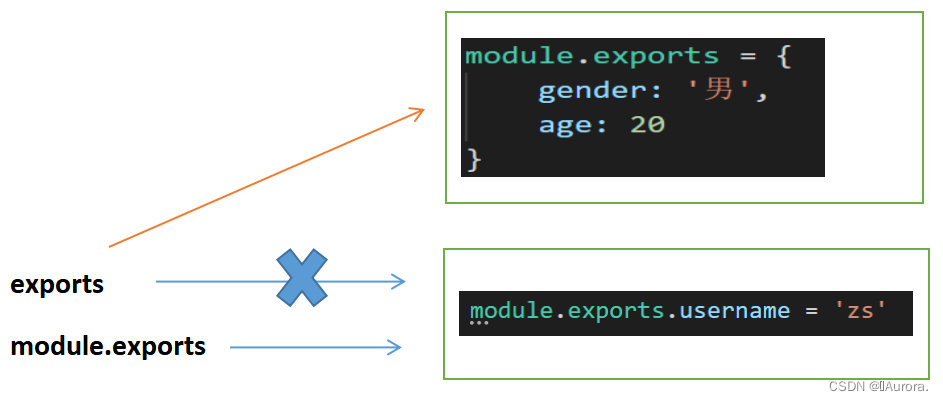
exports = {
gender:'男',
age:22
}


exports 和 module.exports 开始指向一个空对象,当module.export指向新对象username="zs"后,此时二者都指向这个对象,但是执行后面代码则是在内存中新开辟一个空间存储新对象 {gender:“男”,age:20} ,且把这个新对象的引用交给了exports,但是module.exports指向对象没有变,还是指向之前的对象
所以使用require()模块时,module.exports指向的对象还是原来的对象
3.误区三
exports.username = 'zs'
module.exports.gender = '男'


二者开始指向空对象,第一行代码通过exports引用关系挂载了一个name属性,第二行又通过module.exports引用关系挂载了一个属性age 这里不存在新对象 都是挂载属性 这些属性都被放在了开始二者指向的对象中,最终两个属性都在此对象中
此时使用require()模块时,module.exports指向的对象没有变,但是此时指向对象上有两个属性
4.误区四
exports = {
uesrname: 'zs',
gender: '男'
}
module.exports = exports
module.exports.age = 22


同理二者开始指向同一空对象,执行代码,在内存中定义了一个新对象,且把新对象挂载在exports上,此时exports就不指向之前的空对象而指向新定义的对象,module.exports=exports这行代码把export的引用关系通过等号赋值给了module.exports,则module.exports也不指向之前的空对象了,也指向新对象了,最后给module.exports指向的新对象又继续挂载了一个age属性
此时使用require()模块时,module.exports指向的对象没有变,但是此时指向对象上有两个属性
谨记,使用require()模块时,得到的永远都是module.exports指向的对象
所以,为了防止这种混乱,以后在一个模块中,不要同时使用exports和module.exports























 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










