解决跨域问题主要方案:
1.CORS(主流解决方案)
使用cors中间件解决跨域问题:
- 在终端中运行
npm i cors安装中间件 - 使用
require()方法导入中间件 - 在路由之前调用
app.use(cors())配置中间件
//一定要在路由之前,配置cors这个中间件,从而解决接口跨域的问题
const cors = require("cors")
app.use(cors())
CORS (跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
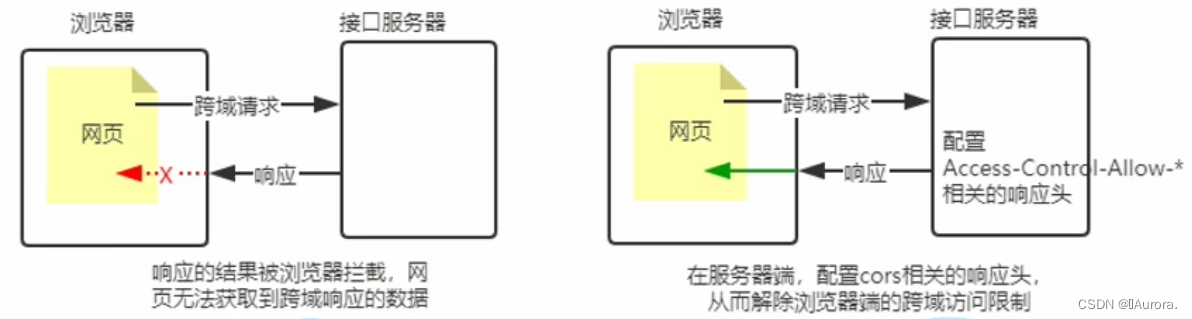
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。

CORS使用注意:
- CORS主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了CORS的接口。
- CORS在浏览器中有兼容性。只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
CORS响应头部
Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段:Access-Control-Allow-Origin:<origin> | *它的值可以是一个具体的url,或者是一个*
-
如果是URL,则该url指定了允许访问该资源的外域URL
-
如果是 * ,则表示允许来自任何域的请求
res.setHeader('Access-Control-Allow-Origin','*')
//或者
res.setHeader('Access-Control-Allow-Origin','http://127.0/user')
Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送9个请求头,如果我们请求的请求头不在这9个之内,默认情况下,这次请求就会失败:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、viewport-wadtn、Jazn .Content-Type (值仅限于text/plain、multipart/form-data、application/x-www-form-urencouea二自L一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
//允许客户端额外向服务器发送Content-Type请求头和X-Custom-Header 请求头
//注意:多个请求头之间使用英文的逗号进行分割
res.setHeader( ' Access-Control-Allow-Headers','Content-Type,X-Custom-Header')
Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET,POST,HEAD请求
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法。
//只允许POST、GET、DELETE、HEAD请求方法
res.setHeader ( ' Access-Control-Allow-Methods ','POST,GET,DELETE,HEAD')
//允许所有的HTTP请求方法
res.setHeader( ' Access-Control-Allow-Methods ', '*')
CORS请求分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类,分别是:
1. 简单请求
当请求满足下面两个条件时:
- 请求方式:GET,POST,HEAD三者之一
- HTTP头部信息:不超过默认的9个响应头,无自定义头部字段
同时满足时,就是简单请求
2. 预检请求
通俗理解,当他不是简单请求时,就是预检请求,其中
- 请求方式为GET、POST、HEAD之外的请求Method类型
- 请求头中包含自定义头部字段
- 向服务器发送了
application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送ОPTION请求进行预检,以获知服务器是否允许该实际请求,所以这-次的OPTION请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
简单请求和预检请求区别
- 简单请求的特点:客户端与服务器之间只会发生一次请求。
- 预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
2.JSONP
概念:浏览器端通过<script></script>标签的src属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做JSONP。
- JSONP不属于真正的 Ajax请求,因为它没有使用
XMLHttpRequest这个对象。 - JSONP仅支持GET请求,不支持POST、PUT、DELETE 等请求。
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前支明JSONP的接口。否则JSONP接口会被处理成开启了CORS的接口。
实现JSONP接口的步骤:
- 获取客户端发送过来的回调函数的名字
- 得到要通过JSONP形式发送给客户端的数据
- 格局亲两部得到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端
<script>标签进行解析
app.get('/api/jsonp', (req, res) => {
//1. 获取客户端发送过来的回调函数的名字
const funname = req.query.callback;
//2. 得到要通过JSONP形式发送给客户端的数据
const data = { name: 'zs', age: 22 };
//3. 格局亲两部得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${funname}(${JSON.stringify(data)})`;
//4. 把上一步拼接得到的字符串,响应给客户端`<script>`标签进行解析
res.send(scriptStr)
})
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










