前言
本次主要学习了axios,学习途径为黑马程序员视频和一些博客
一、axios是什么?
axios是一个基于 promise 的 HTTP 库, 主要用于:发送异步请求获取数据。
最终能实现无刷新的请求数据。
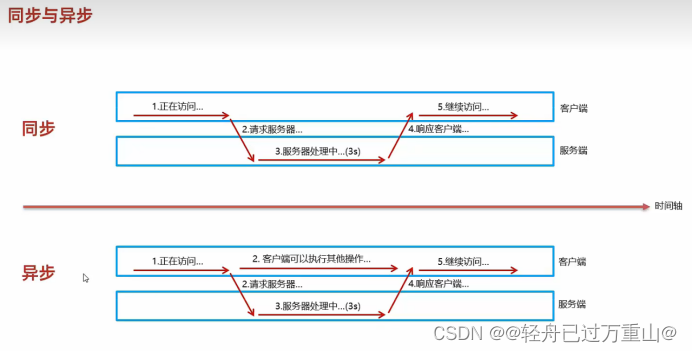
下面是同步与异步的区别所在:

二、axios的常用请求方式

1、Get方式
方法一:
代码示例:
//通过axios发送异步请求-get
axios({
method:"get",//请求方式
url:"请求路径"
}).then(result => {
console.log (result.data) ;//打印响应数据
},err=>{
console.log(err);
})
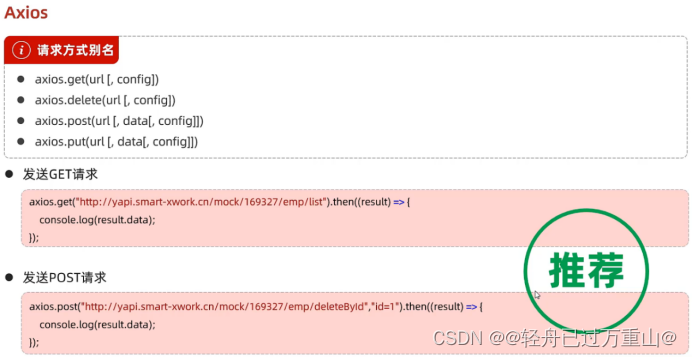
方法二:
代码示例:
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data) ;
},err=>{
console.log(err);
})
2、Post方式
方法一:
通过axios发送异步请求-post
axios({
method: "post",
url: "请求路径",
data:"id=1"//请求参数
}).then(result =>{
console.log (result.data);
},err=>{
console.log(err);
})
方法二:
axios.post("请求路径","id=1").then (result => {
console.log(result.data);
},err=>{
console.log(err);
})
我这里写得比较简单,更详细的可以去学习相关视频和查找相关的博客文章。





















 4481
4481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








